Article invité par Marta Grzyszczak
Business developer chez Yeeply, une communauté de développeurs et designers certifiés en développement mobile et web

Le design plat, connu également sous son nom anglais de flat design a dû attendre des décennies avant d’avoir enfin son moment de gloire. Connu déjà dans les années 1980, il n’a gagné une véritable popularité qu’en 2010, après le lancement de Windows Phone 7 par Microsoft.
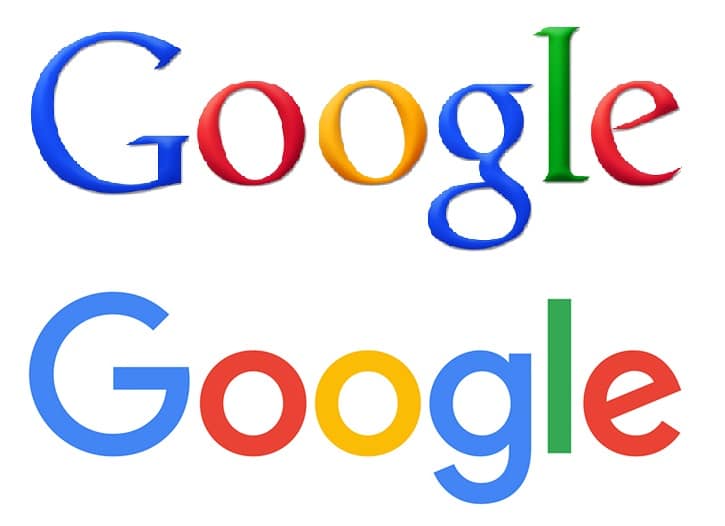
Aujourd’hui, le flat design est devenu comme un hit de la chanson : même si vous ne connaissez pas son titre, vous l’avez forcément entendu. En effet, apprécié depuis longtemps dans le développement mobile, le flat design s’est récemment répandu un peu partout sur la toile. La preuve :

Le design plat est un style de design graphique minimaliste qui s’articule autour de deux principes : la simplicité et la lisibilité. Basé sur l’emploi de rectangles, cercles, triangles et autres formes géométriques, il se passe d’éléments décoratifs tels que contours, ombres et dégradés. Il garde également plus d’ « espaces vides » entre les éléments et dans le texte.
Il n’est pas étonnant que, bien avant de conquérir le web, ce style ait déjà été très populaire dans le développement mobile. L’interface épurée facilite la navigation sur le petit écran de smartphone, et le téléchargement se font rapidement grâce à la simplicité des éléments.
Regardons maintenant de près les cinq éléments essentiels du flat design :
Le flat design surprend par sa simplicité : pas de profondeur, pas de relief, juste des blocs en 2D sur le fond unicolore. Il y a quelques années à peine, les utilisateurs auraient eu l’impression que « quelque chose manque » dans un site web conçu selon les principes du design plat, tellement ils étaient habitués aux ombres, contours, biseaux et dégradés. Aujourd’hui, la profondeur est tout simplement démodée.
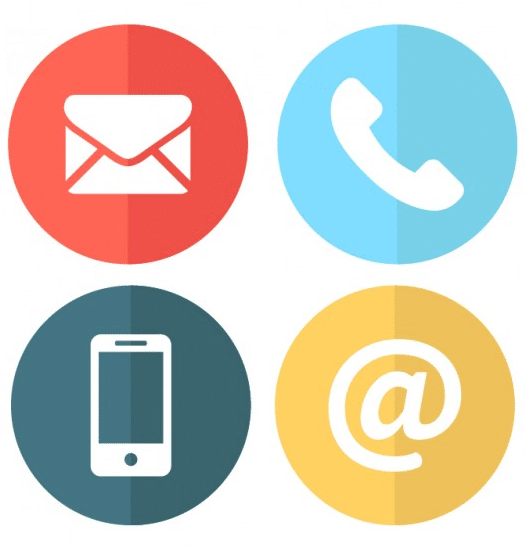
Il faut néanmoins apporter une petite nuance à ce propos, car il existe un effet de profondeur qui est largement utilisé dans le design plat : le style « long-shadow ». Il y trouve même ses origines. Il s’agit d’une ombre portée, inclinée idéalement de 45 degrés et environ deux fois plus longue que l’objet qui la projette.
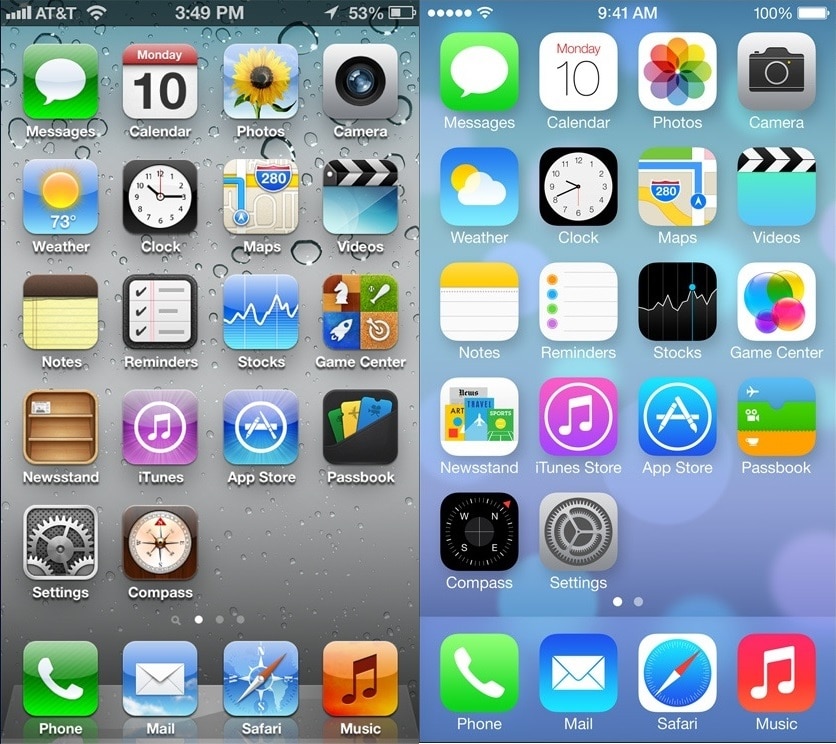
Le flat design est à l’opposé du skeuomorphisme dans lequel les éléments du design imitent la forme, la couleur et le comportement des objets réels.
Regardons des exemples pour mieux saisir les différences entre ces deux styles : l’interface d’iOS6 (et de ses versions antérieurs), conçue dans l’esprit du skeuomorphisme, utilise des images en 3D, des dégradés et des textures pour reproduire les caractéristiques des objets physiques.
L’application Kiosque, par exemple, ressemble à un véritable kiosque à journaux en bois. À partir d’iOS 7, s’imposent la simplicité et le minimalisme du design plat.

Dans le design plat, tous les objets de l’interface doivent être simplifiés le plus possible. On ne trace que des contours qui permettent de reconnaître l’objet, sans s’attarder sur les détails. Les symboles et les couleurs suffisent à l’utilisateur pour se repérer.

La typographie joue un rôle particulièrement important dans le flat design. La lisibilité étant sa plus grande priorité, il faut utiliser les polices parfaitement nettes et claires et raccourcir les textes. Puisque les objets sont distribués sur l’interface avec parcimonie, le texte, à côté de la couleur, doit parfois suffire à lui seul pour « donner du style » à la page. Si vous pensez qu’il serait mieux de l’entourer d’éléments pour « remplir le vide », il se peut que vous ayez tort.
L’une des caractéristiques les plus remarquables du design plat, en dehors des formes simples, est l’utilisation de la couleur. La palette idéale pour ce style se compose des couleurs lumineuses, vives et vibrantes comme celles des bonbons.
Les schémas de couleurs ne sont pas limités à quelques couleurs particulières. Ils peuvent comprendre différentes teintes et nuances, selon ce que vous voulez représenter. Encore une fois, oubliez les dégradés et choisissez les « couleurs de bonbons » pour inspirer la joie et l’énergie aux visiteurs de votre site… mais dans les limites du bon sens. Pensez parfois à dé-saturer légèrement les couleurs pour que votre flat design n’éblouisse pas les utilisateurs, notamment dans le choix de gros aplats de couleurs.
Le design plat est l’art de désencombrer les pages de tous les éléments superflus. N’ayez pas peur de laisser des espaces vides pour permettre à l’œil de se reposer. Le texte et la couleur peuvent suffire à eux seuls, et si vous souhaitez ajouter des visuels, optez pour une illustration ou une photographie simple.
Malgré sa grande simplicité, le flat design laisse le champ libre à la créativité. Sa richesse se trouve dans les jeux de formes et de couleurs. Si vous n’avez pas d’expérience en design graphique, pensez à vous entraîner d’abord avec de petits éléments comme des icônes avant de passer aux animations plus complexes… Vous pouvez aussi trouver un web designer qui fera le travail à votre place.