
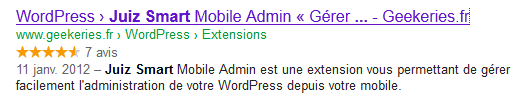
Google affiche un certain nombre d’informations dans ces résultats de recherche. Un aperçu du site, un titre, une description et l’URL référencée est un assemblage assez classique. Des choses peuvent être rajoutées dans l’affichage, dont un système de notation (ou vote). Voyons voir comment procéder.
Pour motiver Google à afficher un certain type d’informations, il faut apprendre à lui parler, devenir son ami et passer un pacte avec le diable.
Syntaxe basique
Il va nous falloir user d’une syntaxe précise dont voici une démonstration très simple.
Score : <span class="rating">4.5</span>Sans information contraire, Google partira du principe que vous attribuez une note sur 5 (5 étoiles), vous pouvez donc parfaitement utiliser des pourcentages : 50% correspondra pour lui à une note de 2.5.
C’est l’exemple le plus simple explicité par Google (1).
Système de notation sous forme d’étoiles
Le plus souvent représenté sous forme d’étoiles (5 étoiles généralement), le système de notation proposé au visiteur doit respecter une syntaxe précise pour que Google le prenne en compte dans ses résultats de recherche.
Affichage fonctionnel sur le site Geekeries
La méthode microdata
Cette méthode consiste à utiliser des attributs spécifique.
Si vous utilisez une image simple par quantité de vote (exemple : une image toutes les demi-étoile), il convient d’utiliser l’attribut itemprop="rating" directement sur l’image. L’attribut alt servant à expliciter la note.
<img itemprop="rating" src="/img/rating_star_4.gif" alt="4 étoiles : recommandé" />Si vous préférez une technique CSS différente, comme celle des sprites par exemple, il est tout à fait possible d’écrire quelque chose dans ce sens :
<span class="rating-foreground" style="width:90%">
<meta itemprop="rating" content="4.5" />
</span>En utilisant la meta au sein du bloc HTML, on rend possible l’affichage des étoiles dans les résultats de recherche, la valeur de content servant à déterminer leur nombre.
La méthode microformat
Cette méthode consiste à utiliser des classes bien précises pour mettre en place un ensemble logique d’informations.
En reprenant les exemples précédents, voici comment rendre visible un résultat de vote pour Google :
<img class="rating" src="/img/rating_star_4.gif" alt="4 étoiles : recommandé" />En reprenant le second exemple, il est possible d’avoir une structure comme celle-ci :
<span class="rating-foreground" style="width:90%">
<span class="value-title" title="4.5"></span>
</span>La classe value-title est une invitation à prendre comme valeur la valeur de l’attribut title.
La méthode RDFa
La méthode RDFa permet, par l’utilisation des attributs property, typeof et rel, de faire la même chose que précédemment.
Reprenons les deux exemples :
<img property="v:rating" src="/img/rating_star_4.gif" alt="4" />et
<span class="rating-foreground" style="width:90%" property="v:rating" content="4.5"></span>Système de notation plus riche
Pour créer un système de notation avec beaucoup plus de précision (nombre d’intervenants, système de vote non basés sur une note sur 5, etc.), il faut prévenir Google que vous sortez du cas classique.
Prenons un unique exemple riche pour chaque méthode, microdata, microformat et RDFa.
Méthode riche en microdata
<span itemscope itemtype="http://schema.org/Review">
<span itemprop="itemReviewed">Juiz Smart Mobile Admin</span>
<span itemprop="rating" itemscope itemtype="http://schema.org/AggregateRating">
Note de :
<span itemprop="ratingValue">90</span> sur
<span itemprop="bestRating">100</span>
basée sur
<span itemprop="ratingCount">35</span> votes.
</span>
</span>Méthode riche en microformat
<span class="hreview-aggregate">
<span class="item">
<span class="fn">Juiz Smart Mobile Admin</span>
</span>
<span class="rating">
Note de :
<span class="average">90</span> sur
<span class="best">100</span>
</span>
basée sur
<span class="count">35</span> votes.
</span>Méthode riche RDFa
<span xmlns:v="http://rdf.data-vocabulary.org/#" typeof="v:Review">
<span property="v:itemreviewed">Juiz Smart Mobile Admin</span>
<span rel="v:rating">
<span typeof="v:Rating">
Note de :
<span property="v:average">90</span> sur
<span property="v:best">100</span>
</span>
</span>
basée sur
<span property="v:count">35</span> votes.
</span>En résumé
Les syntaxes sont différentes mais globalement les mots clefs et le rendu sont les mêmes pour le moteur de recherche.
À vous de voir ce qui correspond le mieux à votre interface.
Pour tester comment peut s'afficher votre page dans les résultats de recherche de Google, utilisez le Rich Snippets Tools.






Excellent! je me demandais comment Google faisait pour détecter les notes, etc. Merci pour la découverte !
Il n’y a plus qu’à l’implémenter sur votre système 🙂
Pour info les autres moteurs de recherche comprennent également cette « technologie ».
Bonne continuation !
Bonjour Geoffrey,j’ai regardé les codes et collé le premier pour voir sur ma page d’accueil ,mais comment arriver à le mettre ses étoiles sur les serps merçi.
Bonjour,
On ne met pas des étoiles dans les SERPs, seul Google décide de le faire si le code du site web et la requête de recherche de l’utilisateur l’y invite.
Bonne soirée.
Je viens de le faire, j’attends la mise à jour par Google pour voir si ça fonctionne (ou si je me suis vautré, car j’utilise un plugin donc la modification n’était pas triviale)
Cool 🙂
N’hésites pas si tu as des questions.
Au plaisir.
Merci, je publierai sûrement un billet, bien que l’idéal serait que le développeur de l’extension màj son plugin
Il est peut-être possible de proposer une amélioration du plugin au développeur. WordPress a une communauté riche en ce type de collaboration.
Quel est le nom du plugin utilisé ?
http://wordpress.org/extend/plugins/wp-postratings/ de GamerZ
C’est un très bon tuto, mais après faut-il encore que Google applique les reviews dans le snippet, ce qui est pour le moment réservé aux sites marchand, tourismes,… J’avais fait un test sur mon blog en forçant la note sur les articles et le snippet n’a pas bougé. Peut-être que maintenant c’est plus pertinent ?
Bonsoir et merci 🙂
J’avoue ne pas avoir testé la chose, juste constaté un fonctionnement plutôt cohérent sur le site de GeekPress.fr, comme sur cette recherche par exemple. Ce site utilise justement ce procédé.
Un article plus complet sur les microformats devrait arriver sur ce blog d’ici peu 😉
Très intéressant et utile.
Cependant comme le dit Palbertus, ca ne marche pas encore pour tous les sites. La recherche de ton article « Juiz Smart » chez Geekeries n’arbore plus les petites étoiles (via Google).
Après je me demande, si un grand nombre de site utilisent la notation pour tout et n’importe quoi ne peux pas nuire à la recherche sur un moteur de recherche… Mais bon ça, c’est le boulot de Google 🙂
Merci Stéphane.
Effectivement, Google comme les autres moteurs font un peu ce qu’ils veulent.
Je pense qu’à moyen terme, la syntaxe apportée par HTML5 (itemprop, itemtype, etc.) va finir par être la seule interprétée par Google (d’ailleurs Geekeries n’utilise pas cette syntaxe) dans le but de faire un petit nettoyage dans les vieilles pratiques (ou pas, je ne fais que spéculer).
Cependant la « norme » schema.org est là pour servir, et je pense que l’utiliser dès aujourd’hui pour contextualiser une donnée sera bénéfique d’une manière ou d’une autre. (ce pourrait être une méthode pour bien d’autres applications que le SEO d’ailleurs)
Bonne soirée.
Visiblement Google ne le prends pas en compte pour Blogmotion :/
Quelle solution avez-vous essayé ?
La solution microformat fonctionnait il y a encore deux-trois semaines.
Je pense que l’avenir de la meta donnée réside dans l’utilisation des microdatas en HTML5 et du schéma proposé par schema.org.
…
J’ai utilisé la méthode microformat
Hello,
En fait moi je ne voudrais pas que ce soit possible pour tous les articles mais uniquement pour certain…et que ce soit non pas la note des internautes qui soit prise en compte mais bien la mienne.
En effet j’ai vu ceci sur le site des séances ciné de google : http://www.google.fr/movies?near=bercy&mid=9672b9159fd9cebc
Pour le marsupilami, Evene arrive à mettre en avant sur google sa note et non pas celle des internautes.
Est-il plus simple d’utiliser WP-PostRanking ? ou puis-je utiliser la technique décrite ici?
Je dois coller ce code à chaque article ? Est-il possible d’intégré ce code sans que celui ci ne soit visible directement par les internautes? (j’utilise un système de notation différents, donné par mon thème).
merci 🙂
Bonsoir alex,
Il est tout à fait possible de prévoir un système de notation comme le ferait un critique de film qui finirait par donner une note globale. Dans cet optique il ne s’agit plus d’inviter les internautes à voter mais bien de donner ton avis sur un contenu que tu critiques.
Pour cela, si tu utilises WordPress et WP-PostRanking, ce n’est pas possible puisqu’il me semble que PostRanking permet aux visiteurs de voter pour un article.
Que permet de faire ton thème actuel ? Il est peut-être possible de customiser la fonction du thème.
Si tu envisages la critique de film par exemple, il faudra jongler avec les schemas de schema.org :
http://schema.org/Movie
et
http://schema.org/Review
Des exemples sont donnés sur chaque page.
Ce n’est pas compliqué sur le principe, ça prend un peu de temps à assimiler par contre 🙂
Voilà, je peux difficilement faire plus sans connaître ton installation.
J’en profite pour signaler qu’il faut (dans la mesure du possible) utiliser schema.org et la syntaxe microdata de HTML5, elle est utilisée (et peut-être favorisée) par Google :
Exemple de recherche.
Bonne soirée.
De retour pour dire que ça y est Google prend en compte mes notes ! Cela a pris pas mal de temps et ce n’est pas effectif de partout, mais ça fonctionne : http://t.co/VD29aG1V
Merci pour ton retour d’implémentation, et bravo 🙂
D’ailleurs tu n’as pas ajouté que ce type d’item à ce que je vois :
http://www.google.com/webmasters/tools/richsnippets?url=http%3A%2F%2Fblogmotion.fr%2Fmobilite%2Fdesimlock-7574
Excellente continuation !
Depuis le temps je ne sais plus trop avec quoi j’ai joué 🙂
Ah ah 😀 Google s’en rappelle :p
Ah si ça me revient, c’est un plugin pour que quand les billets sont relayés sur Facebook ce soit la bonne image qui soit jointe et non pas un morceau du design 🙂
Cool pour le système de notation.
Je ne savais pas que cela pouvais être pris en compte via l’utilisation d’un simple plugin 🙂
Merci de l’info 😉
Merci beaucoup, c’est exactement ce qui me fallait 🙂
Bonjour,
Cela fait plusieurs mois que le système est en place sur le site d’un de mes clients avec l’itemprop rating. Cela fonctionnait avec de belles étoiles dans les SERP de Google.
L’outil de test des Rich Snippets de Google me dit que ca fonctionne toujours : http://www.google.com/webmasters/tools/richsnippets
Mais le site de mon client n’est plus étoilé depuis quelques semaines. D’ailleurs, je trouve qu’il y a beaucoup moins d’étoiles dans les SERP depuis quelques semaines.
L’avez-vous remarqué aussi ? Qu’en pensez-vous ?
D’avance merci pour votre aide
Bonjour,
Merci pour ce retour d’expérience en situation réelle.
Je suis plus très « connecté » depuis quelques semaines, je n’ai donc pas fait attention à ce changement.
Il faut faire attention aux différences de SERP qui dépendent de la nature de la recherche. Il est possible qu’une même page n’ait pas le même affichage dans les SERP suivant la longueur de la recherche, les termes utilisés, etc…
Merci 🙂
Bonjour 🙂
Est-ce vous sauriez si le système de notation est valide sans la présence de reviews ? Disons qu’il n’y a que les notes, et j’ai pu lire que par moment Google ne prenait pas ça en compte sans qu’il y ait les commentaires de « clients ». Est-ce vrai ? ^^
Le système de notation est utilisé par le site WordPress.org et semble fonctionner sans review ou commentaire des utilisateurs. Donc je pense que ça fonctionne pour tous les sites à partir du moment où Google ne le bloque pas.
Au point où ils en sont, je pense qu’ils ont des blacklists (ou whitelists en fonction des cas) et qu’ils affichent les choses sous des conditions à géométrie variable.
Je ne peux donc pas m’avancer, mais c’est censé fonctionner 🙂
Oki ! Je ne savais pas pour WordPress.org, c’est en effet un bon exemple, on y croit ! Merci 😀
Bonjour !
Merci pour cet article. Quelle extension WordPress recommandez-vous pour avoir la syntaxe microdata ?
Merci d’avance pour la réponse !
Millie Lavoisier
Bonjour,
Aucune à ce jour, en tout cas dans celles que je connais, mais comme je ne les connais pas toutes 😛 …
Mais ça m’étonnerait un peu qu’aucune ne prenne en charge ce format.
Quelques extensions avec microdata : http://wordpress.org/extend/plugins/tags/microdata
Bonne journée 🙂
Merci ! J’ai trouvé GD Star Rating qui semble être en microdata. Je viens de l’installer sur mon blog ! Il est vraiment très personnalisable !
Bonjour,
Merci pour cet article.
Je suis bien tenté d’implémenter cet outil pour améliorer encore mon SEO.
En revanche, cela me parait un peu abusif : si j’ai bien compris, on peut implanter n’importe quelle note, et donc décider nous-même de la notation que l’on souhaite voir apparaitre. Cela va à l’encontre de l’intérêt de Google, car tous les webmasters n’utilisant pas de commentaires clients vont configurer des scores très hauts. Non ? 🙂
Bonsoir 🙂
Effectivement ça aurait pu être un souci.
Je n’ai plus la référence mais je me souviens d’un article sur le sujet qui parlait de l’ancienneté du domaine et de la relation avec les interactions offertes aux visiteurs (commentaires, forums, etc) qui permettraient à Google de déterminer si les scores sont des faux ou non.
Mais dans l’absolu il est toujours possible de tricher, bien sûr 🙂
Moi j’ai appliqué le microformat à mon site web qui propose un système de notation et de reviews pour des lieux publiques (resto, hôtels,…), je sais pas si ça prend du temps mais aucune étoile à l’horizon du résultat de la recherche google : http://tinyurl.com/p5d5fu7
Est-il possible d’avoir plus d’infos SVP ??
Merci à vous 🙂
Bonjour,
Je ne pense pas que vous puissiez vérifier ainsi l’affichage des résultats. En effet lorsque je cherche à illustrer les meta données autour d’un article de presse dans Google, en général je fais une recherche qui ressemble à une recherche d’article de presse, ou d’actualité. Si je fais une recherche de type site:lemonde.fr ça ne marchera pas.
Google décide donc d’afficher les informations de microdata seulement s’il en voit l’intérêt dans la formulation de la recherche par l’internaute.
Bon après-midi.
Merci Geoffrey pour ta réponse, en effet j’ai remarqué cela mais, même en effectuant une recherche ciblée d’un lieu déjà noté sur mon site, le résultat n’affiche aucune étoile dans google.
Exemple : http://tinyurl.com/pcxjg3p
Toute proposition est la bienvenue 🙂
Re,
Je pense qu’il faut inclure le système de notation dans un schéma plus global, comme une « Organization » http://schema.org/Organization qui accepte le sous-schema « AggregateRating ».
Merci Geoffrey je vais essayer ta proposition et te dirai aussitôt le résultat.
Bon courage et continuez vous faites un excellent travail 🙂