Also available in: English
Ces derniers temps je passe un peu de temps sur la recherche autour des éléments de formulaire. Vous savez certainement que historiquement il n’est pas toujours possible de personnaliser l’aspect de contrôles de formulaire pour des raisons d’accessibilité (m’a-t-on dit). Cependant il est vrai que l’apparence très variable de ces éléments est sujet à controverse. Et ce n’est pas un mal.
Les codes et styles CSS que je vais vous proposer ici utilisent le niveau 3 de CSS, par conséquent les vieux navigateurs ne sont pas concernés.
Cependant nous tâcherons de travailler nos styles (notamment les sélecteurs CSS) pour faire en sorte que ces vieilleries continuent à afficher les contrôles classiques (nos bons vieux boutons radio et cases à cocher).
Pourquoi styler les checkbox et bouton radio avec CSS ?
Pour harmoniser les styles entre les navigateurs, bien sûr, mais également pour rendre (peut-être) plus affordants certains contrôles, dans un contexte bien précis. Pour améliorer l’accessibilité dans un contexte « touch ». Les zones touchable pour les checkboxes et boutons radio sont bien trop souvent trop petites.
De même, le contraste de couleurs est par défaut très pauvre sur Mac, par exemple. Je ne comprends même pas comment ils peuvent être si mal designé.
Peut-être que votre propre objectif est différent, donc je ne vais pas m’attarder davantage sur les raisons, et sauter aux solutions techniques.
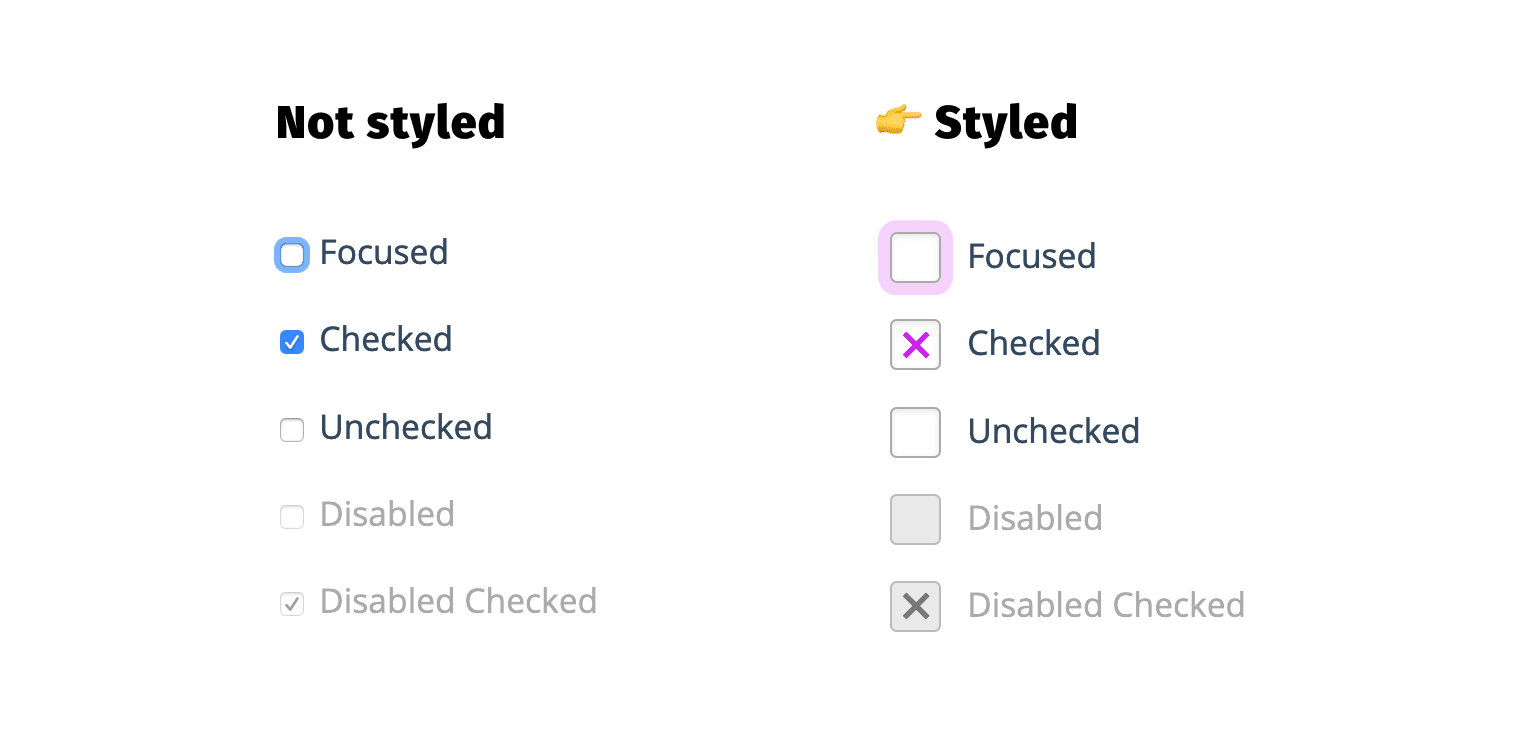
Modifier légèrement l’aspect des checkboxes
Avec cet exemple, nous allons poser la base de notre CSS, cela me permettra de vous expliquer précisément les sélecteurs utilisés.
Voici ce que je souhaite obtenir.

HTML – Quelques bases
Mais commençons par notre code HTML, que je vais proposer uniquement sous forme de quelques paragraphes avec un label et un input dans chacun d’eux.
Ce code propose dans l’ordre une checkbox classique, une cochée, une désactivée, et une désactivée cochée.
Gardez en tête l’importance des attributs ID et FOR. Vous devez relier le label et la checkbox ensemble grâce à ces attributes, en leur donnant la même valeur. C’est obligatoire pour des raisons d’accessibility, mais aussi pour que le code qui suit fonctionne.
Le code CSS pour ces checkboxes personnalisées
Dans l’absolu, l’élément input:checkbox n’est pas stylable. Nous allons donc jouer sur les styles du label, notamment ses deux pseudo-éléments que nous allons créer et manipuler.
C’est dans ce début que réside l’astuce du « j’affiche du personnalisé pour les navigateurs récents, et du classique pour les navigateurs plus vieux ». Si vous n’avez pas besoin du support navigateur pour IE 11, vous pouvez utiliser cette version :
Un peu d’explication du code : La première déclaration permet de placer la checkbox sous la checkbox que nous allons créer visuallement tout en conservant sa lisibilité par les lecteurs d’écran. La planquer visuellement sans utiliser de display:none; qui lui casse la lisibilité.
La seconde déclaration permet de rendre le label plus « affordant » et de faire une petite place pour notre future checkbox.
La position relative nous est utile pour positionner précisément la checkbox à venir (le label devient référant).
Ne cibler que les navigateurs récents
En effet, tous nos styles personnalisés vont commencer par : [type="checkbox"]:checked ou [type="checkbox"]:not(:checked), ce qui veut dire que si le navigateur ne reconnait pas le sélecteur, ces styles ne seront pas appliqués. C’est une sorte de détection de support du navigateur 🙂
Si vous n’avez pas besoin du support IE 11, utilisez la seconde syntaxe fournie ci-dessus.
Création des checkboxes
Maintenant nous allons visuellement la checkbox grâce aux pseudo-éléments :after (on l’utilisera pour la coche en forme de croix) et :before (on l’utilisera pour la case à cocher).
La première déclaration ici permet de régler la taille de la coche, sa position, sa couleur, etc.
Les deux suivantes permettent de définir leur forme : non cochée est transparent et réduit, cochée est opaque et à l’échelle. Ces valeurs vont subir une transition de 0 vers 1 (ou inversement), puisqu’on a prévu une animation avec la propriété transition.
Styler les différents états
Nos styles de base sont en place, maintenant si vous souhaitez régler les autres états (désactivée, désactivée et cochée, qui a le focus) voici quelques proposition de style, principalement des modifications sur l’aspect focus ou de la coche (couleur, forme).
Voilà pour quelques idées de styles personnalisés.
N’oubliez pas de préfixer les propriétés CSS3 pour les navigateurs concernés, si vous avez encore besoin de les supporter.
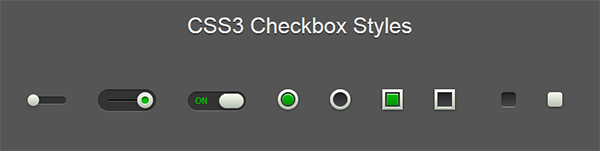
Poussons le délire un peu plus loin – Styles avancés
Je ne vais pas faire le détail de cette démonstration pour la simple et bonne raison que tout le principe reste le même.
Il est possible ensuite de composer autant d’éléments visuels en ajoutant éventuellement des éléments HTML dans le label (essayez de ne pas en abuser quand même).
Voici donc ce qu’il est possible de faire avec un élément supplémentaire dans le label.
Ces deux exemples de styles personnalisés utilisent l’unité em pour le premier et pixel (px) pour plus d’aisance à leur compréhension dans ce deuxième cas. Pour faire les choses correctement et de manière plus flexible, essayez d’utiliser l’unité em, % ou rem suivant votre besoin et expérience.
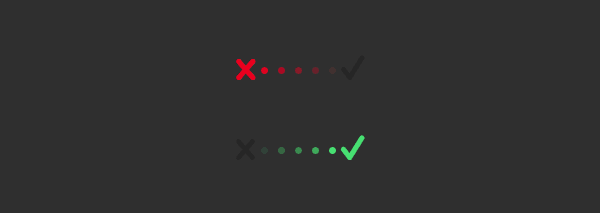
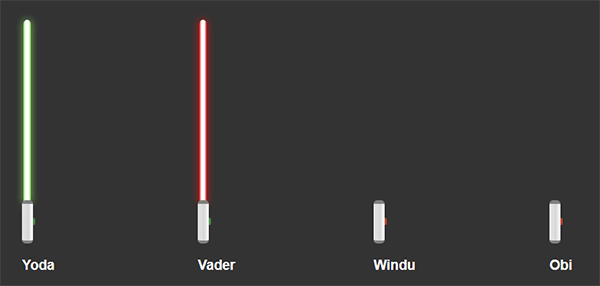
À la recherche d’idées
Une fois que j’avais réussi à faire ça, tout content de moi je suis allez voir ce que font les copains.
Voici quelques idées, plus graphiques que techniques, car la plupart des démonstrations que j’ai vu ne sont pas accessibles.



Et ceux qui ont bien compris le principe, j’imagine que vous comprenez aussi que l’on peut produire ce genre de styles avec des boutons radio ?
Quelques articles pour aller plus loin
Si vous ne le saviez pas, vous pouvez également styler certains éléments de formulaire comme les les input de type file, ou même l’élément progress en HTML5.
Bon, ben c’est à vous maintenant !






Salut,
Génial ! Je cherchais justement un bon article sur le sujet j’ai donc trouvé. Attention il y a un lien en 404 > celui de cssdeck.com
@TweetPressFR : Merci, je viens de le corriger en renvoyant vers un CodePen.
Attention au rendu sur les différents mobiles …
@simon : Pourquoi faudrait-t-il faire plus attention sur mobile ? Cela ne change rien au la détection du support…
Aurais-tu un exemple particulier ?
Ces démos ont été testées sur iOS et Android, le rendu est nickel.
Du! Faut éviter de cacher les checkbox hors viewport, mieux vaut les cacher sous le paillasson comme http://www.filamentgroup.com/examples/customInput/ (il est toujours là, sous l’image de fond du label)
@PhilippeVay : merci pour ton retour et cet article. Je vais tâcher de corriger mon code en conséquence 🙂
Excellent ! Mais pourquoi ne pas utiliser le display:none; ou visibility:hidden ?
@rivsc : hello ! 🙂
le
display:none;perturbe certains lecteurs d’écran. Quant auvisibility:hidden;… aucune idée, je l’ai viré pour ne pas l’avoir dans les pattes, simplement 🙂Si on met un left de -9999px; ça ne fait pas plus travailler le navigateur ?
J’avais vu une astuce du site css-tricks il me semble où il expliquait que pour cacher du texte il valait mieux ne pas utiliser un text-indent de 9999px. On serait pas dans un cas comparable même s’il s’agit d’un bouton au lieu d’un texte ?
Hello,
Exactement, les
leftettext-indentnégatifs ne sont clairement pas recommandés.Dans l’idéal il faudrait arriver à planquer les « vraies » checkboxes sous la fausse nouvellement générée, comme le disait Philippe dans un précédent commentaire.
Je n’ai pas encore édité le code de mon article, mais tu peux trouver la chose mise en production sur cette page dans la partie basse gauche (checkboxes grisées). Ici les vraies éléments sont sous les éléments générés avec les pseudos-éléments.
Bon code ! 🙂
Merci pour cette réponse !
Effectivement la technique a l’air très intéressante et rapide à mettre en place.
En fait si on utilise ‘display:none’ ou ‘visibility:hidden’ on perd l’effet du focus :p
« perturbe certains lecteurs d’écran » : en fait j’y ai pensé quand j’ai posté le commentaire. Mais bon comme ça j’en suis sûr :p
Merci beaucoup, c’est exactement ce que je cherchais pour designer un site en ce moment !
Et ce serait p’t-être bien de venir plus souvent faire un tour par ici ^^
Alors là je dis respect !! Je vais laisser tomber mes vieux png pour passer à ces magnifiques checkbox.
Vraiment du bon boulot !
Merci pour le tuto, j’ai fais la même technique pour les radios !
Bonne technique, mais bug sur IE 8 qui comprend à moitié les :after et :before.
Du coup il faut mettre des styles pour remettre les inputs d’origine…
Bonjour
J’ai essayé avec les bouton radio, mais ils reste carrés ???
Une idée …..
Bonjour,
border-radius? 🙂Bon dimanche.
RE
Pareil et en plus je perd le clic dessus, surtout sous certain qui renvoie vers un autre formulaire.
En fait, le clic ouvre le « content » mais dans le bouton radio d’après.
Ce que j’ai fait.
– Copier-coller du CSS checkbox
– Remplacer checkbox par radio
– Rectifier maintenant border par border-radius, mais sans effet
Hello,
Oui je vois, il faut quand même un minimum de connaissances en HTML et CSS pour prendre en main ce type de modifications.
border-radius: 50%
Côté HTML il faut faire attention aux liens des attributs FOR du label et ID du input.
Je te laisse chercher un peu. Si tu ne trouves pas je suis dispo.
Désolé pour le double post… En fait je crois bien que mon bug sous IE8 et du à l’utilisation de selectivizr :
http://selectivizr.com/
Bonjour Brice,
Oui je confirme que ça vient bien de selectivzr qui doit théoriquement permettre à IE8 et inférieur de comprendre suffisamment de styles et en même temps pas assez pour tout casser. J’ai eu le cas récemment sur un projet, mais avec les commentaires conditionnels il est possible de jouer avec des classes destinées à IE9 et inférieur.
Bonne continuation !
Oui c’est ce que j’ai fais merci 😉
Autre petite précision, j’ai rencontré des soucis d’affichage pour le caractère
content: ‘\2714’; /* ✔ */
sur Chrome mac, en fait j’avais une font google de chargé par défaut, pour pouvoir afficher la coche correctement j’ai du rajouter :
font-family: sans-serif;
Cordialement 🙂
Merci de cette précision, j’ai bien fait de lire les commentaires avant de me prendre la tête ^_^ »
(sous Firefox 33.0.3)
Où avait-tu trouver les code pour les éléments comme celà : \2714 pour donner donc : ✔
Hello,
Sur Mac, tu peux afficher les Emoji et Symbole.
Autrement suffit de taper « check symbol » dans Google et faire un copier/coller. Ou alors tu as des ressources avec des tableaux, comme : http://www.ascii.free.fr/
Je crois qu’il existe un petit soft pour Windows, mais je ne remets pas la main dessus.
Bon week-end.
Super mais ça ne marche pas sous ie9.
L’input ne se check-decheck pas
Bonjour à vous également.
Super mais quelle version de Windows ? Avec ou sans mode de compatibilité ?
Vous avez rencontré ce problème sur la version de démo ou sur une que vous avez tenté d’implémenter ?
Merci et bonne soirée.
Bonjour,
petit décalage sur Chrome (30) sous Mac (10.9).
Le top:2px décale la box vers le bas mais pas le check.
Merci Jack,
Merci pour le signalement.
Chrome a déjà un rendu de certains glyphes très très moche, je n’ose imaginer les décalages sur Mac 🙂
Mais le but est de présenter le procéder, pas un pixel-perfect sur les styles que je propose.
Je comprend complètement, merci pour le partage !
Bonjour,
Très bon tutoriel !
Cependant j’ai un problème: j’ai personnalisé les boutons radio pour avoir une question » avec possibilité de 4 réponses(donc 4 boutons radio). La première question marche impeccable, lorsqu’on clique sur une des 4 réponses, le bouton est sélectionné. Jusque là, aucun problème.
Je duplique la question (avec les 4 boutons radio) pour avoir une suite de plusieurs questions avec plusieurs boutons radio et là.. quand on essaye de cliquer sur les boutons radio, cela s’applique seulement qu’au premier bouton.
Alors pour vérifier, j’enlève la personnification des boutons et là tout marche sans problème.
Pouvez-vous m’aider?
J’espère que mon explication tient le coup :p
Bonjour,
Hélas sans avoir de quoi visualiser du code je ne peux pas vous aider. J’ai utilisé ce concept en production et ça fonctionne très bien. Le contexte d’utilisation doit générer ce type d’erreur, il va donc me falloir une page dispo en ligne pour constater la chose.
Merci.
J’ai réussi à solutionner mon problème, merci quand même pour votre réponse ! Et merci pour le tuto 🙂
Bonjour,
J’ai exactement le même problème que toi. J’ai beau cherché, je ne trouve pas la solution. Comment as-tu fais pour résoudre ce problème?
Merci d’avance.
Bonjour Angelique, il faudra créer une css dynamique c’est à dire en PHP et donner des numero qui change au classe et id dans le css pour finalement…
/* SLIDE THREE */
.slide {
width: 140px;
height: 26px;
background: #333;
margin: 5px;
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
position: relative;
-webkit-box-shadow: inset 0px 1px 1px rgba(0,0,0,0.5), 0px 1px 0px rgba(255,255,255,0.2);
-moz-box-shadow: inset 0px 1px 1px rgba(0,0,0,0.5), 0px 1px 0px rgba(255,255,255,0.2);
box-shadow: inset 0px 1px 1px rgba(0,0,0,0.5), 0px 1px 0px rgba(255,255,255,0.2);
}
.slide:after {
content: ‘Absent(e)’;
font: 10px/26px Arial, sans-serif;
color: #000;
position: absolute;
right: 10px;
z-index: 0;
font-weight: bold;
text-shadow: 1px 1px 0px rgba(255,255,255,.15);
}
.slide:before {
content: ‘Present(e)’;
font: 10px/26px Arial, sans-serif;
color: #00bf00;
position: absolute;
left: 10px;
z-index: 0;
font-weight: bold;
}
.slide label {
display: block;
width: 68px;
height: 20px;
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
-webkit-transition: all .4s ease;
-moz-transition: all .4s ease;
-o-transition: all .4s ease;
-ms-transition: all .4s ease;
transition: all .4s ease;
cursor: pointer;
position: absolute;
top: 3px;
left: 3px;
z-index: 1;
-webkit-box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.3);
-moz-box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.3);
box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.3);
background: #fcfff4;
background: -webkit-linear-gradient(top, #fcfff4 0%, #dfe5d7 40%, #b3bead 100%);
background: -moz-linear-gradient(top, #fcfff4 0%, #dfe5d7 40%, #b3bead 100%);
background: -o-linear-gradient(top, #fcfff4 0%, #dfe5d7 40%, #b3bead 100%);
background: -ms-linear-gradient(top, #fcfff4 0%, #dfe5d7 40%, #b3bead 100%);
background: linear-gradient(top, #fcfff4 0%, #dfe5d7 40%, #b3bead 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#fcfff4′, endColorstr=’#b3bead’,GradientType=0 );
}
.slide input[type=checkbox]:checked + label {
left: 69px;
}
Il y a quand même une petite chose qui me gêne dans cette implémentation. Si je prends par exemple le SQUARED THREE. Avec le label tel qu’il est utilisé, il n’est visiblement plus possible d’utiliser le tag pour encadrer la checkbox et y coller un titre, de sorte que le titre de la checkbox soit ‘cliquable’. Comment faire pour remédier à cela afin de ne pas forcer l’utilisateur à cibler la checkbox pour la cliquer et lui permettre de cliquer juste sur son intitullé ?
Bonjour,
Je n’ai pas compris votre commentaire.
Tout est composé à partir du label, le label étant cliquable par défaut, tout est fonctionnel…
Quelle est votre question ?
Si vous parlez des autres démonstrations, elles ne sont pas de moi, ce sont juste des exemples de styles que je vous donne. Ma solution technique est la plus proche d’une solution accessible et flexible.
Pour illustrer ma question, regardez la case à cocher « Notifiez-moi des commentaires… » en base de cette page. Son libellé est cliquable au même titre que la checkbox qu’il accompagne, et la méthode HTML pour faire cela est d’encadrer libellé et checkbox avec un . Or dans votre démonstration, le tag est détourné pour faire autre chose. Aussi je vous demandais comment retrouver cette fonctionnalité qui permet d’associer un texte cliquable à une checkbox tout en utilisant les principes que vous décrivez.
Hello,
Je pense que tu parlais d’encadrer les deux éléments dans un
<label>. En fait non, si tu regardes le code de cette partie en bas de page, le label n’englobe pas le texte et le champ. Il suffit d’utiliser l’attributforsur le label, et de placer la même valeur dans l’attributidde ton champ (radio ou checkbox). C’est le lien entreforetidqui fait que le texte est cliquable.Comme dans ma démonstration en fait.
Si dans ton code HTML tu as cependant un label qui englobe texte et champ, il va falloir ruser pour superposer les éléments, mais normalement c’est cliquable sans effort également.
Si jamais tu as une difficulté particulière, utilise l’outil Codepen.io pour me montrer ton code 🙂
Bon week-end et bonnes fêtes de Pâques.
Bonjour,
J’ai mis en application votre excellent tuto pour personnaliser le formulaire contact d’un site que j’ai en construction. Mon soucis est le suivant :
sur Firefox 29 et IE9 la case radio se coche, le focus fonctionne, mais elle ne reste pas cochée. C’est gênant.
Sur Safari 5, Chrome ça marche pas du tout. Le focus ne fonctionne pas.
Voici le lien pour visionner le code :
http://www.sodecinternational.fr/contactOK.php
J’ai dû faire quelque chose pas bien. J’avoue : je ne vois plus depuis le temps que je regarde. Si vous pouviez y jeter un œil et me dire ce qui ne va pas dans mon code.
Merci infiniment.
Maria
Hello,
Tout simplement : tu as les styles corrects au focus, mais pas au statut :checked du bouton radio.
Il faut donc légèrement compléter ta CSS 🙂
Bon courage.
Merci beaucoup Geoffrey pour ta réponse.
J’ai bataillé et enfin ça marche. J’ai dû enlever le focus car ça doublait l’effet. Autrement dit : 2 pictos en surcharge.
Tout fonctionne également sur Safari et Chrome.
Bonne continuation à toi.
Maria
Ouf !
Bonne continuation à toi 🙂
Merci Geoffrey. Excellent tuto ! Salut et belle journée 🙂
Bonjour,
J’ai suivi votre tuto et franchement vous êtes un génie.
J’ai adopté le même procédé pour les boutons radio, ce qui fonctionne à merveille.
J’ai juste un souci, et je ne sais pas si certains d’entre vous l’ont rencontré.
Sous chrome, uniquement, le fait de cliquer dans un des bouton radio scroll l’écrant vers le bas de ma div, comme s’il allait vers une ancre #
Ca ne se produit que sur Chrome.
Avez-vous rencontré ce genre d’erreur.
merci pour votre aide
Bonjour Fabien,
Merci pour ton retour 🙂
Je n’ai pas testé avec les boutons radio, mais je pense qu’en faisant une petite mis à jour de cet article, je testerai également les radios et te ferai mon retour à ce sujet.
Bonne continuation à toi.
Bonjour,
J’ai vu sur un forum que sur chrome, lorsqu’on clique sur un btn radio, et bien chrome repositionne la fenetre là ou se trouve le btn radio!
Du coup, il faudrait ajouter dans la premiere classe, celle qui positionne la checkbox en left:-9999px, et bien ajouter la position top: => les coordonnées y de mon btn radio
J’ai essayé en jquery de récup l’offsettop de mon btn pour patcher ce fontionnement sousnchrome. Mais ca ne marche pas!
Du coup. Si vous avez une idée je suis preneur
Fabien
Salut Fabien,
Tu aurais une démo en ligne que je vérifie un truc ?
Tu peux copier et partager un document HTML/CSS sur CodePen si tu veux 🙂
Merci à toi.
Bonjour,
Si nous souhaitons appliquer un style au survol par l’intermédiaire du :hover, c’est possible ?
Merci,
Bonjour,
Oui c’est tout à fait possible. Comme l’élément stylé est le label, il faut écrire quelque chose comme :
Bonne journée 🙂
bonjour
super pour les boutons
j’ai par contre un petit problème
avec ce genre de bouton en mode « radio » .
Si j’envoi une fonction javascript sur un « onclick » j’ai le script qui tourne 2 fois !!!!
j’ai trouvé une parade mais pas très propre
(je lance le contenu de mon script qu’au 2eme tour)
quelqu’un a t il eu le meme problème?
merci pour le tutu en tout cas
Bonjour Fred,
Pour toute aide sur du code il faudrait que tu proposes une URL avec demo en ligne de ton souci.
Tu peux utiliser CodePen.io pour cela, comme precisé dans le petit message au dessus des champs du formulaire de commentaire.
Merci a toi.
voila mon code sur codepen
http://codepen.io/anon/pen/WbjeGR
Bonjour,
Essayez de placer le onclick sur le input et non la division parente, cela devrait résoudre le problème.
Bon week-end.
exact merci pour le conseil et votre réactivité
Bonjour,
Est-ce que c’est possible de le faire dans une modale ?
Parce que j’ai beau essayé, une fois que mes radio sont invisibles, je n’arrive plus à afficher quoi que ce soit !
Merci.
Et merci pour ces tutos 🙂
Hello,
Oui c’est tout à fait possible. Le problème doit venir d’ailleurs. Si ça marche sur ta page web il n’y a pas de raison que ça ne marche pas dans la lightbox.
Bon courage
Bonsoir,
Effectivement j’ai re-testé le modèle du tuto et aussi le roundone en fin et je les ai fait fonctionner. Je devais être fatiguée 🙂
Mais je crois que ton système de notation est peut être plus adapté à ce que je veux.
En tous cas merci pour ta réponse et tes encouragements.
C’est vraiment sympa.
A bientôt !
Bonjour,
merci pour ce super tuto et le rendu qui est vraiment sympa!
Je n’arrive pas à virer les input de bases…ils restent à coté de effets et je ne vois pas d’ou cela vient..
j’ai bien un type= »checkbox » sur mes input mais le css ne s’y applique pas (quelque soit mon navig).
Une idée?
Merci 🙂
Hello,
J’ai peut-être une idée, mais avec une page de démo de ton code je pourrai en être sûr et te donner une solution 🙂
Merci.
Merci pour ta réponse.
En fait quand je le mets dans codePen, ca fonctionne…
http://codepen.io/anon/pen/gpxXro…
Trouvé!
erreur d’inattention sur une balise commentaire non fermée…
J’ai joué le rôle de canard ! :p
Meme ca tu le fais bien! 🙂
Merci en tout cas!
Bonjour,
J’apprécie vraiment ton tuto, mais j’ai du mal à l’adapter. Pourrais-tu m’aider?
J’ai des images que je veux definir comme « checkbox ». Quand on les cliquera, je veux les remplacer par d’autres images.
Merci. 🙂
Hello,
Tout se passe à l’étape de création des checkboxes (voir cette partie dans mon article).
À la place du code que je fournis, quelque chose comme cela pourrait te convenir :
Ici je pars du principe que tu as deux images, une pour chaque état, et que celles-ci font une dimension de 17 x 17px. Bien entendu tu peux adapter ces valeurs et utiliser le principe des sprites CSS si tu préfères.
Bon courage !
Merci beaucoup, tes explications sont claires, c’est agréable. Je vais tester ça !
Bonne journée.
Bonjour Geoffrey,
très bonne idée d’amélioration des checkbox !
Je me demandais comment récupérer les valeurs yes or no pour les envoyer par mail.
Je réalise actuellement un formulaire de satisfaction
http://www.lineacuisine.fr/questionnaire/votres-avis-nous-interesse.php
et je ne parviens pas à obtenir autre chose que « on » quand la checkbox sous forme de bouton glissé est sur « oui » et aucune valeur quand le bouton est sur « non ».
Merci pour ton aide.
Hello Dan,
Il s’agit ici d’un souci de PHP je pense, plus que de CSS.
Bien que l’utilisation d’un ensemble de boutons radio puissent se faire, le mieux est de traiter cela comme ça (en supposant que ta checkbox soit unique et d’attribut name « satisfaction ») :
Dans le cas où la checkbox est décochée,
isset()renvoietruemais avec une chaine vide.J’espère que ça pourra t’être utile.
Bonne journée.
Excellent article ! Il manque seulement les checkbox en forme d’étoiles
Excellent article, même plusieurs années après sa publication 😉
Juste une question: comment vérifier ensuite (avec js ou jquery) si la case est bien cochée ?
Merci d’avance !
Hello,
Tout dépend de ton contexte, mais cette fonction en JavaScript natif peut peut-être t’aider :
jQuery ne sera pas beaucoup plus court à écrire ou performant, mais si tu préfères jQuery, une simple recherche Google devrait t’amener à ton bonheur 🙂
Bon code !
Bonjour,
Très bon travail !
Une petite question :
lord d’une navigation mobile le petit sélecteur (le « check ») de la checkbox est noir au lieu de vert (sur votre exemple)
Est ce normal ?
Est ce que le mobile ne reconnait pas l’attribut « content:’✔' » associé à l’attribut « color » ?
Merci d’avance
Cordialement
Hello,
Étrange comportement. Pourrais-tu me préciser quel mobile tu utilises ?
Bien sûr la coche est sensée être de la couleur précisée par la propriété color 🙂
Bonjour Geoffrey,
Super tuto et merci, je vais certainement tenter de l’intégrer ça devrait bien rendre sur mon template (pas encore en ligne).
Si je comprend bien l’ouverture de l’article sur les radios ce serait un genre de slide entre… je sais pas… Otaries et Phoques ? Particulier et Professionnel … un truc comme ça ?
En tout cas c’est bien joli
Bonjour, bravo pour ce superbe tuto. Je l’ai adapté aux boutons radio (en CSS et html), tout marche sauf qu’en cochant un bouton radio, cela ne décoche pas l’autre bouton radio. J’ai beau chercher, je ne vois pas comment spécifier cela dans les CSS, il me semble que la case non cochée aurait dû se désélectionner automatiquement… En revanche, lorsqu’on clique sur une case cochée, elle reste bien cochée (contrairement aux cases) ce qui est le comportement normal d’un bouton radio. Une idée ? Merci d’avance !
Bonjour Frédéric,
À mon avis quelque chose se passe au niveau des attributs
id,nameetvalue. Pour que les boutons radios s’activent/désactivent dans un même groupe ils doivent en faire partie, pour cela ils doivent avoir la même valeur pour l’attributnameet des identifiants et valeurs différentes. Est-ce bien votre cas ?Très bonne continuation.
C’était bien ça, j’avais tout simplement oublié l’attribut name dans mes tests d’affichage 😀
Je me suis tellement concentré sur le CSS…
Désolé pour cette erreur de novice et un immense merci pour le dépannage rapide !
On est tous passés par là 😉
Au plaisir !
Merci Geoffrey pour ce travail remarquable.
Si je copie/colle ton code css dans mon fichier css, la mise en forme des checkbox va s’appliquer à toutes les checkbox de mon site Internet, est-il possible de modifier ton code css et d’ajouter une class css que l’on pourrait appliquer à certaines de nos checkbox ?
Du style :
Rouge
Bonjour Geoffrey,
Merci pour ce tuto, j’ai utilisé votre code source dans un site et le client me remonte un bug d’affichage sur Safari.
J’ai testé votre démonstration sur Safari iphone6, ça ne fonctionne pas le nice-checkbox.
Est-ce que vous avez une idée d’où ça vient?
Je vous remercie par avance.
Hello,
ça fait un moment que je n’ai pas testé à nouveau ce code. Je n’ai pas d’idée dans l’immédiat désolé 🙂
Bonjour,
Merci pour ce joli tuto..super pratique..
Par contre, tout fonctionne pour ma part en html.. mais j’intègre du php pour mon site et dès que je teste vos checkbox en localhost cela ne fonctionne plus!!
Une explication ?
Je vous remercie
Bonjour,
Il faudrait voir du côté du code HTML généré 🙂
Je ne peux rien faire sans cela.
Merci
Bonjour, merci pour ce tuto.
J’ai toutefois du mal à l’adapter avec bootstrap, j’aimerai afficher mes choix (bouton radio) en ligne (j’utilise donc une row en flex)
mais le label est une image, et le bouton radio est en dessous centré. Sur la feuille css tous se base avec les +label:before et :after du coup comment adapter ton code ?
Hello,
Pourrais-tu me fournir un CodePen tout prêt pour que je puisse t’aider ?
Merci 🙂