
Il y a quelques jours est sortie la version 7.1 de iOS, apportant avec elle son lot de bugs (typo et bug) et de nouveautés. Parmi ces dernières, la meta viewport peut désormais accueillir la valeur minimal-ui qui permet de cacher une partie des éléments d’interface du navigateur.
Trois semaines avant d’écrire cet article, je cherchais un moyen de réduire la barre d’adresse et les actions en pied de page présentes dans le chrome du navigateur Safari sur iPhone. J’avais testé l’ancienne technique qui consistait en JS à simuler un petit défilement pour forcer la barre d’adresse à disparaitre, mais cela ne fonctionnait pas. Dans mes recherches, j’avais trouvé des informations sur les fonctionnalités à venir, dont la valeur minimal-ui de la meta-viewport.
Aujourd’hui c’est chose possible puisque la fonctionnalité est en place depuis iOS 7.1.
Utilisation de la meta-viewport et minimal-ui
Il y a toujours des débats sur les meilleures valeurs de base pour une meta-viewport « passe-partout ». Je ne souhaite pas rentrer dans ces détails.
Pour ma part j’utilise la meta suivante, et cela se passe très bien.
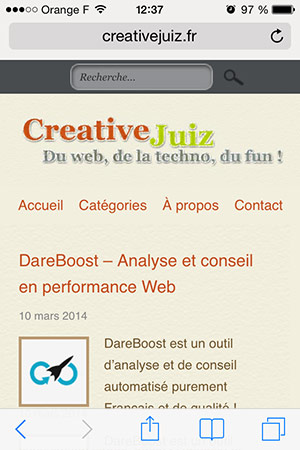
<meta name="viewport" content="width=device-width, initial-scale=1.0">Pour permettre à Safari de planquer une grosse partie des chromes du navigateur, il suffit de rajouter l’information minimal-ui à la suite des valeurs existantes :
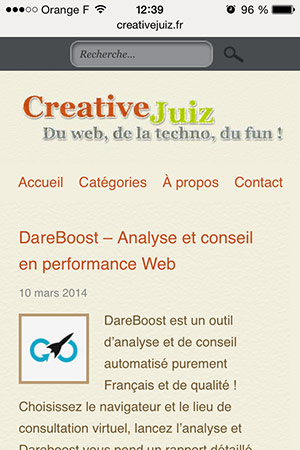
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimal-ui">Vous obtiendrez ainsi une vue plus grande au chargement des pages de votre site web.
minimal-uiminimal-ui
Il suffit ensuite pour l’utilisateur de toucher le bandeau supérieur pour faire réapparaitre la barre d’adresse et le menu de pied de page.
Amusez-vous bien !



Salut merci pour cette veille.
Pour ma part, je trouve la technique intéressante mais pour les utilisateurs j’ai peur que cela en déroutent certains.
Effectivement c’est un risque. D’autant plus que même l’action de remonter dans le site web ne permet pas de faire apparaître les éléments réduits.