Also available in: English
Cela fait un moment que je n’ai pas fait de sélection. En voici une grande avec un ensemble de ressources sur l’UX Design et la recherche utilisateurs, mais aussi des outils SXO, SEO, UI Design et des outils amusants pour composer des palettes de couleurs, une démo JavaScript et CSS pour apprendre à faire des choses animées, ainsi que des ressources et des articles sur l’accessibilité.
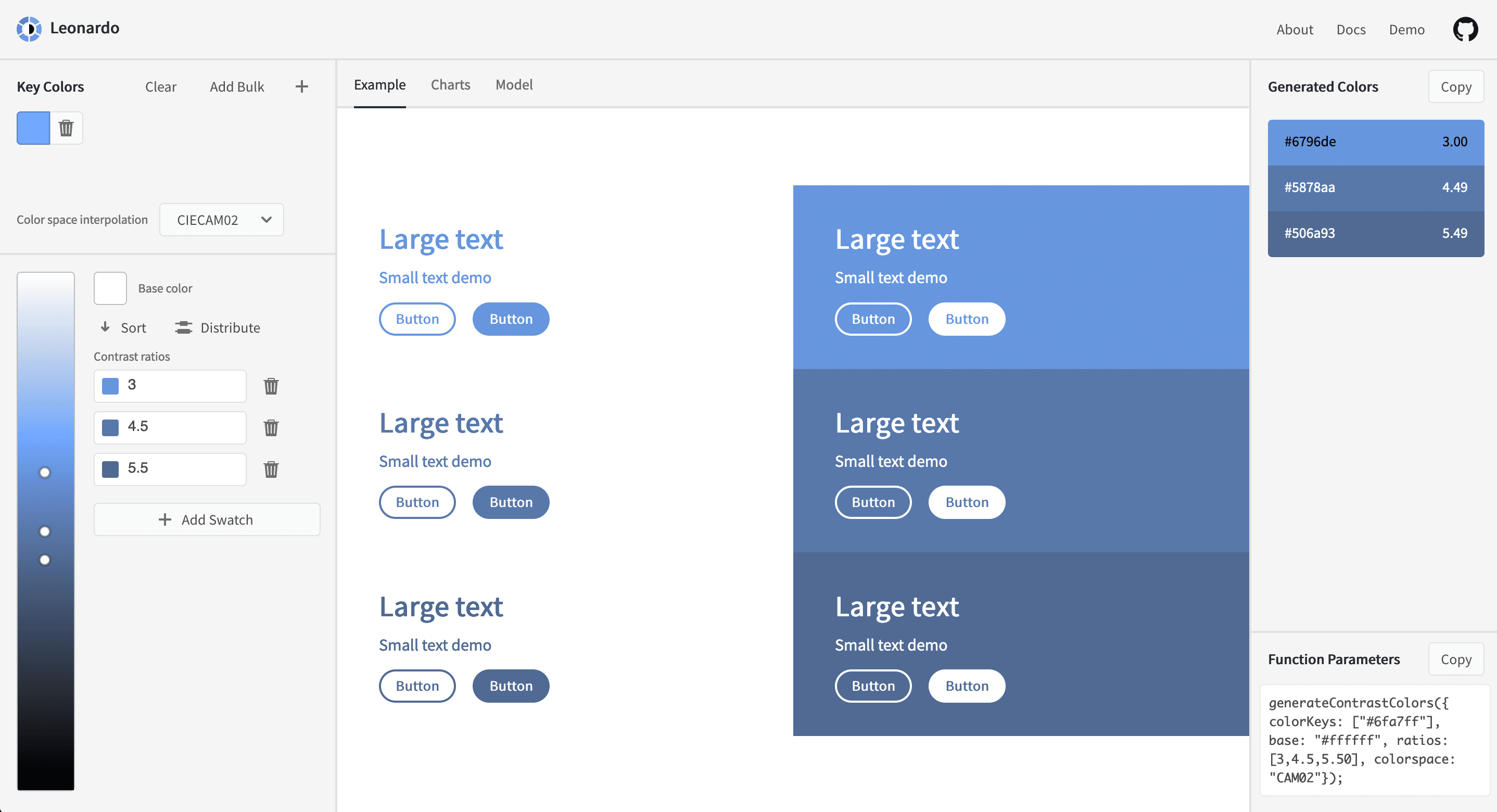
Si je devais n’en retenir qu’un
LeonardoColor.io est un outil qui vous aide à construire des palettes de couleurs et des systèmes cohérents en améliorant l’accessibilité de votre interface.
UX Design et Recherche Utilisateur
L’UX Design consiste à connaître ses utilisateurs, mais aussi à se connaître soi-même, et s’identifier comme une personne biaisée qui essaie d’obtenir un peu d’empathie. Voici quelques ressources pour vous aider à faire tout cela.
- User Task Canvas – Auto-promotion avec ce canvas pour vous aider à saisir les tâches et les activités des utilisateurs afin de mieux comprendre leurs besoins.
- UX Starter Crash Course – Un retour d’expérience et un kit de démarrage à télécharger pour bien démarrer votre recherche d’utilisateurs.
- Design Better Forms – Quelques bons conseils à emporter pour construire de meilleurs formulaires.
- BatUX – Utilisation d’un procédé UX pour redessiner la tenue classique de Batman. Un bon moyen d’apprendre et d’expliquer le processus de design.
- BravoStudio – Transformer les prototypes Figma en applications natives.
- SEO and SXO Links Collection – Une collection de liens pour l’hiver 2019-2020 par Myriam Jessier.
- 52 UX Cards to Discover Cognitive Biases – Apprenez à utiliser ces cartes et téléchargez-les.
UI Design et Visual Design
D’excellents outils pour vous aider à construire des interfaces colorées et contrastées et à les agrémenter d’illustrations et de superbes images vectorielles.
- Smooth Shadow – Un outile pour créer de belles ombres, douces et travaillées. Un plugin pour Figma est aussi disponible.
- Think about color – Comment le Cloudflare apporte de la cohérence dans leur système de couleurs.
- WooBro Vector Images – Images et scènes vectorielles gratuites pour un usage commercial.
- Illustrations.co – Création de 100 illustrations pendant les 100 jours du défi d’illustration.
- The Icon Kaleidoscope – Redessiner plus de 100 icônes avec de nouvelles couleurs, effets et finitions.
- Happy Hues – Vous ne savez pas quelles couleurs utiliser dans vos dessins ou où les utiliser ? Happy Colors est un site d’inspiration sur les palettes de couleurs qui proposer des exemples concrets sur la façon dont les couleurs peuvent être utilisées dans vos projets de design.
- LeonardoColor.io – Créer une palette de couleurs adaptative pour de meilleurs contrastes.
- How to make a dark mode favicon – Une astuce pour vos favicons SVG qui fonctionne très bien.
- Pantone Color of the year – Nous avons la couleurs 2020 😀
- Mobile UI Design Trends in 2019 – Quelques exemples inspirants de desing d’interface utilisateur.
Animer et styler en CSS
Beaucoup de ressources sur les propriétés personnalisées (alias variables CSS), mais aussi des ressources pour apprendre l’animation et les styles RTL.
- Pure CSS Counters – Vous pouvez compter et afficher les compteurs en CSS. Le saviez-vous ?
- Right-to-left Styling – Un guide détaillé sur la façon de styliser pour le Right-To-Left en CSS.
- Experimental Menu animation – Utilisation du clip-path animé et du CSS pour les animations.
- 7 Uses for CSS Variables –7 exemples sur la façon d’utiliser les propriétés personnalisées CSS dans la vie réelle.
- Interactivity and Animation with Variable Font – Tout est dans le titre :p
- CSS Custom Properties to reduce CSS file size – Ok, mais attention avec les performances.
JavaScript et PWA
Apprenez comment fonctionne JavaScript et comment apprendre le JS moderne en construisant un jeu Tetris.
- PWA : Adaptive inc support – Un nouveau format d’icône permettant d’utiliser des icônes adaptatives sur les plateformes prises en charge.
- CSS-in-JS Performance Cost – Les coûts invisible de la performance des bibliothèques modernes CSS-in-JS dans les applications React.
- Learning modern JS with Tetris – Une bonne étude de cas pour apprendre le JavaScript moderne.
- The JavaScript Engine – Découvrez comment le moteur JavaScript fonctionne avec votre code.
- Flowy – Un bibliothèque minimale pour construire des organigrammes.
Accessibilité et qualité
Certains pensent que la construction d’interfaces accessibles est réservée aux « extrémistes de l’accessibilité ». Vous seriez heureux d’apprendre que cela fait partie du travail d’un bon designer. De bonnes lectures à suivre.
- Accessibility Tips for Web Developers – Bonne liste de ce que vous devez prendre en compte lorsque vous vous souciez des utilisateurs en tant que développeur.
- There is no « Myths of Color Contrast Accessibility » – Un billet de blog pour les designers qui se soucient des personnes réelles. (oui je vais essayer de prendre du temps pour le traduire un jour, stay tuned :D)
- Inclusive Components – Tout sur la conception d’interfaces web inclusives, pièce par pièce.
- Accessibility Checklist – Une checklist pour éviter les erreurs d’accessibilité les plus courantes.
- Accessibility drives aesthetics – Un bon rappel sur la façon dont le design fonctionne vraiment.
Amusez-vous bien et bonne lecture !






Laisser un commentaire sur cet article ?
Suivre les commentaires et trackbacks