
Après vous avoir proposé cette sélection de slideshow il y a maintenant deux ans, celle que je vous propose aujourd’hui vient compléter un nouveau besoin réel : le responsive et la prise en charge des actions au touch. Je vais vous présenter 3 outils qui se ressemblent et qui proposent tous leurs particularités.
C’est devenu un vrai besoin si vous concevez des sites web modernes pour vos clients. Aujourd’hui il est difficile de passer à côté du slideshow dans la demande qui accompagne un site web, et même si le slideshow n’est pas toujours indispensable, lorsque vous aurez besoin de le faire, autant vous armer des bons outils.
Voici donc une petite sélection loin d’être exhaustive, mais qui propose les outils que j’ai pu tester par le passé dans des projets web.
iDangerous Swiper
iDangerous c’est cette team qui développe Framework7 et nouvellement Template7. Elle fait pas mal de recherches pour proposer des solutions open source efficaces.
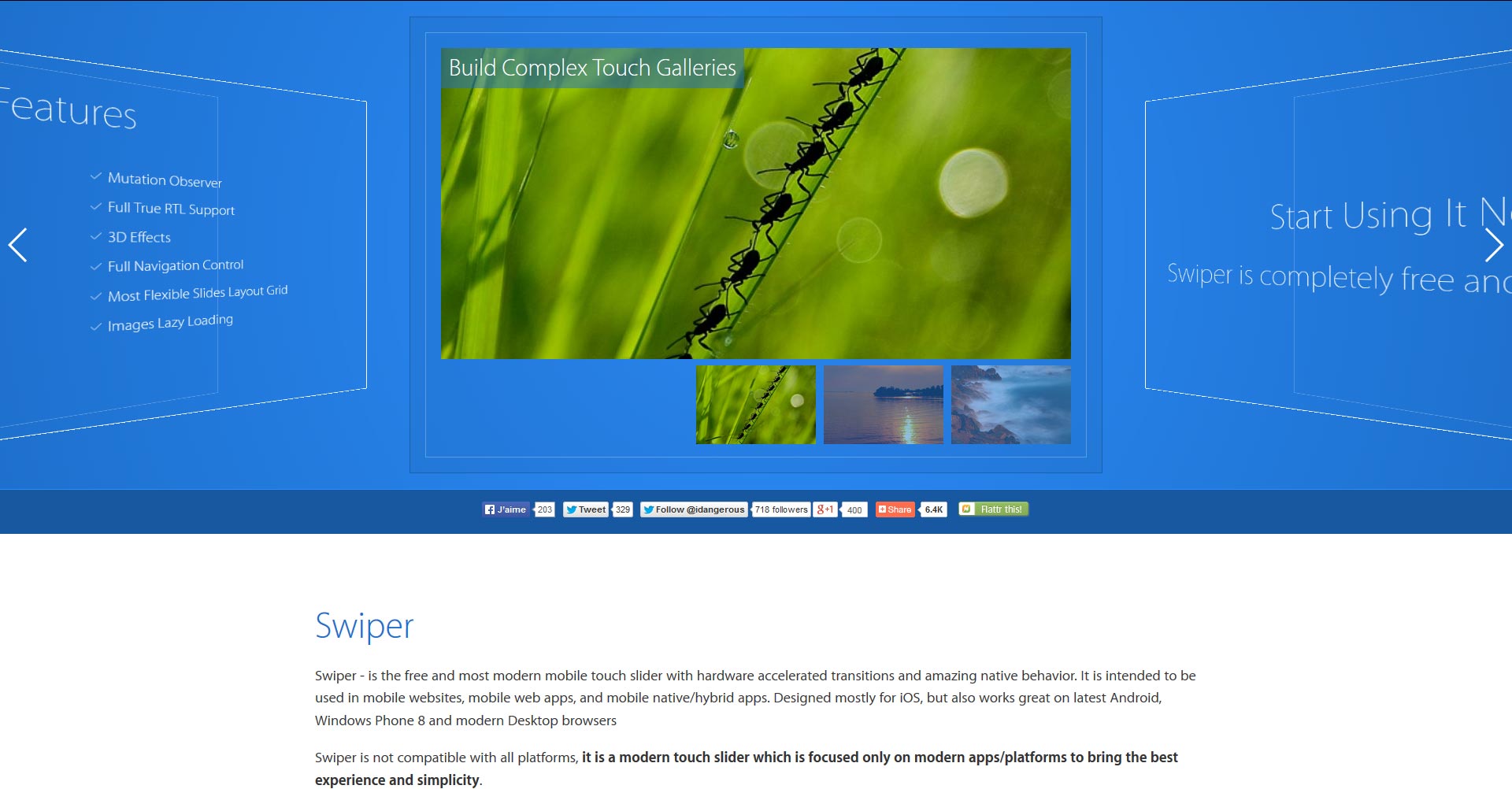
Swiper propose de nombreuses démonstrations que je vous invite à regarder pour voir où vous mettez les pieds si vous faites les choix de ce script pour vos slideshow.
- Non dépendant de jQuery
- Responsive
- Compatible avec les événements Touch
- Compatibilité Grab (action cliquer/glisser à la souris)
- Autoplay en option
- CSS3 animation (accélération matériel)
- Effet de résistance activable
- JSON Data
- Touch Framework App
- Slider imbriqués (Nested sliders)
- Horizontal ou vertical
- Multiple occurrences
- Simple slide ou multiple items (ou « roue libre »)
- Prise en compte du redimensionnement
- Fonction de callback de plusieurs événements bien pratiques
- Relativement léger compte tenu de ce qu’il embarque et de l’absence du besoin de jQuery ( 44 ko minifié de JS + 3 ko de CSS)
Découvrir Swiper de iDangerous
Flickity
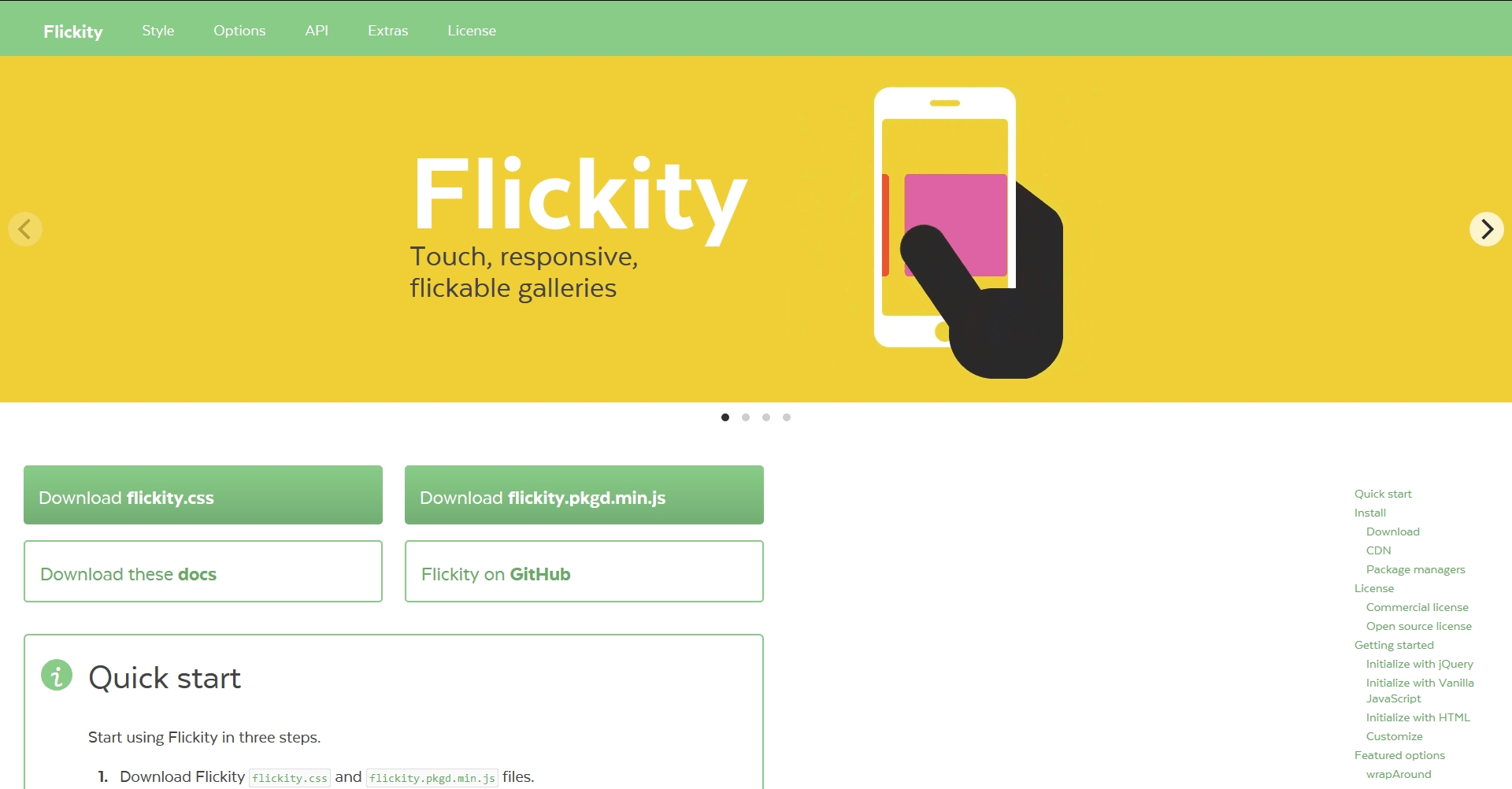
Flickity est un peu plus récent, et je n’ai pas eu l’occasion de le tester en production, mais d’après ce que j’ai pu voir ce petit n’a rien à envier à ses prédécesseurs.
Quelques uns de ses avantages :
- Non dépendant de jQuery
- Initialisable avec JS, jQuery ou par data-* HTML5
- Responsive
- Compatibilité avec les événements Touch
- Compatibilité Grab (action cliquer/glisser à la souris)
- Auto play (option)
- Simulation de la résistance
- Simple slide ou multiple items (ou « roue libre »)
- Prise en compte du redimensionnement
- Fonction « watch CSS » qui permet de synchroniser le diaporama aux media-queries
- Compatible ImageLoaded pour du chargement asynchrone des images
- Option d’accessibilité clavier
- Option RTL
- Option des boutons suivant et précédent ainsi que de la pagination
- Exemples de codes CSS
- API documentée
- 53 ko de JS et 2,6 ko de CSS
Owl Carousel
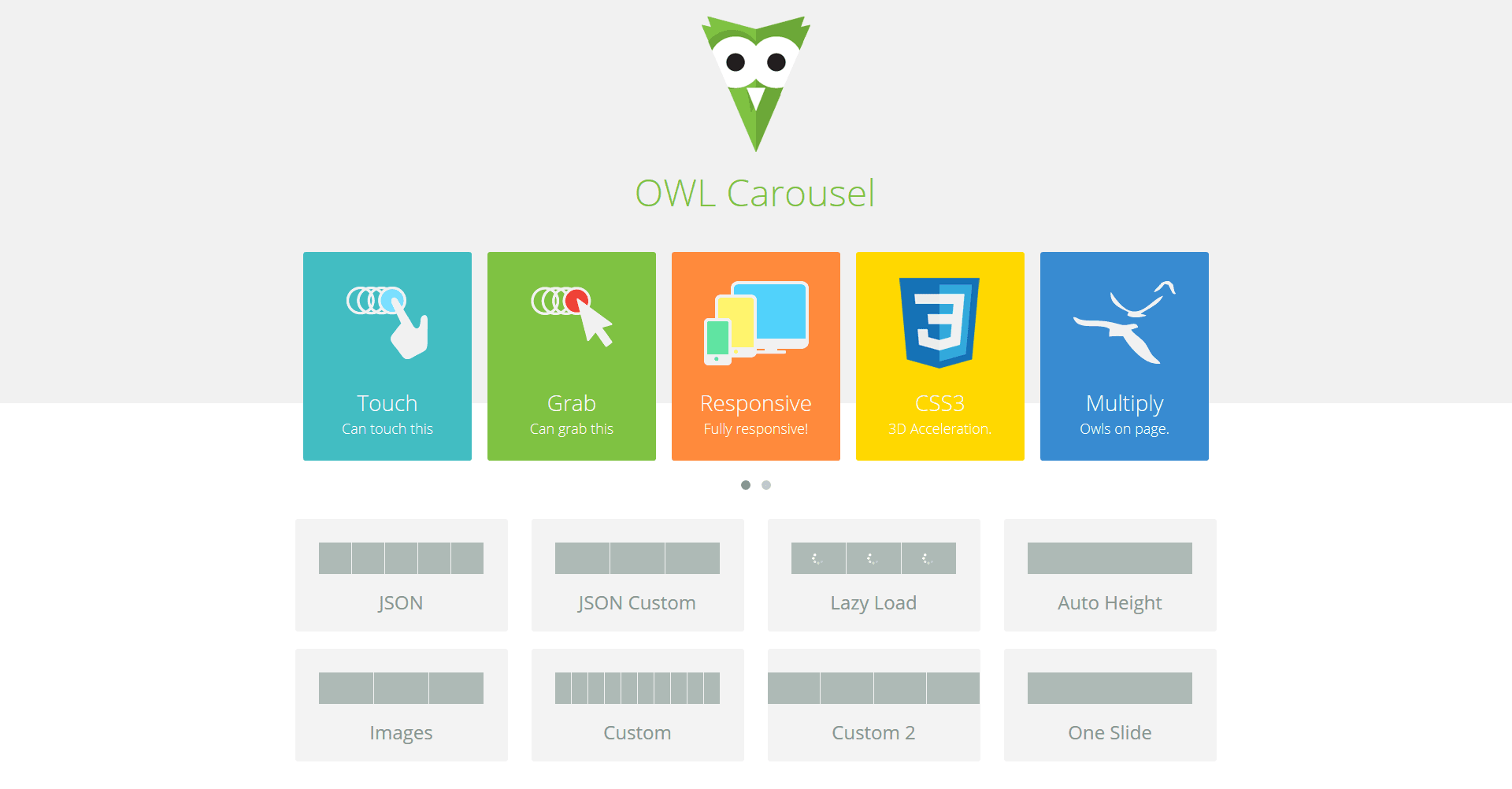
Owl Carousel est utilisé dans pas mal de thèmes WordPress et intégrations statiques vendus ou partagés sur le Web. L’outil est très complet et propose une API exubérante, si je puis dire. Voici une synthèse :
- Dépendant de jQuery
- Responsive
- Touch enabled
- Grab enabled
- autoplay en option
- CSS3 animation (accélération matériel)
- Lazyload des images
- JSON data
- Multiple occurrences
- Simple slide ou multiple items
- Prise en compte du redimensionnement
- Fonction de callback de plusieurs événements bien pratiques
- Relativement léger (23 ko minifié de JS + 5 ko de CSS)
J’espère que cette petite sélection de diaporama compatible touch vous sera utile. N’hésitez pas si vous avez des retours à faire sur leur utilisation.
Merci à vous !








salut, merci pour cette sélection bien utile, je connaissais Idangerous, que j’utilise sur un projet en cours, pas les deux autres… Tu les as testé, une préférence ?
Hello Jérôme,
J’ai une préférence, dans l’ordre, pour iDangerous et Flickity, Owl Carousel semble être sur une pente descendante : beaucoup d’issues ouverts sur Github, et pas mal de petits bugs (que tu ne rencontreras pas trop si tu suis les exemples précis de la doc). Je l’ai mis à titre indicatif principalement car il a longtemps été une référence, et risque d’être beaucoup rencontré dans certains projets existants.
Je vais certainement tester et rajouter Slick.js proposé par Willy. Il a l’air très flexible et performant.
Bon lundi 🙂
Hello,
J’ai longtemps utilisé Owl.carousel que j’ai trouvé formidable, les versions 1.X puis 2.X… Il a un seul soucis : je le trouve complètement bugué !
Dès que l’on souhaite faire des choses un petit peu avancé ça devient très difficile ; alors on va faire un tour sur le github et on s’aperçoit qu’il y a 305 issues ouvertes… le projet semble à l’abandon.
J’ai donc fait un petit sondage twitter pour trouver mon nouveau plugin de diaporama et beaucoup de gens m’ont renvoyé vers slick.js. Je l’ai testé et je ne le trouve pas mal du tout 🙂
Souple, performant, stable… je vais tout de même tester iDangerous et Flickity sur de futurs projets pour comparer 😉
Merci pour le comparatif en tout cas !
Hello Willy,
Je l’ai utilisé dans deux projets sans rencontrer de bogues, mais j’en avais été étonné compte tenu de l’activité sur Github. D’un autre côté je ne m’étais pas beaucoup éloigné du « classique ».
Par contre Slick a l’air vraiment cool ! Je vais certainement compléter l’article. Je ne sais pas comment j’ai pu passer à côté 🙂
Merci à toi !
Moi j’utilise owl carousel que je trouve très bien.
Hello ! Chouette liste de fonctionnalités, mais je regrette que l’utilisation au clavier ne soit pas mentionnée :/
Aucun des trois ne fonctionne au clavier, en tout cas sur leurs démos (div et span pour les boutons, hem…).
D’ailleurs aucun des trois ne respecte le motif de conception ARIA non plus. Pour un bon exemple récent, Nicolas Hoffmann a fait une implémentation basique sous forme de plugin jQuery (http://a11y.nicolas-hoffmann.net/carrousel/), pas aussi avancé pour le touch malheureusement.
Merci pour cet article en tout cas, la qualité de la prise en charge du touche et du responsive est vraiment intéressante sur ces solutions !
Hello,
La base de travail de chacun des modules est plutôt neutre : pas de ARIA, pas d’éléments sémantiques, etc.
Mais tous permettent de travailler avec des boutons ajoutés via JS (inutiles sans JS), d’ajouter du markup dans les slide ou d’ajouter une couche d’ARIA.
Les démos n’en parlent pas, mais chacun ajoute sa couche facilement à cette base de travail.
Pour ce qui est de la navigation clavier, iDangerous propose un paramètre a11y à passer à true, Flickty et Owl n’en parlent pas, en effet; Cependant les API de chacun permettent de mettre en place ce genre de comportement en quelques lignes de code 🙂
Merci pour ta remarque pertinente en tout cas. Je suis de près le travail de Nicolas. Très très bon ^^
Super, merci d’avoir pris le temps de répondre 🙂
Effectivement, ils devraient mettre ça en avant (y compris dans leur démo) voire carrément ne pas rendre ça désactivable (ben oui, quelle drôle d’idée ?).
Mais c’est une bonne chose de pouvoir influer sur le balisage !
bonsoir à tous,
Avez vous entendu parler de ce plugin wordpress (payant, 16/17$)…
http://kreaturamedia.com/layerslider-responsive-wordpress-slider-plugin/#features
Je ne l’ai pas testé personnellement, je me méfie tjs un peu de ce genre de plugin, comme je ne l’ai pas testé, je n’ai aucune idée du code généré, j’ai vu une démo du truc dans l’agence pour laquelle je bosse en ce moment… voilà, je me disais que cela pourrait être une piste…