
Peut-être connaissez-vous déjà cette astuce, vous qui êtes accros à la veille (ou la curation, pour utiliser le mot à la mode), et expert de Google. Mais l’astuce vaut quand même le coup d’en parler.
Je suis parti d’un article français qui donnait la manipulation puis en faisant des recherches je suis tombé sur plusieurs ressources et astuces, je vous mets donc un medley de ce que j’ai testé par mois-même et trouvé sur certains article anglophones, notamment.

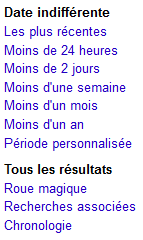
La personnalisation du filtre par date est présent, mais pas forcément intuitif.
L’astuce consiste à utiliser un paramètre dans l’url de la recherche afin de l’affiner. Il est donc tout à fait possible de créer des bookmarklets qui vous serviront à affiner vos recherches au cas par cas.
Commençons par voir le principe.
Les valeurs du paramètre
En fait il suffit de remplacer la lettre d par l’initiale de hour, week, month, year, et now (near ?) pour obtenir un nouveau tri :
&as_qdr=n
&as_qdr=h
&as_qdr=d
&as_qdr=w
&as_qdr=m
&as_qdr=y
Sur un blog anglophone dont je ne retrouve plus le nom, j’ai découvert qu’en rajoutant un chiffre compris entre 1 et 12 pour la valeur d du paramètre, on pouvait préciser le nombre de mois.
En testant avec les autres valeurs, nous obtenons des filtres d’une bonne précision, exemples :
&as_qdr=n30 <!-- Les sujets des 30 dernières min -->
&as_qdr=h12 <!-- Les sujets des 12 dernières heures -->
&as_qdr=d3 <!-- Les sujets des 3 derniers jours -->
Personnellement, le filtre qui me plait le plus c’est dans sa valeur r 😀
Google essaye de prédire l’avenir, mais semble encore un peu faible sur ce point !
Le bookmarklet

On les place souvent en dessous de la barre d’adresse dans le navigateur internet.
Pour créer son propre bookmarklet, il faut donc faire un minimum joujou avec les codes.
Voici un code basique qui fonctionne pour effectuer un filtre sur Google :
<a href="javascript:window.location=window.location+'&as_qdr=n'">Moins d'une minute</a>Pour simplifier, on ne fait que récupérer l’URL affichée et lui ajouter notre variable as_qdr et sa valeur.
Voici ce que ça donne pour quelques exemples. Il vous suffit de glisser l’un de ces liens dans votre barre d’outils pour créer le bookmarklet.
- Moins d’une minute
- Moins de 2 minutes
- Moins de 3 minutes
- Moins d’une heure
- Moins de 2 heures
- Moins de 3 heures
- Moins d’un jour
- Moins de 2 jours
- Moins de 3 jours
- Moins d’une semaine
- Moins de 2 semaines
- Moins de 3 semaines
- Moins d’un an
- Moins de 2 ans
- Moins de 3 ans
- Moins de 4 ans
Une fois votre bookmarklet en place, faites votre recherche simplement, et cliquez sur votre raccourci pour appliquer le filtre.
En cliquant sur un nouveau bookmarklet, le dernier écrasera les précédents pour Google (même si l’URL ne fait que se compléter).
En espérant que cette astuce révolutionnaire vous soit utile :p
Au plaisir 😉





Merci pour cette astuce !
Génial moi non plus je ne connaissais pas 😉
Oui bonne astuce, mais en fait c’est la même chose qu’en utilisant le formulaire de recherche avancée.
Ce que je recherche en ce moment c’est plutot un filtre permettant une recherche entre une fourchette de date.
Bonjour,
Le principe reste le même que précédemment, il suffit de rajouter en fin d’url :
Mais pour le coup je pense qu’il est plus facile d’utiliser le formulaire de recherche dans la barre latérale gauche de Google (Période personnalisée), sauf si vous avez une période réellement fixe de recherche.
En espérant que cela vous aide.