
Si vous suivez ce blog de près, vous avez certainement lu la première partie de cet article sur Comment créer un blog — La Conception. Si ce n’est pas le cas, je vous invite à le faire, car il est indispensable de mettre vos idées à plat avant de vous lancer tête baissée dans ce genre de projet.
Sommaire
- Comment créer un blog — La Conception
- Comment créer un blog — Pas à pas
- Comment créer un blog — Quelques conseils complémentaires
Je vais créer mon blog de cuisine
Prenons pour exemple un parcours type que j’aime conseiller, parce qu’on me l’a souvent demandé, parce que je suis passé par là aussi, et parce que j’ai pu tester pas mal de services. Ce parcours devrait vous permettre d’obtenir un blog fonctionnel pour une somme comprise entre 0 € et 90 € suivant les étapes que vous avez l’intention de suive.
Ready? Go!
Choix de la solution technique
Ce choix va principalement résidé en deux points :
- Vous n’avez pas d’argent à investir dans cette solution, et vous n’avez pas envie de vous embêter avec des mises à jour, ou
- vous voulez bien investir une trentaine d’euros pour gérer vous-même votre nom de domaine, votre hébergement, les mises à jour, les ajouts de fonctionnalités, et l’export de vos données quand bon vous semble.
La version gratuite, dépendante
Si vous ne souhaitez pas vous engager trop loin pour une première fois, je vous invite à regarder ce qui se fait du côté de WordPress.com. C’est pour moi le meilleur outil pour lancer un blog rapidement, tout en bénéficiant de fonctionnalités assez variées et très utiles.
WordPress.com propose des blogs hébergés sur des serveurs sur lesquels vous ne pouvez pas intervenir : les mises à jour sont toutes automatiques, vous ne pouvez pas utiliser les plugins que vous voulez, et le nombre de thèmes disponibles en gratuit est vite limité.
Si vous choisissez cette voie, je vous invite à suivre les instructions du site web pour vous lancer, tout est très bien expliqué. Le reste de cet article ne vous intéressera pas, vous pourrez donc rapidement fermer cet article et vous lancer. Bonne chance !
La version payante, indépendante
WordPress reste gratuit, mais cette solution va devoir être hébergée sur un serveur qui peut, dans bien des cas, être payant.
Vous avez certainement vu le mot WordPress dans mes catégories de blog. Sachez que WordPress.com n’est qu’une partie de l’univers WordPress. En allant sur WordPress.org, vous découvrirez ce que l’on appelle une solution à auto-héberger. C’est généralement de cette version que je parle sur ce blog, notamment lorsque je vous propose des astuces de personnalisation, ou des plugins utiles.
C’est un dossier que vous allez télécharger et placer sur votre serveur… Ne vous inquiétez pas, nous allons voir cela ensemble dans la suite de cet article.
Hébergement Web
Lorsque l’on parle d’hébergement Web, il s’agit de réserver une machine (ou un espace sur une machine) mise à disposition par un prestataire spécialisé qui permet de rendre disponible 24h/24 votre site web aux internautes. C’est, pour simplifier, un ordinateur qui stocke vos fichiers de site web pour les mettre à disposition du monde entier.
Il existe un prestataire français plutôt performant du nom de OVH qui propose des tarifs très concurrentiels et une qualité vraiment intéressante en mutualisé. Mutualisé veut dire que vous partagez un bout de votre machine avec d’autres personnes. Mais ne vous inquiétez pas, c’est très sécurisé, vous n’avez accès chacun qu’aux espaces qui vous sont réservés.
Prenons l’offre de base en Perso :
- Faites « Commander » (Offre perso pour moi)
- Choisissez votre nom de domaine, et votre extension. Je vais prendre Coookies.fr. S’il est disponible je me lance en continuant la démarche d’enregistrement chez OVH.
- On vous propose d’autres domaines (une sorte de pack), ignorez et continuez.
- Choisissez à l’étape suivante les DNS Classique, et cliquez sur Choisir à l’offre Gold.
- Si d’autres offres vous sont proposées, faites Continuer avec les offres Incluses.
- Une fois à l’étape de synthèse, il va falloir créer un compte et payer. Pour cela je vous laisse gérer 😉
Une fois ces étapes suivies, vous venez de réserver un hébergement et un nom de domaine.
Félicitations ! 🙂
OVH devrait vous envoyer des informations de connexion FTP et à votre base de données (PHPMyAdmin) par e-mail. Vous pouvez également obtenir ces informations sur votre Manager normalement. Ces informations vous seront utiles pour les prochaines étapes, conservez-les !
Installation de WordPress
Malgré la célèbre « installation en 5 minutes » de WordPress, l’utilisation de ce gestionnaire de contenu demande quelques attentions et un peu plus de temps que cela pour un paramétrage dans les règles de l’art.
Utilisation / Créations de la base de données
La base de données est un espace qui vous permet de sauvegarder dans des tableaux (un peu comme dans un tableur) les données propres à votre site web. WordPress en utilise quelques unes.
Nous allons simplement utiliser la base de données normalement fournie avec votre hébergement chez OVH.
Avant d’aller plus loin, vérifions que les identifiants en notre possession fonctionnent. Pour OVH, allez sur https://phpmyadmin.ovh.net/ et renseignez les informations de serveur (un truc louche ressemblant à mysql51-121.perso, par exemple), d’utilisateur (ressemble à votre domaine) et de mot de passe que vous avez reçu par e-mail.
Si la connexion est établie, c’est que tout fonctionne, passez au titre suivant. Autrement, il va vous falloir vérifier si une base MySQL est créée dans le Manager d’OVH, et si ce n’est pas le cas, en créer une.
Connexion au serveur FTP
Le serveur FTP, ou File Transfert Protocol, est en fait un protocole permettant de placer des fichiers de votre machine vers le serveur distant appartenant dans notre cas à OVH. Il s’agit en fait de transférer un fichier d’une machine (la vôtre) à une autre machine (celle d’OVH).
Commencez par télécharger un logiciel de connexion FTP, tel que Filezilla (gratuit).
Ouvrez Filezilla l’installeur et lancez l’installation du logiciel. Ouvrez tout de suite le logiciel, il va nous servir. Récupérez les identifiants de connexion FTP que vous avez reçu par e-mail afin de vérifier que tout fonctionne au niveau de la connexion FTP.

Cliquez sur connexion rapide après avoir renseigné vos identifiants, vous devriez arriver sur un dossier pas très rempli, dans la partie Site Distant.

www et supprimer son contenu, il n’y a rien qui nous intéresse dedans. Une fois dans le dossier www, sélectionnez tous les fichiers et dossier, faites Clic-droit > Supprimer.
Votre dossier est prêt à être exploité. Laissez Filezilla ouvert, nous allons y revenir.
Télécharger WordPress et le placer sur le serveur
Rendez-vous sur fr.WordPress.org afin de télécharger l’archive de WordPress. Un bouton bleu sur votre droite vous permet de la télécharger, vous ne devriez pas pouvoir le louper.
Enregistrez l’archive sur votre ordinateur, et une fois celle-ci téléchargée, dézippée là sur place ou dans un dossier de votre choix, cela n’a pas grande importance.
Voilà, vous êtes en possession de la dernière version de WordPress sur votre ordinateur. Il va maintenant falloir la téléverser (ou l’uploader si on reprend le terme anglais francisé) sur le serveur.
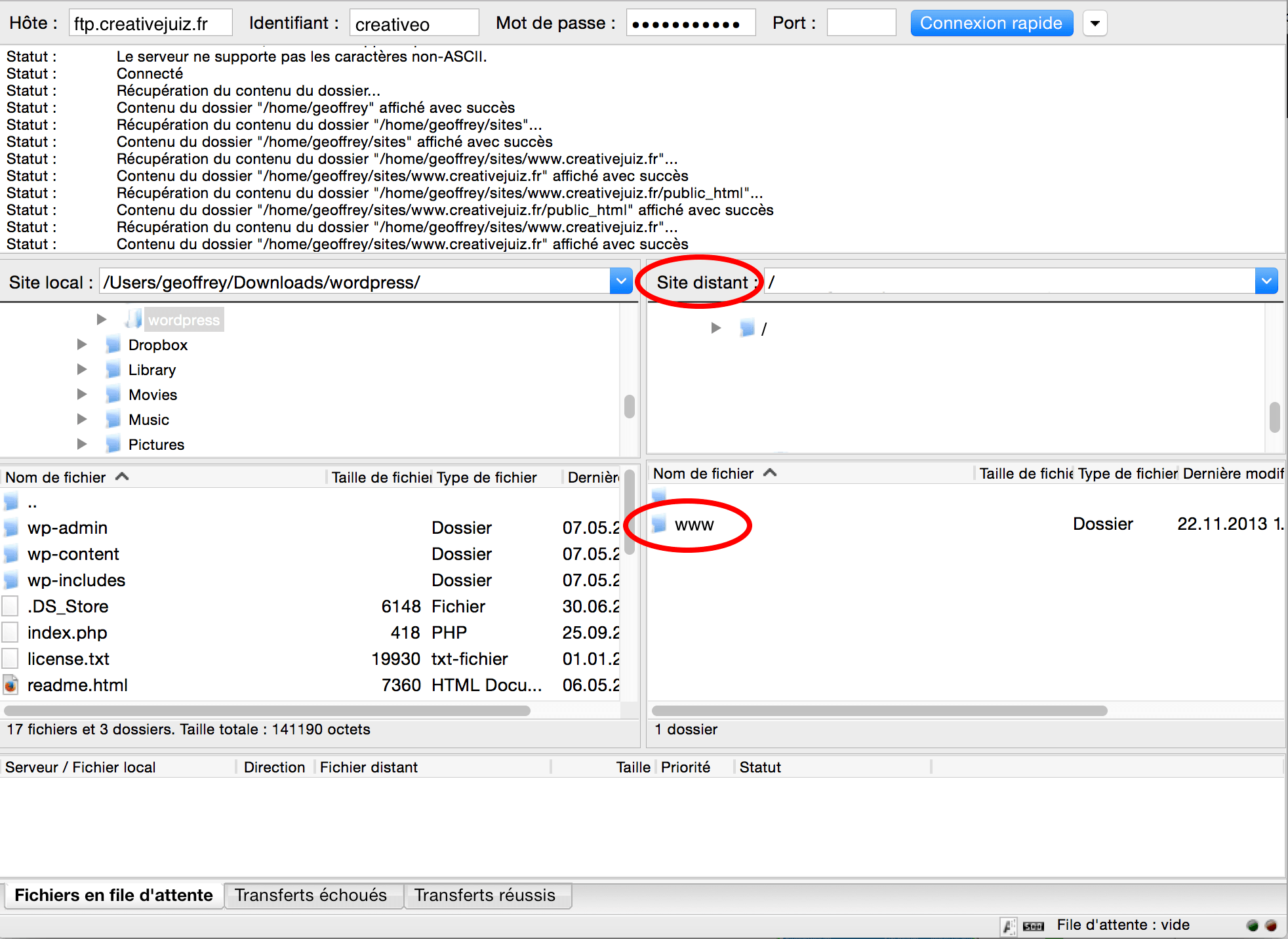
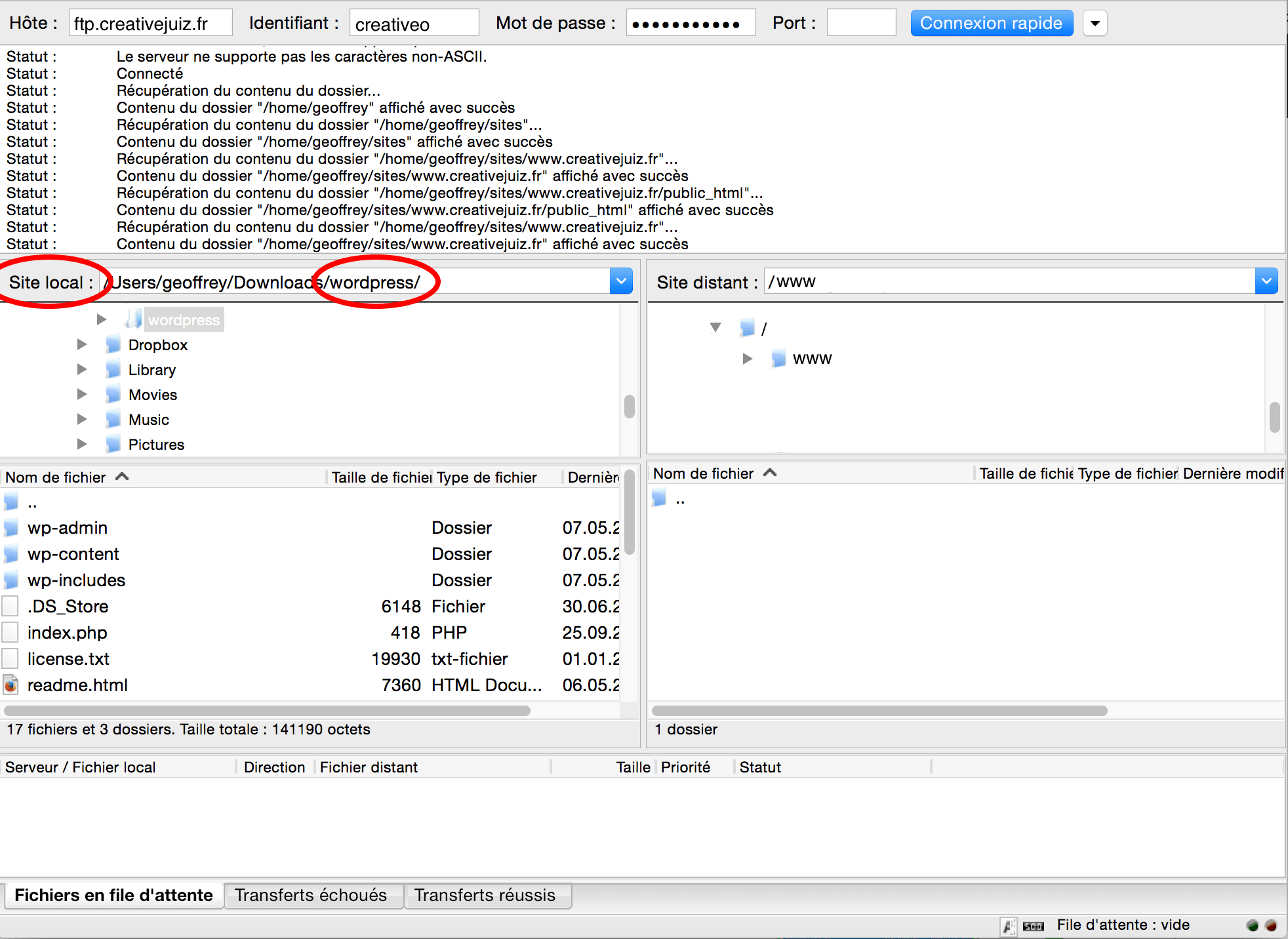
Reprenez votre fenêtre de Filezilla, puis partez à la recherche de votre dossier WordPress du côté « Local ».
Une fois que vous êtes dans votre dossier wordpress du côté local, et que vous êtes bien dans le dossier www du côté distant, sélectionnez tous les fichiers locaux en cliquant sur l’un d’eux, puis en faisant CTRL + A (ou cmd + A sur Mac), puis clic-droit > Envoyer.
Vous pouvez maintenant aller prendre un café et revenir lorsque tous les fichiers seront en ligne 🙂
Le fichier wp-config.php, et l’installation en 5 minutes
Vos fichiers sont désormais tous en ligne, vous devriez donc voir dans la colonne de droite une liste de dossiers (wp-content, wp-admin, etc.) et de fichiers. L’un d’eux s’appelle wp-config-sample.php.
Faites un clic-droit directement sur ce fichier dans Filezilla, et Renommer. Supprimez « -sample » du nom du fichier pour obtenir au final wp-config.php.
Ouvrez wp-config.php en cliquant-droit sur son nom et Afficher / Éditer. Votre éditeur par défaut s’ouvre. Si vous n’avez rien installé de plus, c’est Bloc-Note (Notepad) pour Windows, ou TextEdit pour Mac qui ouvre le fichier.
Nous allons éditer quelques lignes pour renseigner les identifiants de connexion à notre base de données. Vous les avez toujours sous la main j’espère ? :p
Des define() sont déclarées en début de fichier. Ces fonctions PHP permettent de définir des variables particulières qui seront réutilisées par WordPress, c’est le cas des identifiants de connexion à la base de données.
define('DB_NAME', 'votre_nom_de_bdd');
Renseignez à la place de votre_nom_de_bdd le nom de la base de données. En général OVH propose quelque chose d’assez proche du nom de domaine.define('DB_USER', 'votre_utilisateur_de_bdd');
Renseignez à la place de votre_utilisateur_de_bdd le nom de votre base de données. C’est en effet le même que pour la variable précédente.define('DB_PASSWORD', 'votre_mdp_de_bdd');
Renseignez le mot de passe que vous avez normalement reçu avec les autres informations de connexion, à la place de votre_mdp_de_bdd.define('DB_HOST', 'localhost');
Ici vous devrez renseigner à la place de localhost l’adresse de votre serveur, ça doit ressembler à quelque chose comme mysql51-121.perso.
Une fois que vous avez fait ceci votre site est théoriquement près à fonctionner. Mais pour sécuriser davantage votre installation, nous allons chercher plus loin dans ce fichier les clés de salage et le préfixe de table.
- Cherchez le bloc de 8 define() qui ont comme valeur ‘put your unique phrase here’ et suivez ce lien. Le service de WordPress va vous proposer des valeurs de remplacement. Copiez simplement tout le texte proposé sur cette page Web, et remplacé tout le bloc de define(). Attention de ne rien supprimer/remplacer d’autre 😉
- Un peu plus bas, recherchez la ligne avec
$table_prefix = "wp_";et remplacez wp_ par une valeur de votre choix. Par exemple « cook_ » dans mon cas. Ce qui me donne :
$table_prefix = "cook_";
Une fois tout ceci fait, nous sommes prêt à installer WordPress.
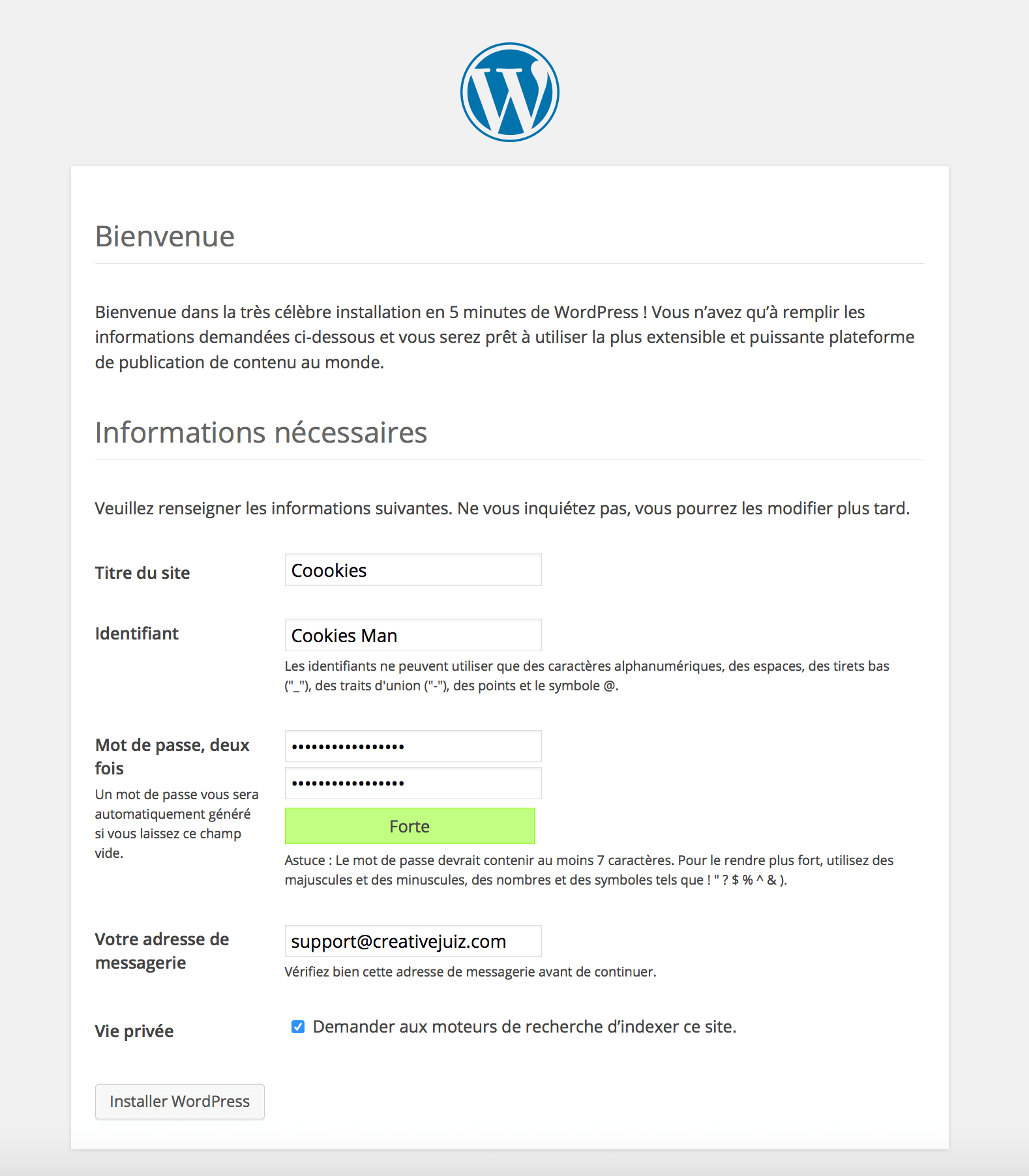
Rendez-vous sur votre navigateur préféré, et tapez l’adresse de votre site Web. Vous devriez voir apparaitre la page d’installation de WordPress.

- Titre du Site : vous pourrez le changer plus tard si besoin.
- Identifiant : il ne pourra que difficilement être changé plus tard. Choisissez-le bien, il s’agit de l’identifiant administrateur. Je vous déconseille de choisir des termes génériques comme « Admin », « Administrator » ou même « Superman » 😉
- Mot de passe : choisissez-le fort, et n’utilisez pas un de vos mots de passe habituels. Enregistrez-le dans un trousseau (Keepass, 1password, etc.) au besoin. Les informations comme des noms, des noms communs ou des dates sont détectées comme étant faibles.
- L’adresse de messagerie sert dans certaines applications de contact, ou pour vous notifier de certaines actions des utilisateurs sur votre site : commentaire à valider, nouveau commentaire, etc.
- Vie privée : si votre site à vocation d’être publique et référencé par les moteurs de recherche, je vous invite à cocher cette case. Vous pouvez ne pas la cocher et activer cette option plus tard, il ne faudra juste pas l’oublier 😉
Une fois tout ceci fait, cliquez simplement sur Installer WordPress.

Configuration de base
Je ne serais vraiment pas sympa si je vous abandonnais maintenant. Même si WordPress est installé, il y a quelques réglages de base qui peuvent vous être utiles et qui ne sont pas toujours très clairs lorsque l’on débute.
Rendez-vous dans votre administration accessible depuis : http://votredomaine.tld/wp-admin (c’est la partie en gras qu’il faut ajouter à votre adresse internet). De là connectez-vous avez vos identifiants administrateur.

Le panneau « Bienvenue dans WordPress ! » vous permet de démarrer en douceur. Je vous conseille de suivre les différents liens et de vous faire un peu la main sur l’administration par ce biais.
Je vais vous faire aller directement dans le menu Réglages > Général. Dans ce panneau, il n’y a pas grand chose à modifier si ce n’est le Slogan (qui apparait en-dessous du nom du site en général) et éventuellement le réglage Inscription qui offre la possibilité aux utilisateurs de s’inscrire en tant que membre à votre blog.
Vous remarquerez que d’ici vous pouvez modifier quelques uns des paramètres renseignés lors de la création du site.
Le sous-menu Réglages > Écriture est un peu particulier, je vais passer directement à Réglages > Lecture. La première option qui s’offre à vous est l’affichage sur la page d’accueil. Vous avez le choix entre afficher les derniers articles (si vous créez un blog, c’est plutôt approprié), ou une page statique. Ce deuxième choix permet de définir une des pages de votre site comme étant la page d’accueil, il vous faudra alors définir une autre page comme étant la page de votre blog.
Je vous invite à essayer en créant une page Accueil et une page Blog en plus de votre « Page d’exemple » crée par défaut par WordPress. (rendez-vous dans le menu Pages pour cela)
Les autres options de ces réglages de lecture sont relativement clairs. Notez que c’est ici que vous pouvez activer ou désactiver le référencement de votre site par les moteurs de recherche.
Dans le menu Réglages > Discussion, il est possible de régler une foule d’options concernant les commentaires et les pingback. Ce dernier permet d’être notifié directement dans l’un de vos articles, en lieu et place d’un commentaire, lorsqu’un autre blogueur fait mention de votre article.
Les différents options sont plutôt claires, mais je vais m’attarder sur deux ou trois d’entre elles.
« Un utilisateur doit être enregistré et connecté pour publier des commentaires » va de paire avec l’option d’inscription sur la page de Réglages généraux. Si vous cochez cette case, mais ne cochez pas la possibilité aux utilisateurs de s’inscrire, vous risquez de ne pas avoir beaucoup de commentaires.
« Fermer automatiquement les commentaires pour les articles vieux de plus de » permet comme son nom l’indique de bloquer les utilisateurs dans leur possibilité de commenter vos articles. Cela peut avoir un intérêt dans la vie de vos articles : les commentaires doivent être proches de la date de publication de celui-ci ; mais cela peut également permettre de limiter les spams : les robots détectent les articles assez vieux et y postent automatiquement des commentaires spams.
« Diviser les commentaires en pages » permet d’ajouter une pagination directement dans les commentaires. Ergonomiquement je ne trouve pas cela joyeux, mais je vous laisse tester. La valeur 50 par défaut indique qu’une nouvelle page est créée tous les 50 commentaires.
La page Réglages > Médias est plutôt claire, elle vous permet de définir des tailles d’images à insérer dans vos articles. C’est à vous de voir 😉
La page Réglages > Permaliens permet de personnaliser les liens de vos articles. Par défaut, si vous ne touchez à aucun réglage, un article va afficher dans l’URL (regardez votre barre d’adresse) http://votre domaine.tld/2015/06/21/hello-world/. Cette petite particule en gras correspond à la date de votre article suivi du titre. L’on peut modifier ce comportement et proposer quelque chose de différent grâce aux options proposées.
Je vous conseille de ne pas vous éloigner des schémas proposés. Vous verrez en sélectionnant un nouveau shéma, que la structure personnalisée change. Sachez qu’il est possible de créer la sienne grâce à des marqueurs disponibles.
Sur ce blog, j’utilise la structure personnalisée « /%category%/%postname%/ » qui me permet d’afficher la catégorie dans l’URL.
Avec ces quelques réglages, vous devriez être prêt à vous lancer dans l’écriture de votre blog.
Sommaire
- Comment créer un blog — La Conception
- Comment créer un blog — Pas à pas
- Comment créer un blog — Quelques conseils complémentaires







Merci cet article m’a bien aidé 🙂