On May 8th, Figma unveiled several new features, including Figma Sites, a tool that promises to revolutionize website creation directly within their design interface. Alongside it, Figma Make (AI & Code), Figma Buzz (a community component feature similar to Canva), and Figma Draw (vector drawing) add new strings to the platform’s bow.
Posts from category ‘User Experience’
In-App Review: How to ask for a review on the AppStore?

When the design and development of a mobile application reaches its high point, a crucial question arises: when is the right time to ask users for an “In-App Review”, that long-awaited opportunity to gather opinions on the Apple or Android App Store platforms? Find out in this article how to choose the right time to do this, and what you should do to maximise its impact.
What is “Google UX Design Professional Certificate” really worth?
 21
21
The Google UX Design Certificate makes a lot of noise recently. It’s always good to see more kinds of training in our industry. But the real question I was asking myself was: is it really worth it? Well, I enrolled in this course to give you feedback as a professional in UX Design.
Pantone 2021: Working on an Accessible Color Palette

A lot of people seem to want to play with the Pantone colors of the year. Maybe these colors inspire more creative people. Or maybe it’s because it’s rare to get two of them. Note however that their use in the web, or digital assets, can have an impact on the accessibility of your creations. Small note on this topic.
A One Time Code Input compatible with Keyboard suggestion
 2
2
Ones of the more painful experiences on mobile come with infinite online forms you have to fill in here and there. What about optimizing those experiences step by step? Today I propose to you a solution for One Time Code input: You receive the SMS with a code, your keyboard suggest-it to you, one tap, done! Ok let’s go!
Self-hosted Design and Project Management Solutions
 1
1
At the era of Cloud solutions and worldwide shared resources, some big companies are stuck with a strict prohibition of any Cloud service. Self-hosting is a solution for those companies that want to build modern well-designed interfaces. How to do so if you are stuck outside the overall Cloud system?
There is no “Myths of Color Contrast Accessibility”

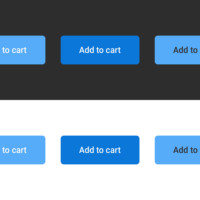
When you need to work on interfaces, color contrast is a real thing you have to take into account to make it accessible. You have the right to be afraid of losing part of the aesthetics of your beautifully well designed interface, and you are right if you are used to poor contrast ratio. Accessibility comes with its constraint, but not much more than UX (User Experience) Design.
UX/UI Designer Tools

For more than one year now, UX and UI have occupied a major part of my daily work-life. My background as front-end developer has been used almost exclusively to communicate my recommendations for micro-interaction, and to increase the skills of some of the teams. A little retrospective with this list of tools that I’ve used for some of those or that I discovered during my research for the others.