Also available in: English
Il n’est parfois pas toujours facile de récupérer l’ensemble des besoins de vos utilisateurs, notamment lorsque vous ne connaissez pas nécessairement bien le contexte d’usage ou le domaine dans lequel ils travaillent. C’est pourquoi nous avons créé ce canvas téléchargeable et imprimable.
Contexte de recherche des besoins
Julie et moi-même avons travaillé pour CapitalatWork Foyer Group, une société de gestion discrétionnaire. L’objectif de notre intervention était de comprendre pourquoi leurs outils existants ne répondaient pas aux besoins des gestionnaires de portefeuille (nos utilisateurs finaux).
Mais avant de nous pencher sur la question du « pourquoi », nous avions besoin de comprendre un peu mieux le contexte et de relever leurs habitudes de travail tout en comprenant mieux leur quotidien. Ainsi nous aurions des bouts de « quoi », « qui » et « comment » nous permettant très certainement de trouver des pistes sur le « pourquoi ».
Nous voulions rendre la tâche un peu plus aisée pour nos utilisateurs, et un peu plus fun également, c’est pourquoi nous nous sommes penchés sur la création assez rapide d’un jeu de cartes pour aider nos gestionnaires à nous accompagner dans cet exercice.

Il nous a fallu une journée pour les conceptualiser, les pré-tester, les faire, les imprimer, les découper et les tester le lendemain.

Utilisation des User Task Cards
Afin d’aider nos gestionnaires, nous avons organisé un petit atelier en réunissant deux de nos utilisatrices, bloquant 1h pour l’exercice. A posteriori l’heure n’était pas suffisante et nous avons dépassé de 15 min, là où il aurait plutôt fallu 1h30 pour être à l’aise.
Présenter le concept
Lorsque vous faites quelque chose d’inhabituel avec vos utilisateurs, il est important de présenter le contexte.
- Rappelez le contexte de l’atelier (à savoir collecter leurs habitudes de travail pour les aider)
- Annoncez que vous allez utiliser des cartes pour les accompagner.
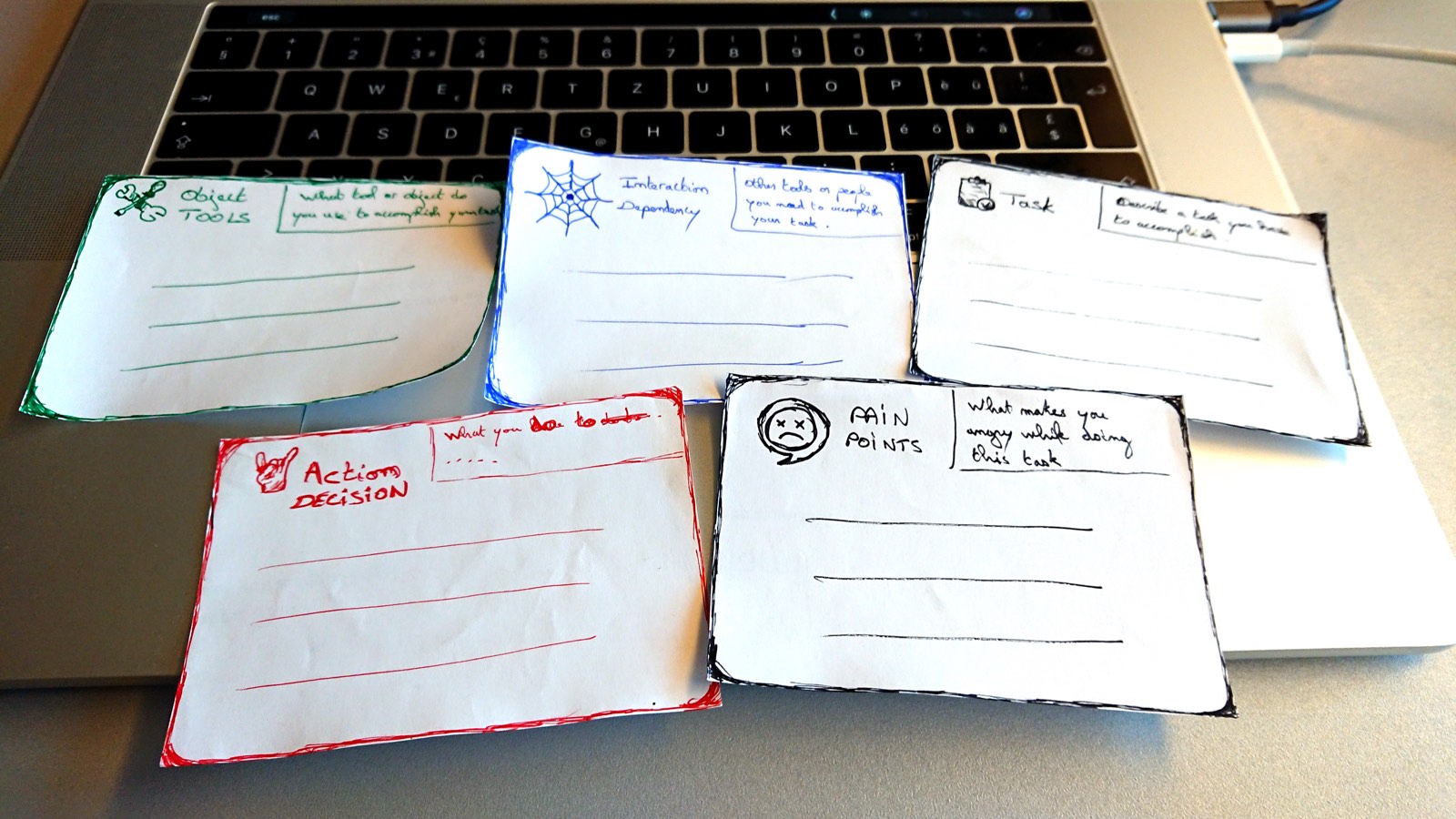
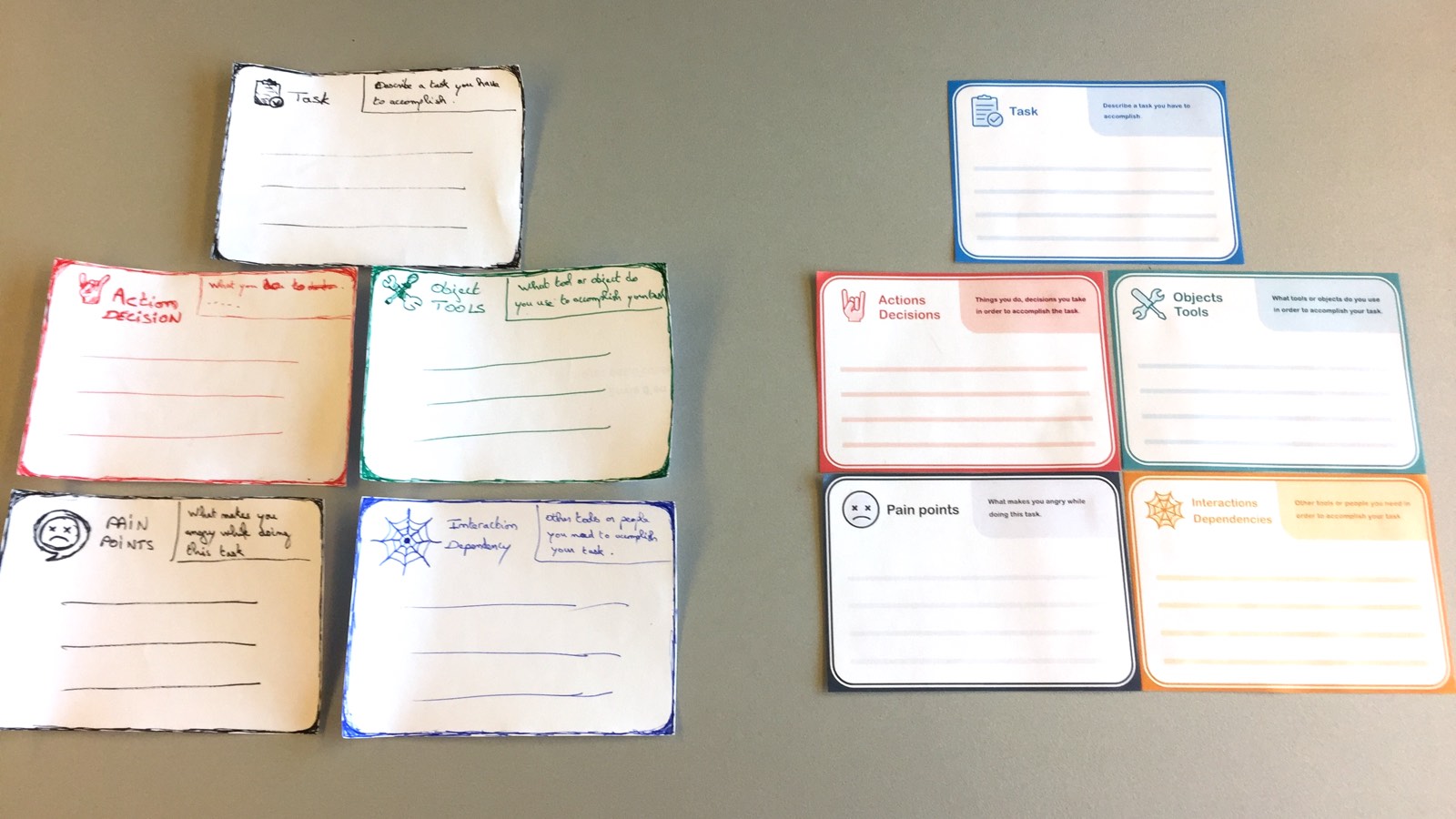
- Présentez les différentes cartes : Task, Actions/Decisions, Objects/Tools, Interactions/Dependencies. Nous n’avons volontairement pas présenté les Pain Points, Magic Changes et Meta-cartes tout de suite (elles ne sont pas toutes dans les images précédentes d’ailleurs) .
- Présentez ensuite un exemple assez simple à comprendre extrait du quotidien. Nous avions déroulé l’exemple de « Prendre une douche » qui parle généralement à tous nos utilisateurs.
Lorsque vous déroulez votre exemple il vous faudra rappeler ce que chaque carte implique et proposer un ordre pour présenter ces cartes. Ordre qui ne sera pas nécessairement respecté par vos utilisateurs et ce n’est pas grave.
- Task : il s’agit de la tâche que vous avez besoin de réaliser. Vous avez normalement rempli cette carte d’un « Je dois prendre une douche ».
- Actions/Decisions : il s’agit de définir ce que vous faites pour accomplir cette tâche, et les décisions que vous devez prendre pour accomplir la tâche. « Je fais couler l’eau », « J’attends l’eau chaude », « Je règle le type de jet », sont des options possibles.
- Tools/Objects : il s’agit de préciser les outils et objets qui vous servent à accomplir la tâche. « Un gant de toilette », « Du savon », « Une éponge » ou « Une serviette » peuvent être des objets utiles.
- Interactions/Dependencies : il s’agit ici d’apporter plus de contexte à votre tâche en vous rappelant des gens ou autres activités dont vous dépendez. « La chaudières », « La propreté de la serviette », « Le bon entretien du siphon » peuvent être des dépendances.
Notre erreur initiale était de penser que nos utilisateurs pourraient remplir les cartes Pain Points et Magic Changes plus tard. En réalité ils ont eu besoin assez tôt d’exprimer ce qui les gêne. Donnez-leur assez tôt cette carte en la présentant dès le début, préservez la carte Magic Changes pour plus tard.
- Pain Points : elle représente les points bloquants ou irritants lors de la réalisation de la tâche. Généralement elle se remplit presque toute seule lorsque vous évoquez les outils, objets, interactions et dépendances. « La douche glisse », « L’eau est froide », « L’humidité monte vite » peuvent être des points de friction.
Déroulé de l’atelier
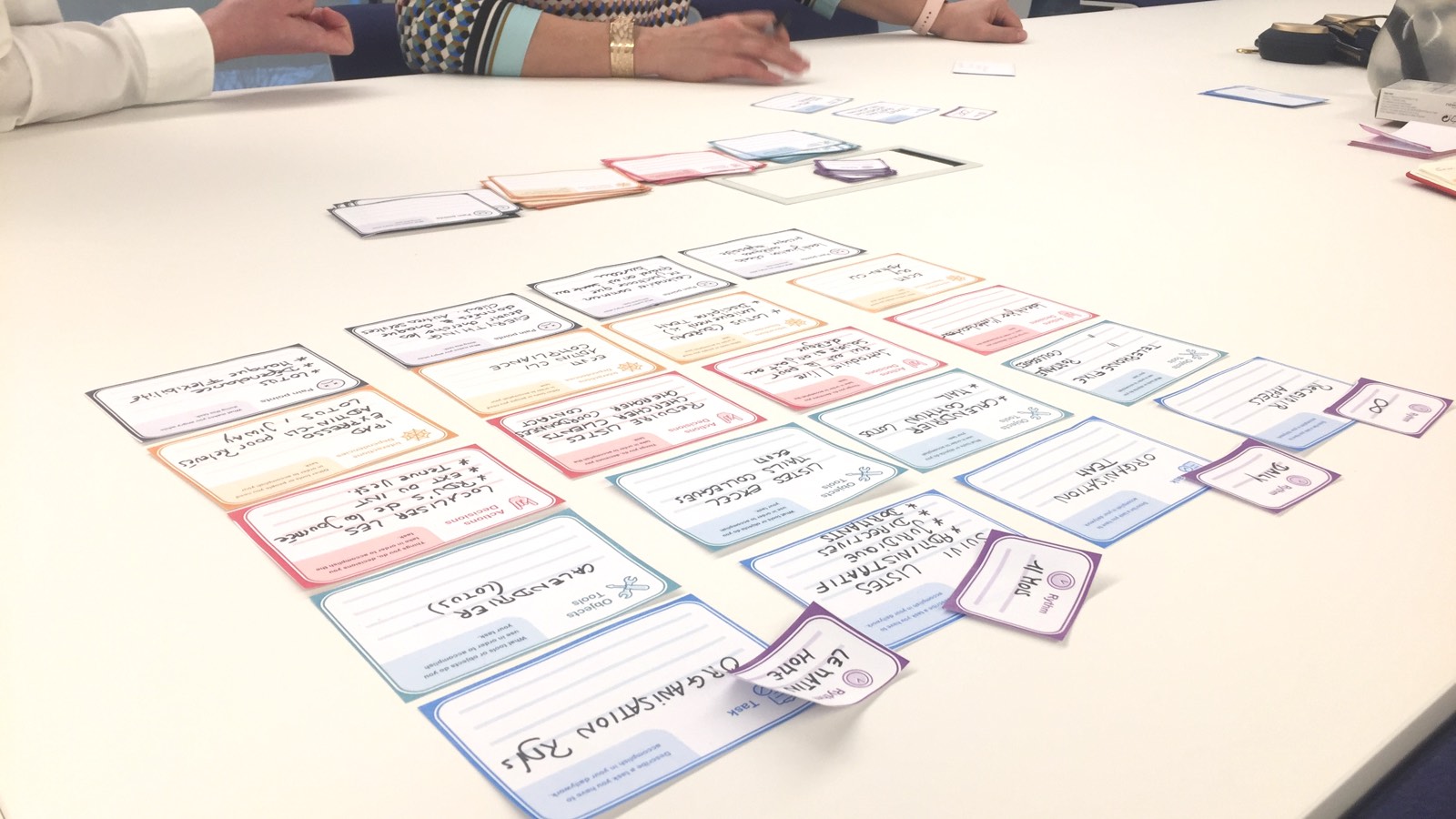
Une fois les présentations faites, nous avons proposé aux gestionnaires de remplir quelques cartes de tâche pour les lister.

Cependant, au fur et à mesure qu’ils en remplissaient, ils se rappelaient de dépendances et d’outils qu’ils utilisaient. Nous avons fini par leur laisser libre accès à l’ensemble des cartes pour qu’ils s’expriment librement. Ils ont vite pris en main l’outil, d’abord à deux en travaillant ensemble.

Afin de les aider, nous complétions, tout en les écoutant, les meta-cartes proposant plus de contexte. Nous n’avions que la carte « Rhythm » à ce moment, mais nous nous sommes vite rendu compte du besoin du « Where » et de la durée. Ces cartes apportant plus d’informations sur le contexte de l’action sont primordiales pour une meilleure compréhension des points de frictions, et surtout pour apporter une solution mesurée. Nous les placions au-dessus de la carte d’activité bleue.
Au bout d’un moment, et parce qu’il arrive qu’une personne prenne la direction de l’exercice au sein de groupe, nous avons fini par séparer les deux gestionnaires pour obtenir davantage de tâches et permettre à chacun de faire appel à sa propre mémoire.
En fin d’atelier, nous avons offert la carte « Magic Changes » pour que l’utilisateur imagine sa propre solution aux Pain Points rencontrés. A ce moment nous avons repris l’exemple de la douche pour leur présenter le concept, en proposant des solutions. « Avoir un petit réchaud d’appoint », « Fond de douche poreux » ou « une ventilation motorisée » peuvent être des solutions aux points de friction de notre histoire de douche.

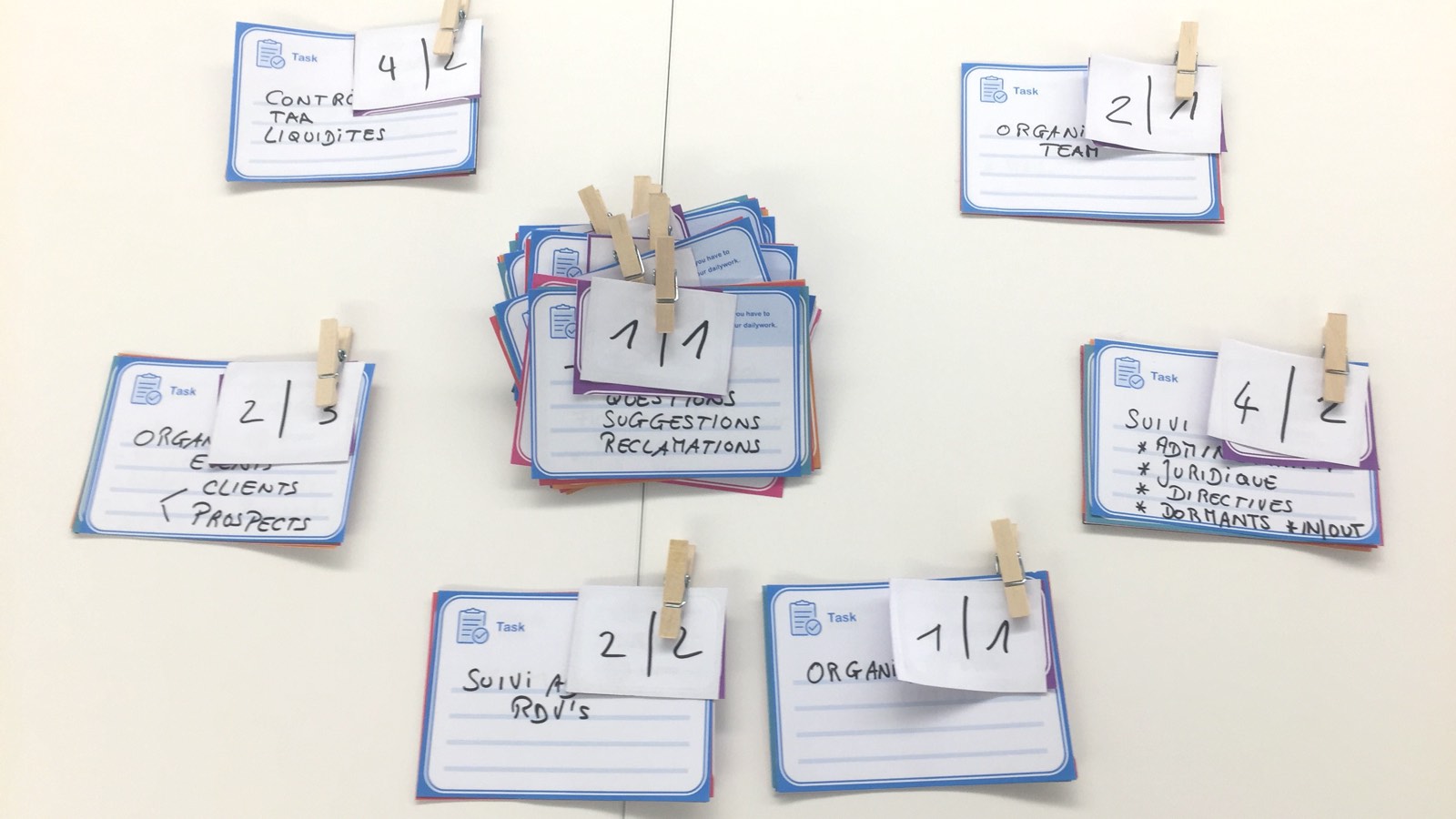
Une fois que c’est fini, regroupez vos colonnes en petites piles pour accéder rapidement aux informations d’une tâche. Nous avons utilisé des petites pinces en bois bien plus pratiques que des trombones ici.

Nous n’avions clairement pas tout anticipé pour cet atelier, voici donc quelques petits conseils complémentaires.
Quelques conseils
Ces conseils sont assez génériques. En fonction de vos utilisateurs et du contexte de vos travaux vous aurez certainement besoin d’adapter un peu l’exercice. Quelques petites choses que nous avons pu constater.
- Prévoyez au moins 1h30 avec deux utilisateurs qui travaillent avec vous.
- Soyez au moins 2 designers, c’est plus facile pour accompagner les utilisateurs et ne rien oublier. Notamment si vous souhaitez prendre des notes sur la session.
- Présentez l’ensemble des cartes dès le début, y compris les Pain Points, mais exceptée la carte Magic Changes, à garder pour la fin.
- Rangez bien les tâches par colonne ou ligne pour faciliter la complétion de chaque tâche.
- Vous pouvez aider au remplissage des cartes de contexte : duration, where, rhythm sans aucun risque tout en écoutant vos utilisateurs.
- Vos utilisateurs vont s’approprier le jeu, et probablement en faire ce qu’ils veulent. A moins que vous ne perdiez trop de matière à cause de cette appropriation « pirate », laissez-les faire et soyez flexibles. L’important et de rendre la chose plus ludique et de créer un automatisme tout en n’oubliant rien.
Retour d’expérience
Chez Foyer (la société avec laquelle je travaille), nous travaillons dans un contexte Agile. Nous développons des fonctionnalités au fur et à mesure, et nous les testons à chaque itération avec nos utilisateurs finaux. Chaque développement est issue d’un besoin que nous avons découverts notamment grâce à ce type d’atelier et un story mapping approprié.
Après quelques mois de développement et plusieurs semaines d’utilisation, les retours sont plus que positifs et l’adoption de l’outil est sans équivoque : excellente. L’un des nombreux verbatim de nos utilisateurs qui m’a le plus apporté en tant que chercheur est :
C’est surprenant, vous avez réussi à comprendre notre métier sans rien connaître à la base.
— une utilisatrice
Télécharger gratuitement les User Task Cards
Vous trouverez la dernière version des cartes téléchargeables gratuitement ici même. Attention à la licence.
Il s’agit d’une version 1.0 que je mettrais à jour au fil du temps suivant les retours et améliorations qui nous viennent.
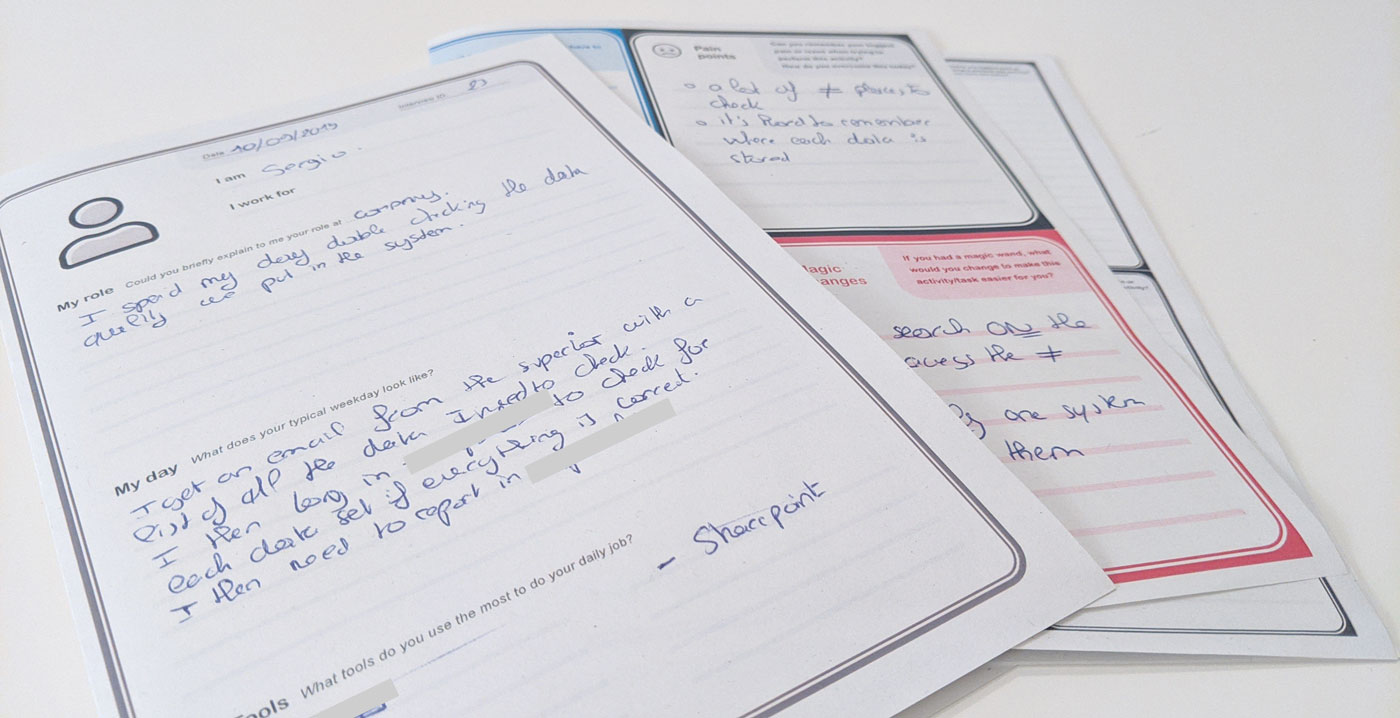
Un guide d’entretien
Après avoir fait une première session avec ces cartes, j’ai présenté le prototype à Stéphanie Walter qui en a modifié l’usage pour créer un guide d’entretien. Ce guide propose une adaptation intéressante du jeu de carte que nous allons voir ensemble.
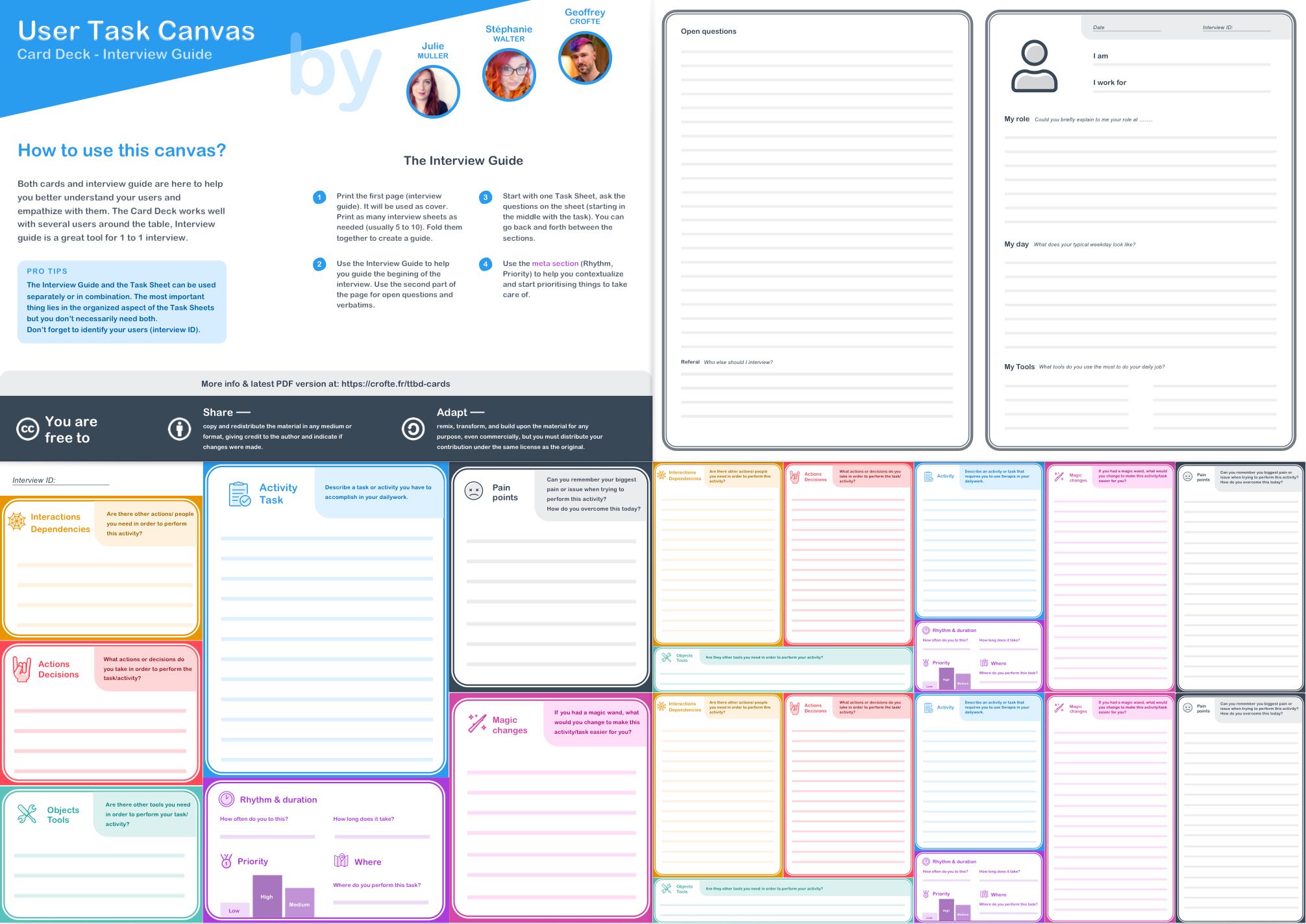
Présentation du guide d’entretien utilisateur
Le format « guide d’entretien » se présente sous forme d’un petit livret A5 à imprimer et divise en deux parties:
- La couverture du livret qui permet de récolter les information sur la personne interviewée : role, quotidien, outils (et une partie questions ouvertes).
- Des planches A4 qui vous permettent de réunir en une feuille les éléments associés à la tâche.
Le format est donc un peu différent que celui des cartes, et pour cause : il est fait pour un entretien 1 à 1 et ne demande pas nécessairement à plusieurs utilisateurs de travailler simultanément. Il permet à plusieurs personnes de la même équipe des faire passer des entretiens utilisateur structurés de la même façon afin d’ensuite comparer les résultats de recherche.
Comment utiliser le guide d’entretien
Voici quelques conseils d’utilisation pour le guide. Tout d’abord rappelez vous : il s’agit d’un entretien, les règles de recherche utilisateur d’un entretien classique s’appliquent aussi. Posez autant que possible des questions ouvertes, essayez de ne pas biaiser vos utilisatrices, etc.
- Imprimer une fois la 1e page (la grise) par utilisatrice et utilisateur interviewé. Elle servira de couverture. Pliez la en deux.
- Imprimez plusieurs planches d’entretien et glissez les dans la couverture pour créer une sorte de guide A5. (Stéphanie: « D’expérience il m’en a fallut entre 3 et 6 par utilisateur sur mon dernier projet »)
- Commencer l’interview par la première avec les quelques questions de la couverture grise. Cela permet de mieux comprendre la personne mais aussi de la mettre dans le « bain » pour la suite.
- Pour chaque tâche de cette personne, utilisez et remplissez une planche A4. (Stéphanie : « Le but est d’utiliser ce template comme guide, mais rappelez vous qu’il s’agit d’une interview donc d’une discussion, replissez les cases au gré de la conversation. Encore mieux si vous pouvez avoir une personne qui prend des notes en remplissant le template et une autre qui mène la discussion c’est parfait »)
- A la fin de l’interview, revenez sur la page de couverture pour quelques questions ouvertes.
- Lorsque vous avez terminé, n’oubliez jamais de remercier les utilisatrices et utilisateurs pour leur contribution et aide. Pliez vos feuilles de tâches sous la première d’interview pour créer une chemise et ne rien perdre. (Stéphanie : « En plus je conseille de les scanner pour être sure de VRAIMENT rien prendre »)
Et voilà ! Vous retrouverez rapidement les infos sur cet utilisateur.
N’oubliez pas d’identifier vos utilisatrices et utilisateurs soit avec un nom, soit avec un numéro si vous anonymisez la donnée, en renseignant l’identifiant sur toutes les pages. (un encart est prévu à cet effet).
Télécharger gratuitement le guide d’entretien
Vous trouverez la dernière version du guide téléchargeable gratuitement ici même. Attention à la licence.
Il s’agit également d’une première version.
N’hésitez pas à commenter et nous partager vos cas d’utilisation, ici ou sur Bluesky avec Stéphanie Walter ou moi-même. Nous vous invitons même à partager votre expérience tout en citant cet article pour toujours mentionner la source d’origine. D’ailleurs petit point licences.
Licence des fichiers
Quelques règles simples à respecter. Ces fichiers sont sous licence CC SA-BY 4.0. Merci de lire les détails de la licence et les points suivants.
- Vous pouvez utiliser librement ces fichiers, même dans un contexte commercial, à condition de vous procurer le produit avec la bonne licence. Voir la page produit.
- Vous pouvez modifier ces fichiers et les adapter, mais vous avez l’obligation de préciser les modifications effectuées afin de ne pas les attribuer aux auteurs originaux.
- Vous avez l’obligation de citer les auteurs originaux de ces fichiers (Stéphanie Walter, Julie Muller et Geoffrey Crofte) et de lier cet article ou le lien en pied de page des PDFs téléchargeables.
- Vous avez l’obligation de partager votre création et vos modifications sous la même licence libre.
Merci pour nous et amusez-vous bien !





bravo a vous pour cet article très pédagogique et l’outil qui va avec
je vais pouvoir l’utiliser avec mes étudiants de master cela me serait très utile
bonne fetes a vous
Merci pour votre retour 🙂
N’hésitez pas à nous faire du feedback sur votre usage de l’outil, voire à écrire un post sur le sujet, je serais ravis d’ajouter un lien à mon article vers le vôtre.
Bonjour,
Excellent article et matériel très intéressant. Bravo !
J’aimerais l’utiliser mais mon auditoire est francophone. Existe-t-il une version en français ?
Merci encore et au plaisir de se rencontrer un jour.
Loïc.
Hello Loïc,
Hélas non, nous n’avons travaillé qu’avec des publics multilingues, l’anglais était donc de mise pour faciliter les ateliers.
Cependant le PDF doit probablement t’offrir l’opportunité d’importer les éléments vectoriels et retravailler les textes 🙂
Tu as même le droit de les redistribuer traduits par la suite, en respectant la licence proposée.
Au plaisir également et merci pour ton intérêt.