Une fois n’est pas coutume : cette sélection est pleine de ressources JS, avec des liens vers des sites faisant un listing d’autres ressources JS, de quoi vous en mettre plein la panse ! Mais également des fontes, des icônes, des plugins WordPress et des astuces en HTML et CSS.
Articles pour les mots-clés ‘typographie’
Des propriétés CSS supportées par Firefox…
 7
7
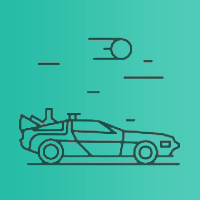
Firefox supporte certaines fonctionnalités que j’ai hâte d’utiliser en production, mais qui ne sont, à l’heure d’écriture de ces lignes, pas supportées par Chrome, ni Opera. Prenez donc cet article comme une invitation à motiver les autres navigateurs à aller de l’avant, et également comme une possibilité de faire de l’amélioration progressive dans certains cas.
Les ressources du Web #17
 1
1
Grosse sélection de fontes cette semaine, mais également d’astuces, outils et d’articles à propos de CSS. Composez également votre premier jeu en HTML5, et découvrez Sprint JS une bibliothèque bien plus rapide que jQuery proposant la même syntaxe, entre plein d’autres choses.
Les ressources du Web #5
 2
2
Ce web n’a donc aucune limite !? Voici une grosse sélection des ressources croisées sur la toile, Twitter ou autres réseaux regorgeant d’adresses bien utiles. Du jQuery sans jQuery, du placement dynamique en JS, des extensions Photoshop, de l’inspiration graphique et du code, de la typo et du logo !
Les ressources du web #1
 5
5
Je vois souvent plein de ressources intéressantes passer sur mes flux d’informations, mais j’ai rarement le temps de toutes les tester. Il m’arrive parfois d’utiliser ce blog pour faire une revue d’un outil en particulier, mais ça c’est vraiment quand j’ai le temps. Je vous propose donc une série avec des liens qui ont attiré mon attention.
Un contrôle plus fin des césures avec CSS4 Text
 2
2
On va parler un peu mise en page et typographie aujourd’hui, avec une traduction de l’article de David Storey (en) sur le contrôle des césures grâce aux apports de CSS level 4. Rien de complètement utilisable encore, mais l’article me semblait suffisamment intéressant.
Inspiration : 30 logos jouant sur l’espace négatif
 8
8
Le « Negative Space Logo » vous dit quelque chose ? Il s’agit de jouer avec l’espace négatif pour créer une forme ou une lecture à deux niveaux d’un dessin, d’un symbole, d’un jeu typographique. Il s’agit donc de jouer avec la couleur de fond et le tracé de votre logo pour faire apparaitre deux formes.
Un nuancier à partir d’une image, c’est possible !
 12
12
« imgr is a color tool for designers that allows users to upload an image and grab a number of colors from the image, then offer them to the user in an hexidecimal format or a downloadable swatch, our users have created 3701 swatches so far! »…
Ok je traduis à ma sauce…
« Créations graphiques » de John McWade
 3
3
Dans un souhait certain de combler quelques unes de mes lacunes (nous en avons tous) dont la plus présente reste celle de savoir faire le bon choix et le bon travail typographique.
Faire le bon choix en accord à une photographie ou un graphisme, savoir modifier l’interlignage, utiliser les bonnes couleurs
Retrouver une fonte depuis une image ou une URL
 5
5
Je dois vous avouer que cela m’est arrivé plus d’une fois : admirer une police d’écriture sans avoir la possibilité d’en retrouver le nom !
En parcourant le Web j’ai trouvé un outil bien pratique qui permet de simplifier les recherches si votre police est bien visible sur votre source.






