Also available in: English
Lorsque vient le besoin de se concentrer sur la rédaction de textes à destination d’une page web, les éditeurs WYSIWYG permettent de se projeter dans ce que sera votre texte une fois publié sur votre page, ou en tout cas vous en offrir un bon aperçu. Voici une sélection d’éditeurs qu’il est possible d’installer dans vos projets web.
Cette sélection est issue d’une recherche fin 2018. Il est probable que certains script aient évolué avec le temps. Certains également sont payants. Je vais essayer d’être le plus explicite possible sur la description de chacun pour vous donner un tour d’horizon des fonctionnalités disponibles de ces éditeurs de texte WYSIWYG.
Selection d’éditeurs WYSIWYG
QuillJS
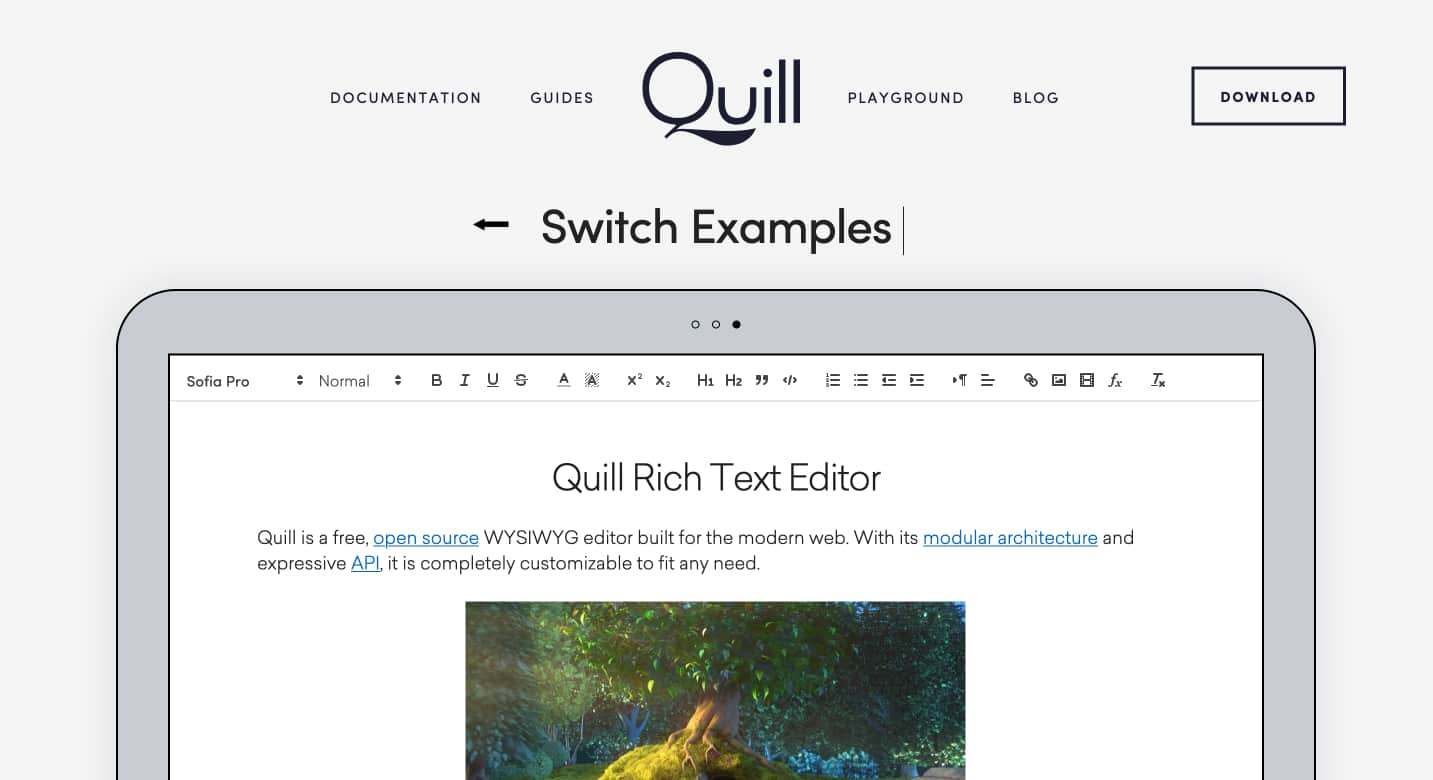
Quill JS est un éditeur WYSIWYG Open Source gratuit disponible sur Github avec plus de 23k d’utilisateurs actifs. L’éditeur se veut multiplateforme et construit sur la logique API Driven Design.
L’éditeur propose pas mal de fonctionnalités, les classiques pour les styles en ligne comme gras, souligné, barré, italique, les styles de paragraphe et structures de titre, mais également les listes, bloc de code (intéressant pour les personnes qui tiennent un blog technique) ainsi que les images et vidéos, ou encore les formules mathématiques.
Vous pouvez utiliser les formats JSON aussi bien en entrée qu’en sortie.
On regrètera l’absence d’un éditeur léger « inline » (quand l’outil propose quelques raccourcis sous la souris après une sélection de texte par exemple)
- Prix : Gratuit
- Open Source : Oui
- Documentation
- Thémable : Oui
- Éditeur « inline » : Non
- Édition sans distraction : Non
- Accessibilité : N/C
- Extensible : Oui
Froala WYSIWYG Editor
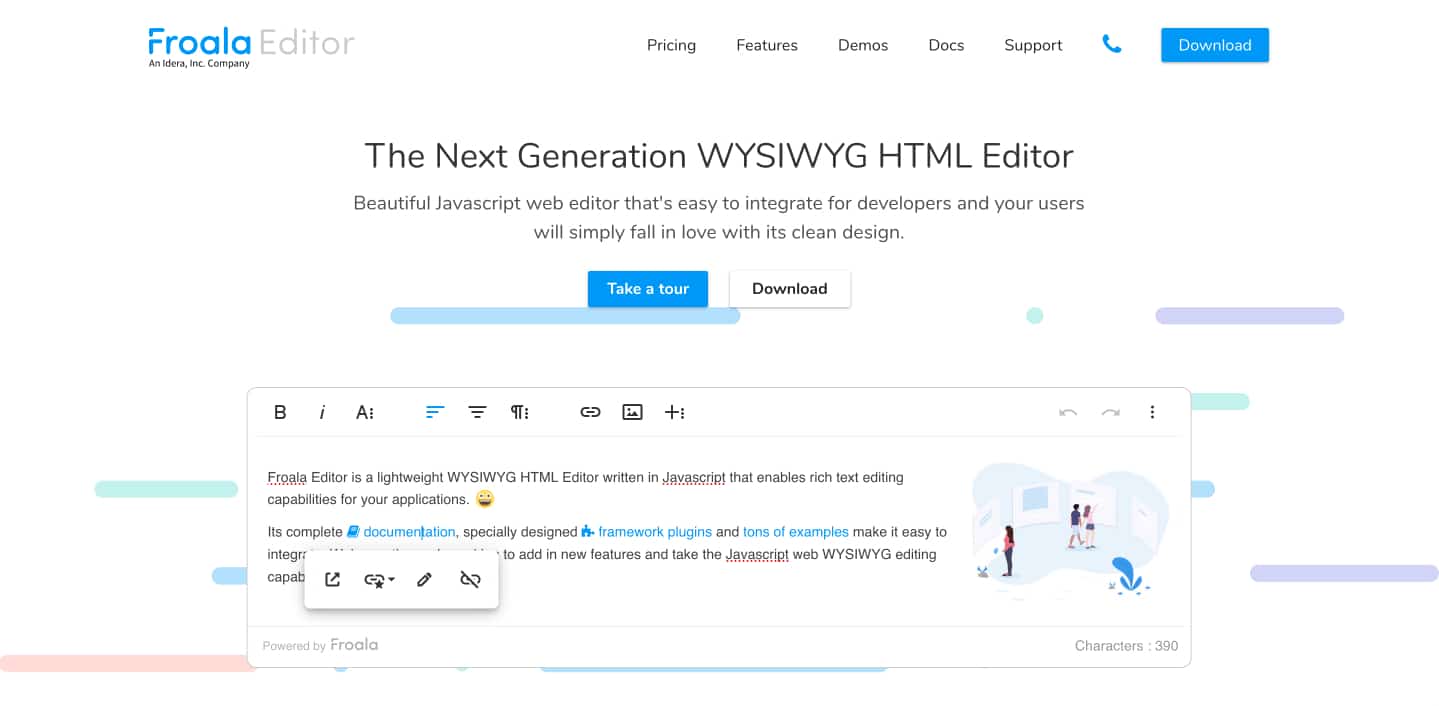
Froala se veut être un concurrent sérieux de TinyMCE, proposant un design épuré et une certaine facilité d’installation pour les développeurs.
Méthodes, options et événements sont accessibles via une API plutôt bien documentée. Vous retrouvez les classiques d’un éditeur WYSIWYG avec en plus quelques options plutôt pratiques comme l’éditeur « inline », la possibilité d’extraire un PDF de l’éditeur ou de passer en fullscreen. La possibilité d’éditer des tableaux et bien plus encore grâce à plus de 30 plugins disponibles.
- Prix : à partir de $239 (prix janvier 2019)
- Open Source : Non
- Documentation
- Thémable : Oui
- Éditeur « inline » : Oui
- Édition sans distraction : Oui avec option fullscreen
- Accessibilité : Shortcuts implémentés
- Extensible : Oui
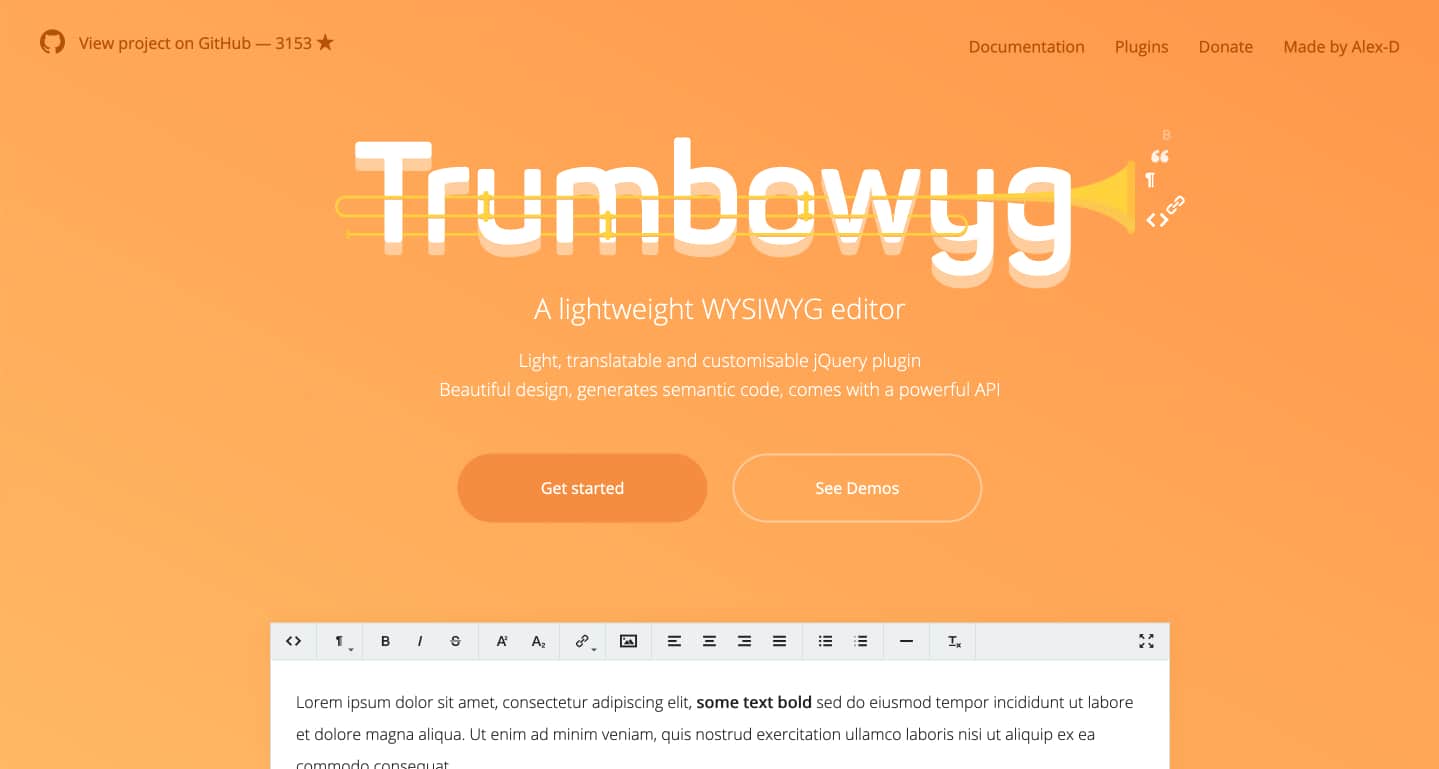
Trumbowyg
La force de Trumbowyg Editor est sa légèreté. Il s’agit d’un plugin jQuery de seulement 20ko (8 ko gzip) dont l’objectif est d’apporter des fonctionnalités simples d’édition de contenu en essayant de ne pas proposer d’impasse.
Cet éditeur propose également les grands classiques de l’édition de texte, mais apporte en plus quelques outils inhabituels comme : l’insertion d’image base64, la possibilité de proposer un upload, la possibilité de redimensionner vos images, la possibilité d’utiliser MathML, l’accès à la bibliothèque Giphy ou aux emojis. Une de ses forces réside dans la possibilité de créer et réutiliser des templates HTML.
- Prix : Gratuit
- Open Source : Oui
- Documentation
- Thémable : Oui
- Éditeur « inline » : Non
- Édition sans distraction : Oui avec option fullscreen
- Accessibilité : N/C
- Extensible : Oui
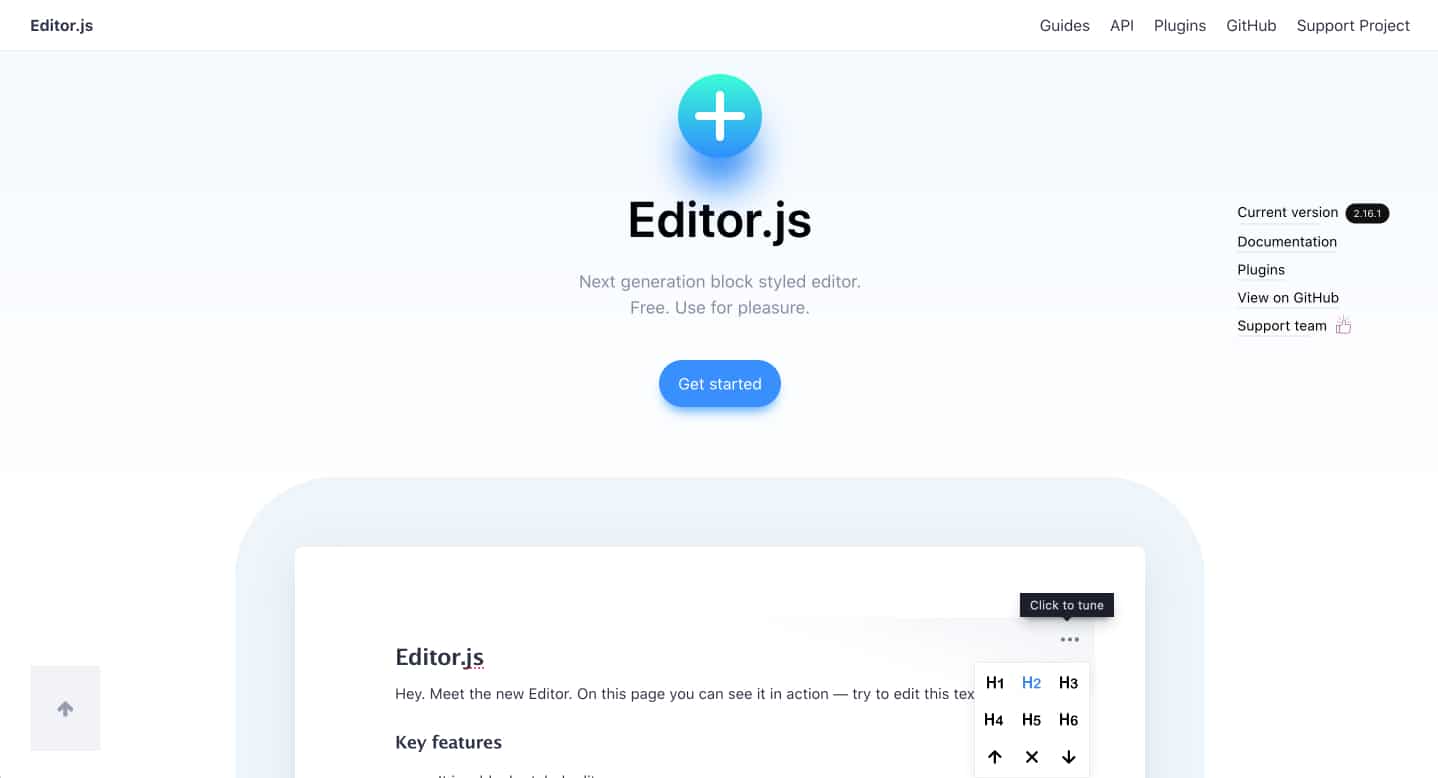
EditorJS WYSIWYG
EditorJS propose un éditeur qui se veut « clean data » et « pluggable » grâce à son API. Le format de sortie propose du JSON et l’éditeur est Open Source. Contrairement aux autres éditeurs, EditorJS propose d’éditer des blocs de contenu que vous allez pouvoir bouger et réordonner, un peu comme le propose aujourd’hui l’éditeur Gutenberg de WordPress.
Le format atypique de cet éditeur est de vous proposer une édition par bloc de contenu avec des options bien précises pour chaque type de bloc : au clic sur un bloc vous obtiendrez les options disponibles pour ce bloc, à la sélection d’un contenu textuel vous obtiendrez les options pour ce texte, notamment des styles inline.
En dehors de l’aspect éditorial que je trouve assez pratique, cet éditeur propose des options classiques d’édition, mais possède également très fort potentiel d’extensibilité, notamment grâce à son système de bloc réutilisable.
- Prix : Gratuit
- Open Source : Oui
- Documentation
- Thémable : Oui
- Éditeur « inline » : Oui, uniquement (style-block editor)
- Édition sans distraction : Non
- Accessibilité : Navigation clavier
- Extensible : Oui
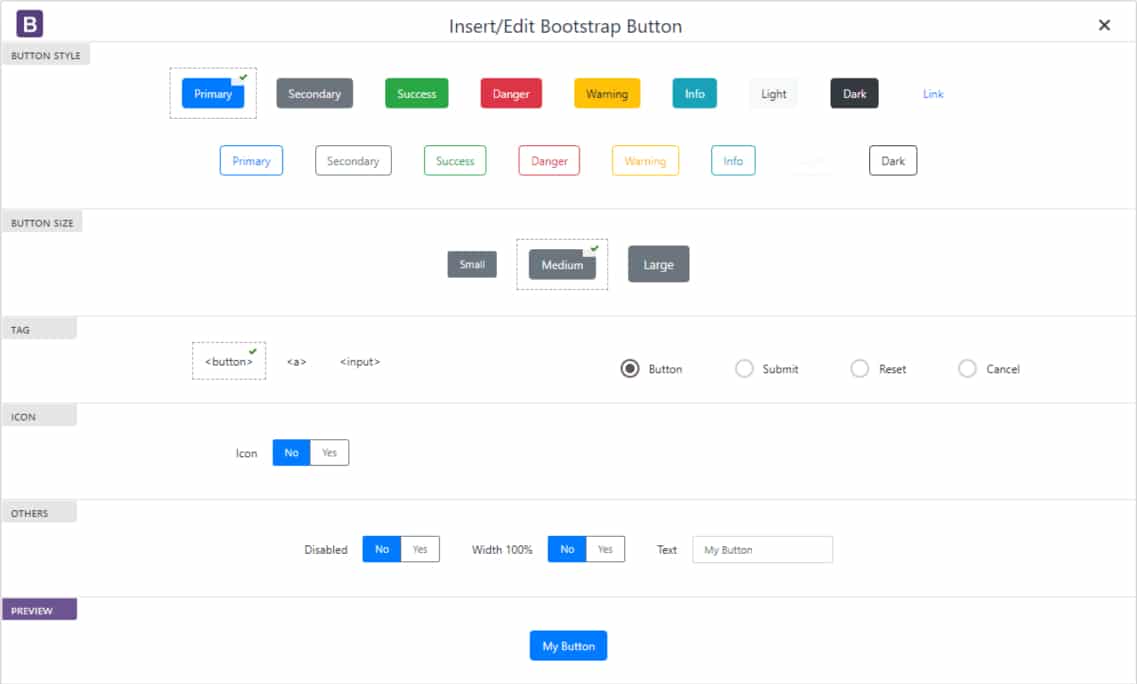
TinyMCE Bootstrap Plugin
TinyMCE est un des éditeurs les plus connus du marché, mais également l’un de ceux qui a le plus évolué avec le temps et qui prend en compte les retours d’expérience de ses utilisateurs. Je ne vais pas vous vendre ses mérites ici, mais vous proposer cette extension liée à Bootstrap.
Bootstrap est l’un des frameworks CSS les plus utilisés aujourd’hui, et même si je ne vais pas revenir sur l’avantage ou non de ce type d’outil, force est de constater qu’un éditeur approprié utilisant ce framework dans le contenu web généré semble être une bonne idée.
Ce plugin compatible TinyMCE 5 et Bootstrap 4, à l’heure d’écriture de ces lignes, propose donc un accès à un éditeur avancé avec l’ensemble des éléments de mise en page (marge, colonne), composants (tableau, boutons, alertes, etc) et variables (couleurs, graisses, bordures, background) etc.
- Prix : $49
- Open Source : Non
- Documentation
- Plugins WordPress & Joomla! disponibles
Télécharger TinyMCE Bootstrap Plugin
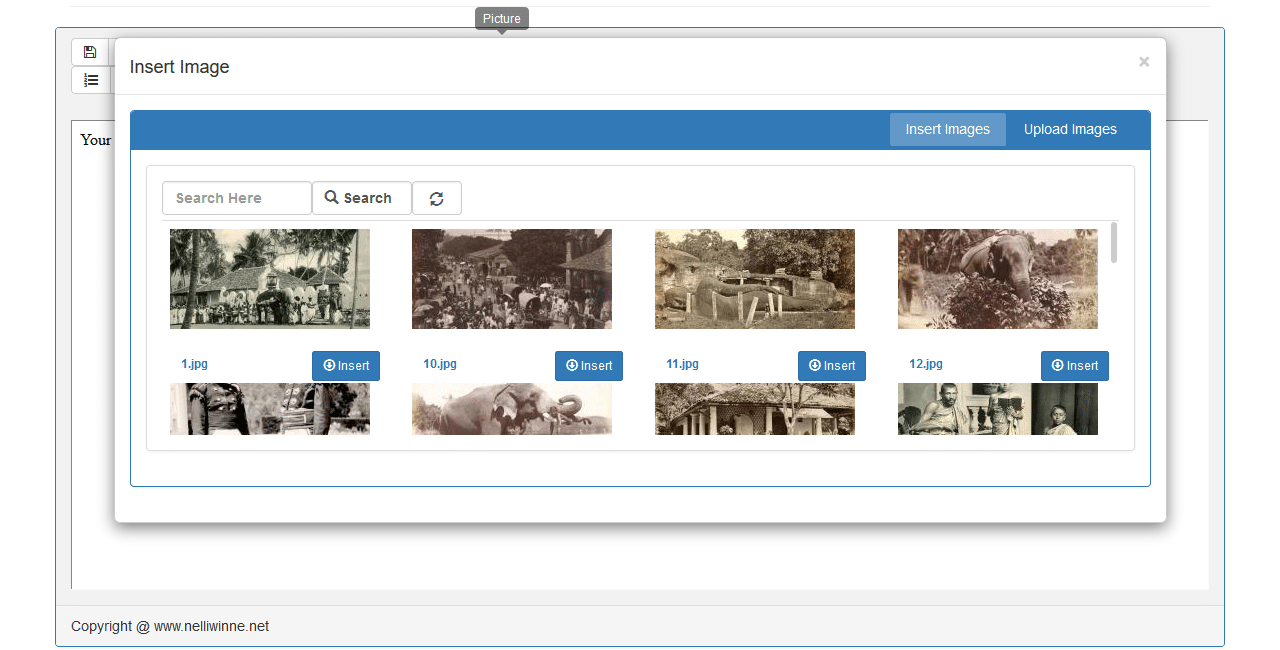
WYSIWYG HTML Editor Pro – PHP version
A l’ère du tout-JS, il m’a été demandé plusieurs fois des solutions viables proposant un petit script d’éditeur compatible PHP avec upload d’image. Je n’avais pas de réponse jusqu’à récemment où il m’a été conseillé cet éditeur payant.
Je ne l’ai personnellement pas testé mais je fais confiance à la personne qui me l’a recommandé et n’hésiterai pas à mettre à jour cet article le jour où je le teste.

- Prix : $16
- Open Source : Non
- Documentation
Télécharger WYSIWYG HTML Editor Pro
Des éditeurs WYSIWYG oubliés ?
Comme je le disais en introduction, ces éditeurs et plugins sont tombés dans mes résultats de recherche sur des critères spécifiques. Si vous connaissez des éditeurs qui vous sont utiles au quotidien ou utilisant des techno que je n’ai pas cité, n’hésitez pas à les partager en commentaire.
Auto-promotion autorisée bien sûr, si vous avez écrit un script, c’est le moment de le partager. Ceux qui auront particulièrement retenus mon attention seront ajoutés à la liste 🙂
Merci et bonne rédaction !










En parlant des outils qui méritent de figurer dans cette liste, il y a le très fameux Ckeditor https://ckeditor.com/
Sinon, très bon article,
Yes, CKEditor et TinyMCE sont les plus connus, l’idée était de donner de la visibilité à ceux qui le sont un peu moins.
Mon esprit rebelle 😀
Très bon article, personnellement, j’utilise bluegriffon, un logiciel simple style Kompozer …