
Sélection un peu plus riche que la dernière, une bonne synthèse du dernier mois, avec des outils en design et typographie, ainsi que quelques ressources en HTML/CSS/JS pour optimiser le chargement de vos fontes et d’autres éléments de votre interface. Pas mal d’outils en UX/Design ainsi que quelques liens funs et inspirants.
S’il fallait n’en retenir qu’un
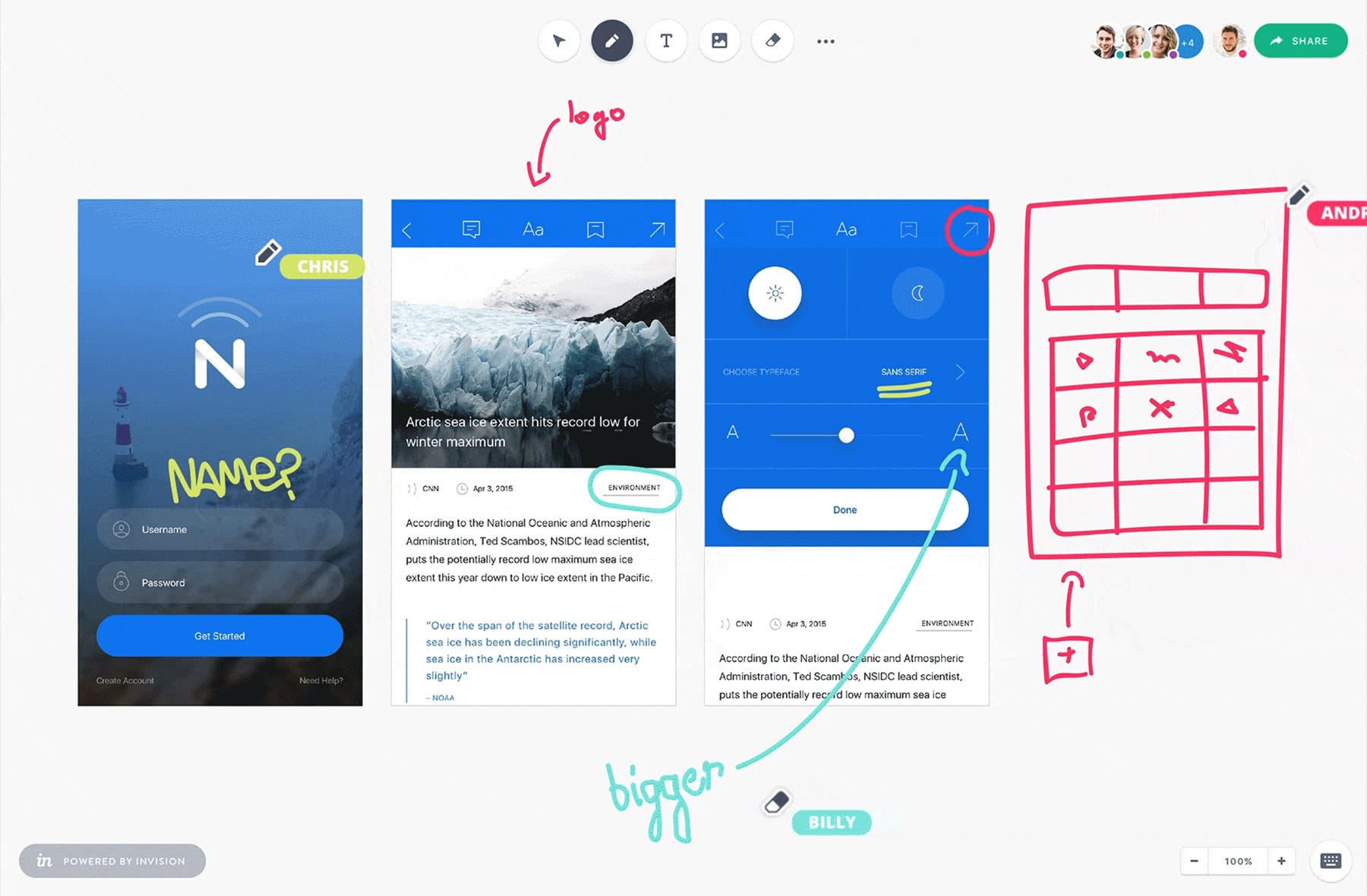
Freehand est un outil collaboratif pour « discuter » graphiquement autour d’un sujet, soit pour créer un wireframe, soit pour commenter graphiquement un élément. Les utilisateurs se voient les uns les autres et le fichier composé à plusieurs peut être enregistré sur un board.
HTML / CSS / JS
- CSS Smooth Corner – Un effet smooth corner avec CSS.
- Sushi Switcher – Un switcher rigolo avec des sushis, juste pour le fun.
- CSS Houdini Demo – Des démonstrations bien fun de CSS Houdini.
- GetHead – Tout ce que vous pouvez mettre dans le
<head>de votre document. - Font Loading in CSS made simple – La technique simple pour charger vos fontes exotiques sans perdre en performance.
- Pseudo-classes in forms – Quelques pseudos classes utiles pour styler vos formulaires.
- Debug transform-origin – Un petit CodePen pour bidouiller transform-origin.
- Font Face Observer – Comment charger efficacement vos webfonts.
Design / UX
- Invision Design System Manager – Un manager pour votre Design System.
- Nailing Accessibility in Design – Arrêtez de designer pour uniquement 85% des utilisateurs.
- Questions UX Designers Should be asking – Les questions à poser aux personnes autour d’un produit afin d’aider dans le design de celui-ci.
- Améliorer l’expérience utilisateur[…] – Résumé et slides de l’excellente conférence de Stéphanie Walter sur la perception de la performance.
- FontBuddy – Un outil Sketch pour ne plus avoir de fontes manquantes.
- FreeHand – Un outil de sketching en live collaboratif par InVision.
- WPO Stats – Des études de cas de l’impact de la performance sur l’UX et d’autres métriques.
WordPress
- WordPress Mobile Pack – De la Progressive Web App dans votre WordPress.
- Image Optimization Compared – Un comparatif des outils de compression d’image pour WordPress.
Fun et inspiration
- Inktober 2017 sur RedisDead – Des illustrations par Hellgy.
- Udemy new brand – La nouvelle identité de Udemy expliquée.
- Purrli – Un son de chat qui ronronne pour vous reposer… (réglable)
- Freelance Achievement Stickers – Des stickers rigolos pour freelance.
Outils
- Sonar – Un outil d’analyse de qualité pour votre site web.
- Fontastic – Créez votre propre fonte-icon (fonte).
- Font Style Matcher – Pour créer des empilements de fontes cohérents.
- Flinto – L’outil parfait pour créer des interactions animées.
- RogerVoice – Un outil pour sous-titrer instantanément vos conversations téléphoniques.
Have fun et bonne lecture !



Laisser un commentaire sur cet article ?
Suivre les commentaires et trackbacks