Also available in: Français
When the design and development of a mobile application reaches its high point, a crucial question arises: when is the right time to ask users for an “In-App Review”, that long-awaited opportunity to gather opinions on the Apple or Android App Store platforms? Find out in this article how to choose the right time to do this, and what you should do to maximise its impact.
The value of the right moment
Finding the right moment to ask users of your application to leave a review can make all the difference to the perception and popularity of your application. When users are engaged, satisfied and at the heart of their experience, they are more inclined to provide positive and constructive feedback. However, inappropriate solicitation could have the opposite effect, generating negative reviews based on moments of frustration or irritation. It is therefore crucial to identify the moments when your users are most likely to feel satisfied and to learn how to take advantage of these moments to solicit their feedback. On the other hand, it is also very important to collect negative feedback and criticism effectively, and learn how to use it to improve your application, one release after another.
Some technical aspects of the In-App Review
Apple and Android are providing application developers with a feature that allows a modal window to appear within the application, enabling app users to rate and comment on the Apple Store or Google Play Store without ever leaving the application. It’s a handy module that greatly enhances the experience of players or users of your application. However, for the sake of safety and respect for the people using the app, the two vendors have added a few limiting factors to take into account:
- Neither iOS nor Android give any feedback on the user’s actions: you won’t know whether the modal appears, whether the person has abandoned or finished, and certainly not the rating or the comment they have left. You’ll find out about these once they’ve been validated by the Store.
- When the function for requesting a review is called up, the system decides whether to display the rating modal window. In other words, avoid creating a modal window in your application that says something like “Do you mind leaving a comment?” with the action button “Comment on the store” because potentially this action will simply not trigger anything.
- In any case, Apple limits the number of occurrences to 3 per year. So you won’t be able to harass users to get ratings. But you didn’t intend to, so everything’s fine ;p
User Experience: the right time to request a review on the store
It’s all about the moment you ask for a review of your application. The best thing you can do as a first step is to define these moments of experience, whether positive or negative, to better define your users’ potential path, and therefore their state of mind. Let’s go into a bit more detail.
Smooth user experience within the application
Make sure that the user experience is smooth and without major problems before requesting an In-App Review. Users who are dissatisfied with any bugs or malfunctions will be less inclined to leave a positive review.
To do this, capture negative events in the life of the application, or bugs, and avoid at all costs requesting a review after these events. For example, if you catch loading errors or server crashes, disable review requests after these obvious negative events.
Moment of success: the right time to ask for a review
Identify the moments when users have successfully completed an important action in the application, such as completing a difficult task or reaching a goal. These moments of success are ideal for requesting feedback, as users are generally in a good mood and satisfied with their achievements.
As with negative events, it is important to create a map of the key positive events in the user experience, and to solicit the user when you are sure that one of these events has occurred.
Finally, the last type of attention associated with ‘good timing’ is knowing whether your user is in the middle of a task. Indeed, you should never interrupt your users to ask for their opinion – you’d just be shooting yourself in the foot.
To sum up: prefer a moment at the end of the journey, for a user journey that has proved positive (completing a task on a project management tool, finishing a level in a game, checking the reimbursement of a health expense in an insurance app, etc.).
Limit the frequency of demand
Avoid asking users for feedback too frequently. Repetitive requests can be irritating and diminish the user experience and the ratings that go with it. Take into account the ideal frequency depending on your audience and how often the application is used.
For example, asking for feedback once every 6 months may seem a good approach for an application that is used on a daily basis. However, if your application is more likely to be used on an occasional basis, this may lead to a feeling of annoyance. The best thing to do is to assess the frequency of use of each user to know when to post a request for feedback.
In any case, keep in mind that you will be limited to 3 requests per year, as well as your own evaluation by the system, which will decide whether or not to display the rating request.
Making evaluation optional
Make sure that asking for feedback remains optional. Users must feel that they have the choice of whether or not to leave a review. Forcing feedback can create negative reactions and a perception of manipulation. (called “reactance” in psychology).
The design of the In-App Review offered by Android and Apple respects this rule, allowing users to cancel/close the modal that opens to request a review. However, it may already be too late when the modal appears, and the user may already have left a negative review out of annoyance (and maybe out of reactance).
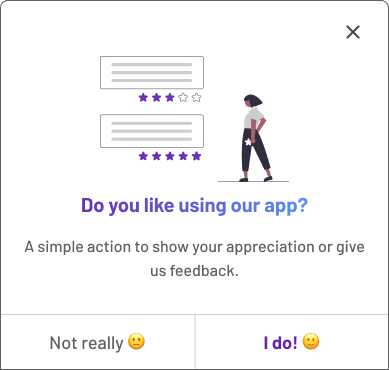
That’s why I always recommend having a “buffer” screen, which will collect annoyances before publishing them on the app store.

Note the use of 2 possible actions on this interface: “Not really” and “I do!” In the event that the user activates either button, it’s important to record the opinion in order to take action. I often even suggest collecting a comment when “Not really” is activated, to improve the app. The “I do!” option should in theory trigger the appearance of the rating modal, but as I said before, you don’t have control over the activation of this in-app modal. That’s why “I do!” or “I like it” is a more appropriate action here than “Rate on store”.
Improve your app thanks to store reviews
Once the reviews start coming in, make sure you respond constructively to both positive and negative comments. This shows that you’re taking user feedback on board and that you’re constantly striving to improve your application.
Whether it’s the feedback you capture via your buffer screen (see Figma file) or the feedback available on the App Store, make sure you do something with it. User feedback is often a goldmine for improvement. I’ve even used customer feedback from competing apps several times to improve the ones I was working on :p
By taking these points into account and identifying the right moments, you can maximise the positive impact of your application reviews and improve the overall user experience of your application.
Figma file “In-App Review” – Android & Apple
I’ve been working on putting the various recommendations I’m giving you here into a Figma file. You’ll find it on the Figma community space directly in my profile, but here’s the direct link just for you!
You’ll find technical and UX recommendations, as well as example screens where all you have to do is change the application’s icon to your own. And speaking of reviews, don’t hesitate to send me your feedback on this file 😉
Other useful resources
- Apple Documentation: https://developer.apple.com/app-store/ratings-and-reviews/
- Apple Suggestions: https://developer.apple.com/documentation/storekit/requesting_app_store_reviews
- Apple Controller: https://developer.apple.com/documentation/storekit/skstorereviewcontroller/
- Android Documentation: https://developer.android.com/guide/playcore/in-app-review



Post a comment for this article?
Follow comments and trackbacks