
A fond dans les couleurs en ce moment !
Petite ressource envoyée par Raphaël dans la journée de jeudi dernier (ouais l’article traine dans mes brouillons… s’il n’y avait que lui :p) : il s’agit qu’un éditeur de dégradé pour CSS3.
A l’image de l’éditeur disponible sous Photoshop et autres logiciels de création graphique, ce petit outil permet une édition intuitive.
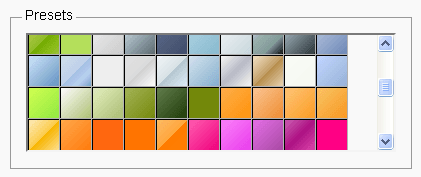
Développé par Alex Sirota, développeur du célèbre Colorzilla, Ultimate CSS Gradient Generator est un éditeur de dégradé offrant une grande liste de réglages prédéfinis.
Chacun des dégradés présentés peut être édité pour offrir une personnalisation optimale.
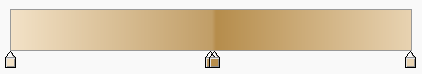
L’éditeur est relativement simple à utiliser, il s’agit principalement de faire bouger des poignets (ancres) dans le but de positionner une couleur par rapport à une autre.
Lorsque vous souhaitez en rajouter une il suffit de cliquer entre deux ancres.
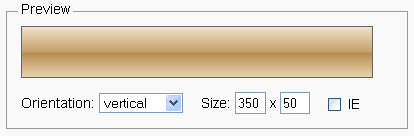
Le dégradé ainsi créé est visualisé sur un petit bandeau sur lequel vous avez encore la possibilité de choisir l’orientation (verticale ou horizontale), les dimensions du bandeau d’aperçu, ainsi que l’émulation du rendu sous IE.
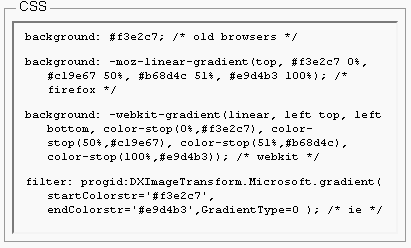
Enfin, c’est là l’intérêt de cet outil, un code CSS est généré dynamiquement pour vous offrir un résultat exploitable sur un maximum de navigateurs.
Il est important de noter qu’en cas de non prise en charge des valeurs de dégradé, une couleur unie est définie en fond qui correspond à la première couleur de votre dégradé.
Liens utiles :
– Alex Sirota
– Colorzilla
– Ultimate CSS Gradient Generator









Laisser un commentaire sur cet article ?
Suivre les commentaires et trackbacks