
En début de semaine je vous présentais une méthode pour ajouter un sélecteur de styles personnalisés à votre éditeur visuel sur WordPress.
Aujourd’hui, une petit brève pour vous dire comment limiter le nombre de blocs dans le sélecteur de blocs (le sélecteur par défaut du TinyMCE de WordPress).
Nous utilisons à nouveau le hook tiny_mce_before_init
<?php
add_filter('tiny_mce_before_init', 'juiz_custom_block_select');
if ( !function_exists('juiz_custom_block_select')) {
function juiz_custom_block_select($settings) {
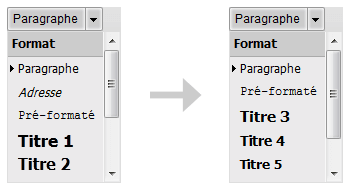
// on retire `adress`, `h1` et `h2`
$settings['theme_advanced_blockformats'] = 'p,pre,h3,h4,h5,h6';
return $settings;
}
}
?>Il suffit de lister les éléments que vous souhaitez conserver, les autres seront temporairement désactivés.
Il vous suffira de les rajouter dans la liste pour les réactiver.

Il est possible de fusionner ce code avec celui que nous avons vu sur l’article Ajouter des styles perso dans l’éditeur TinyMCE. Cela donnerait :
<?php
// ajout du filtre pour le sélecteur de styles
add_filter( 'mce_buttons_2', 'juiz_mce_buttons_2' );
if ( !function_exists('juiz_mce_buttons_2')) {
function juiz_mce_buttons_2( $buttons ) {
array_unshift( $buttons, 'styleselect' );
return $buttons;
}
}
// filtre pour la gestion des blocs et styles
add_filter('tiny_mce_before_init', 'juiz_custom_blocks_and_styles_select');
if ( !function_exists('juiz_custom_blocks_and_styles_select')) {
function juiz_custom_blocks_and_styles_select($settings) {
// on retire `adress`, `h1` et `h2`
$settings['theme_advanced_blockformats'] = 'p,pre,h3,h4,h5,h6';
// on ajoute nos styles perso
$style_formats = array (
array(
'title' => __('Italique et gras'),
'inline' => 'span',
'styles' => array(
'fontStyle' => 'italic',
'fontWeight' => 'bold'
)
),
array(
'title' => __('Bouton'),
'selector' => 'a',
'classes' => 'button'
),
array(
'title' => __('Exergue Box'),
'block' => 'div',
'classes' => 'highlight',
'wrapper' => true
)
);
$settings['style_formats'] = json_encode( $style_formats );
return $settings;
}
}
?>En espérant que ces astuces vous faciliterons la vie, ou celle de vos clients.
Astuces TinyMCE
- Ajouter des styles perso à l’éditeur TinyMCE
- Supprimer des blocs dans le sélecteur TinyMCE




Excellente ton astuce. Merci ^_^ !
Juste pour signaler que theme_advanced_blockformats ne fonctionne plus dans TinyMCE 4, visiblement il faudrait utiliser block_formats: « Paragraph=p;Heading 1=h1;Heading 2=h2;Heading 3=h3 » etc., mais je ne vois pas comment gérer la traduction des termes…