
Also available in: English
L’effet délavé en photographie est très en vogue en ce moment. Les utilisateurs de ces effets cherchent l’aspect Vintage, ils cherchent à donner une histoire à leurs photos en leur offrant une apparence vieillie, certains utilisent le terme « authentique ». Voyons comment reproduire cet effet également nommé « Vintage Washout » en CSS.
Effet recherché
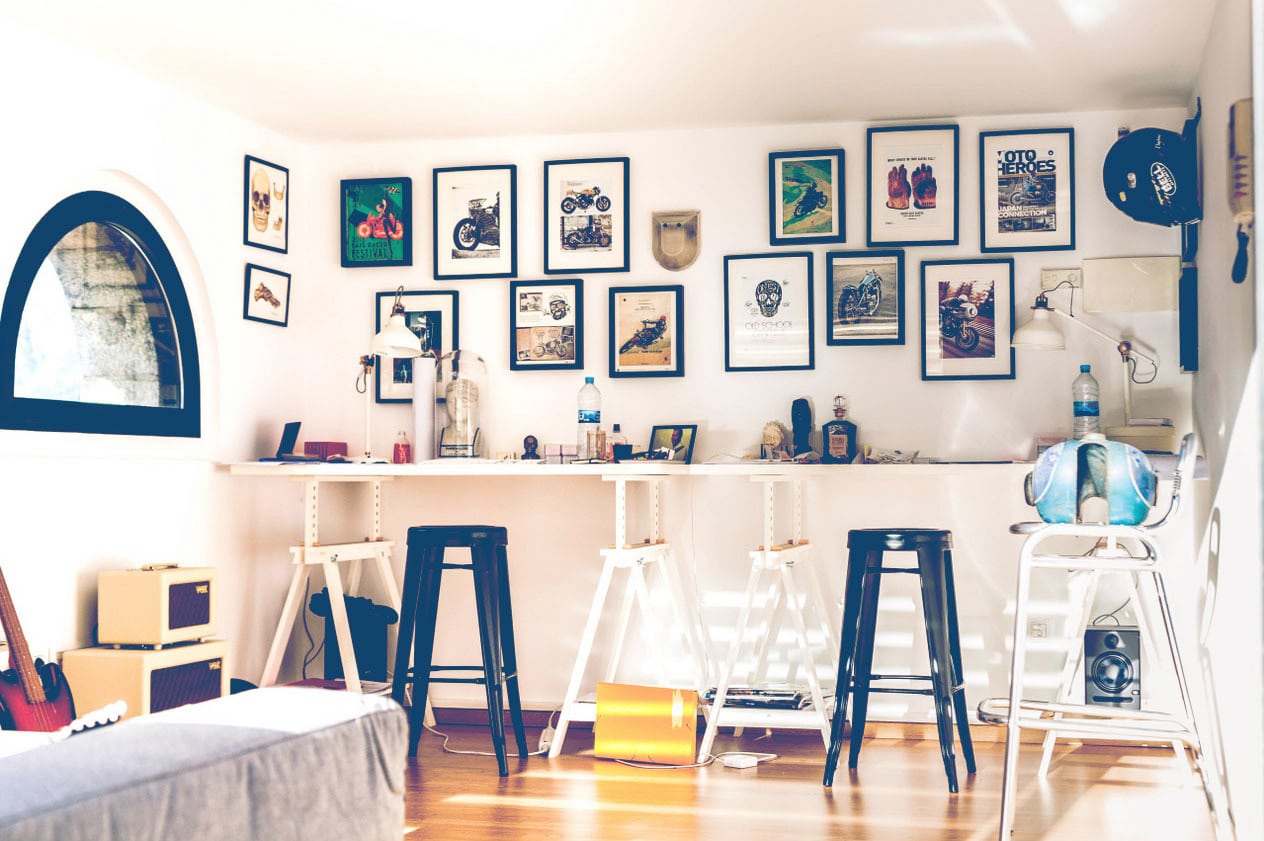
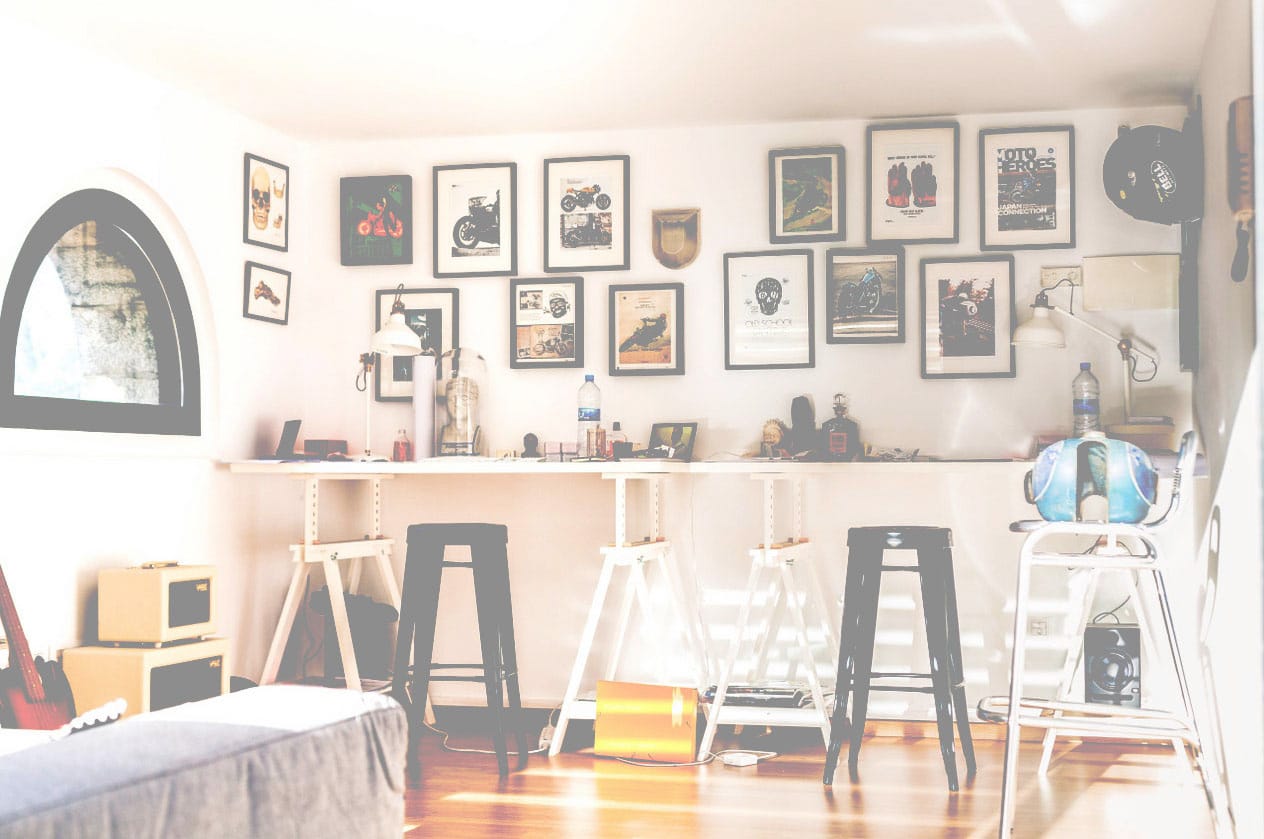
L’effet recherché est principalement une diminution des contrastes, notamment par la réduction de la présence des foncés. Chaque photo va avoir besoin d’un traitement différent suivant ses dominantes et son exposition.
Voilà un exemple :


Pour effectuer cet effet, il faut bien avoir à l’esprit que nous n’allons jouer que sur la luminosité grâce au mode de fusion lighten en CSS.
Ce mode de fusion permet de mélanger deux « canaux » de couleurs en conservant sur chaque canaux les couleurs les plus claires.
Comment faire ?
Commencez par utiliser le code HTML suivant pour que nous ayons les mêmes bases.
<div class="image"></div>Nous allons passer notre image en fond de cette division, et utiliser la propriété background-blend-mode pour mélanger l’image avec une couleur de fond.
Copiez simplement le code suivant pour votre CSS :
.image {
width: 800px;
height: 600px;
background: url(https://www.creativejuiz.fr/blog/wp-content/uploads/2015/11/photo-atelier.jpg), #000;
background-blend-mode: lighten;
background-size: contain;
}Normalement vous ne devriez voir aucune différence sur l’image, et pour cause, nous avons utilisé la couleur de fond #000 (soit du noir). L’image qui est placée par-dessus cette couleur unie en mode lighten, c’est à dire en mode « conservation des couleurs les plus claires des deux canaux », conserve toutes ses couleurs plus claires que le noir… donc toutes 🙂
Maintenant, remplaçons le noir par un gris proche du moyen, par exemple #777.
Là nous avons perdu beaucoup trop de couleurs, il faut être plus léger sur la valeur du foncé. En tout cas pour cette photo et l’effet que je recherche !
Aux alentours de #222 ou #333 on obtient quelque chose de raisonnable, mais je vous laisser tester.
Essayons volontairement de ne pas prendre une teinte de gris, mais plutôt une couleur froide et foncée à la fois. J’ai testé #123456 juste pour le fun et aussi parce que ça donne un bleu assez sympa et suffisamment foncé. Nous obtenons exactement l’effet désiré. Maintenant essayez avec la couleur chaude #654321, et comparez.
J’ai une nette préférence pour celle de droite.
Faire varier la couleur permet de contre-carrer une balance des blancs initiale qui pourrait ne pas nous convenir.
Et voilà, vous savez désormais faire un effet délavé. Facile non ? N’hésitez pas à vous amuser avec le CodePen que j’ai fait pour vous.
Le même effet sur une image de contenu
Une fois que vous avez compris le principe avec l’image de fond, il existe deux méthodes pour appliquer cet effet à des images de contenu. Voilà comment procéder.
Le code HTML
Plaçons simplement notre image dans un conteneur.
<div class="thumbnail">
<img src="https://www.creativejuiz.fr/blog/wp-content/uploads/2015/11/photo-atelier.jpg" alt="">
</div>Le conteneur va nous servir de deux manières différentes, je vais détailler cela une par une.
La base CSS
Voici le code CSS commun aux deux méthodes, on positionne juste notre image et on met une petite bordure de décoration 🙂
.thumbnail {
position: relative;
margin: 0 auto;
width: 600px;
max-width: 100%;
border: 3px solid #123456;
line-height: 0;
}
.thumbnail img {
max-width: 100%;
height: auto;
}Nos deux solutions vont être les suivantes :
- Appliquer une couleur de fond à notre conteneur, et appliquer le mode de fusion à notre image.
- Créer un pseudo-element avec
:beforeou:after, donner une couleur de fond à ce pseudo élément et lui appliquer le mode de fusion.
1 – Couleur de fond du conteneur
C’est la méthode que je préfère, car si le mode de fusion n’est pas supporté par le navigateur, on se retrouve simplement avec une image dans un conteneur qui a une couleur de fond, sans autre particularité ou gêne.
.thumbnail {
background: #123456;
}
.thumbnail img {
mix-blend-mode: lighten;
}C’est tout simple comme vous le voyez. Notre image est mélangée avec les couleurs inférieures du conteneur.
2 – Pseudo élément comme calque de fusion
Cette méthode permet d’ajouter un élément spécifique pour créer un calque de fusion, c’est utile dans le cas où le fond du conteneur est déjà utilisé pour un autre effet, par exemple. Cependant elle a l’inconvénient de créer un calque de couleur par dessus l’image.
.thumbnail:after {
content: "";
position: absolute;
top: 0; right: 0; left: 0; bottom: 0;
background: #123456;
mix-blend-mode: lighten;
}Mais il existe une alternative en corrigeant le z-index de ces deux éléments manuellement. On va faire passer notre « calque » de couleur sous l’image, et appliquer le mode de fusion à cette dernière.
.thumbnail:after {
content: "";
position: absolute;
top: 0; right: 0; left: 0; bottom: 0;
background: #123456;
z-index: 1;
}
.thumbnail img {
position: relative;
z-index: 2;
mix-blend-mode: lighten;
}Cela fait un peu plus de code, mais c’est plus sécurisant de savoir que le visiteur qui a un navigateur un peu vieux aura bien une image à la place d’un calque tout bleu 🙂
Vous pouvez vous amuser avec mon CodePen.
Amusez-vous bien !




Bonjour,
et merci pour ce petit article bien sympa. Je signale simplement deux liens cassés: les deux démos.
Et au passage le caniuse qui va bien: http://caniuse.com/#feat=css-mixblendmode
J’ai été un peu surpris de voir le support de cette propriété, agréablement je veux dire.
Hello,
Ouaip merci. Changement de serveur, j’ai oublié le fichier de démo ^^
Je vais ajouter le CanIUse, toujours pratique 🙂
Aw ! Ça donne des idées.
Le même effet sur toutes vos images et vous donnez une véritable identité à votre blog !
Du coup, je me pose une question : qui va être le premier à créer un plugin WordPress exploitant cette technique de génie pour proposer (comme Instagram) une galerie d’effets bien précis qu’il suffirait d’activer globalement sur son site par le biais d’une case à cocher dans son tableau de bord ?
(longue cette phrase)
Geoffrey ? Motivé ? 😀
Sympa, de quoi gagner de précieuses minutes de retouche photos !