Also available in: English
Laissez-moi vous raconter l’histoire du début d’un side project proposant des suggestions de design. L’un de mes nombreux projets, mais qui pour une fois a vu le jour bien plus vite que prévu. C’est grâce à des gens compétents et à des services (no-code) tellement facile à prendre en main que nous avons pu nous concentrer sur nos contenus.
Tout a commencé sur LinkedIn, Colbys faisait une de ses suggestions de design comme il les fait si bien. Cela consiste à proposer une suggestion d’amélioration de l’expérience utilisateur sur un produit qu’il utilise au quotidien. Adrian lui fait une remarque sur le fait qu’il serait intéressant de centraliser ce type de feedback quelque part.
Ce qu’ils ne savent pas encore mais ils vont l’apprendre en lisant cet article : cela faisait un moment que je voulais réaliser ce type de contenu (site web ou série d’articles).
J’ai donc sauté sur l’occasion pour aller chercher un nom de domaine (suggest.design) et leur proposer directement à la suite de leur discussion. C’était une invitation à peine cachée à collaborer. Quelques jours après nous étions Colbys et moi en visioconférence à remplir un Startup Canvas. Objectif ? Coucher les premières idées que nous complèterons plus tard avec Adrian.
Après 5 séances en visio-conférence, nous lançons déjà un petit site web avec ses premiers contenus. Laissez-moi vous détailler les quelques étapes simples qui nous ont permis d’en arriver là.
Les outils pour lancer un side-project
Aujourd’hui nous avons une foule d’outils à notre disposition, voici ceux qui nous ont permis d’avancer très rapidement dans nos itérations.
Miro pour définir le cadre de notre projet
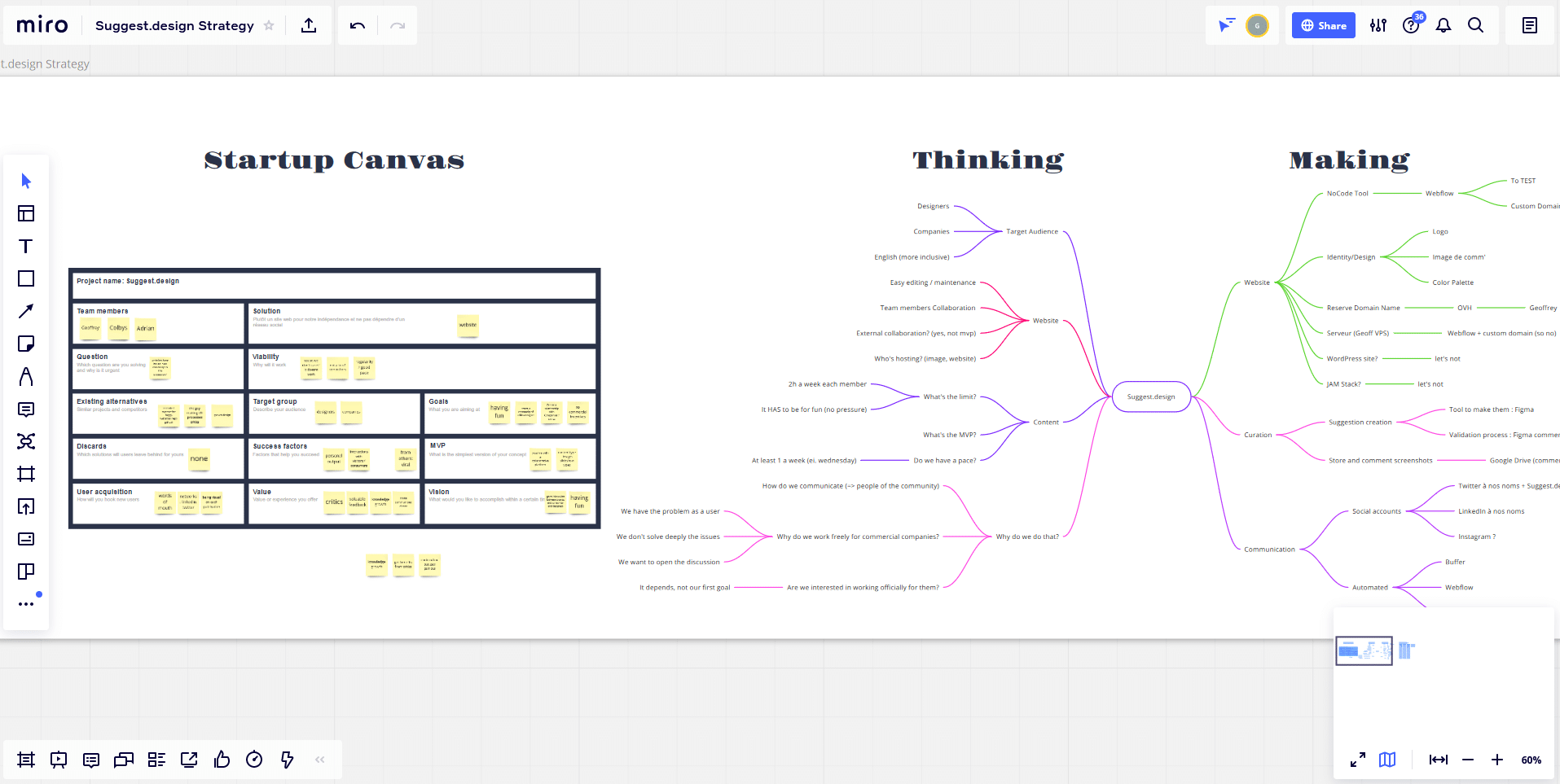
Comme tout bon projet qui se respecte, nous avons entamé notre aventure par la définition du cadre du projet : la vision, la cible, les objectifs, les indicateurs clés de succès, les acteurs, etc. Pour cela nous avons utiliser Miro et un template de Startup Canvas, ce qui nous a permis de démarrer rapidement les réflexions.
Nous avons vite défini qu’un des objectifs principal est de se faire plaisir avant tout, ce qui a plutôt bien facilité la prise de décision par la suite : si c’est ennuyeux ou trop consommateur de notre temps, on ne fait pas ou on cherche une autre solution.

A côté de ce Startup Canvas se trouve un mind mapping assez classique que j’utilise souvent pour ne rien oublier : en général en début de projet, les idées fusent et ne sont pas bloquées par la réalisation en cours ou les objectifs. En effet lorsque vous entrez dans la réalisation, un effet tunnel se met en place, c’est alors que vous oubliez beaucoup de choses importantes. Poser toutes les idées dans un mind map de la sorte permet d’y revenir plus tard en cas de besoin.
Notion pour centraliser les efforts
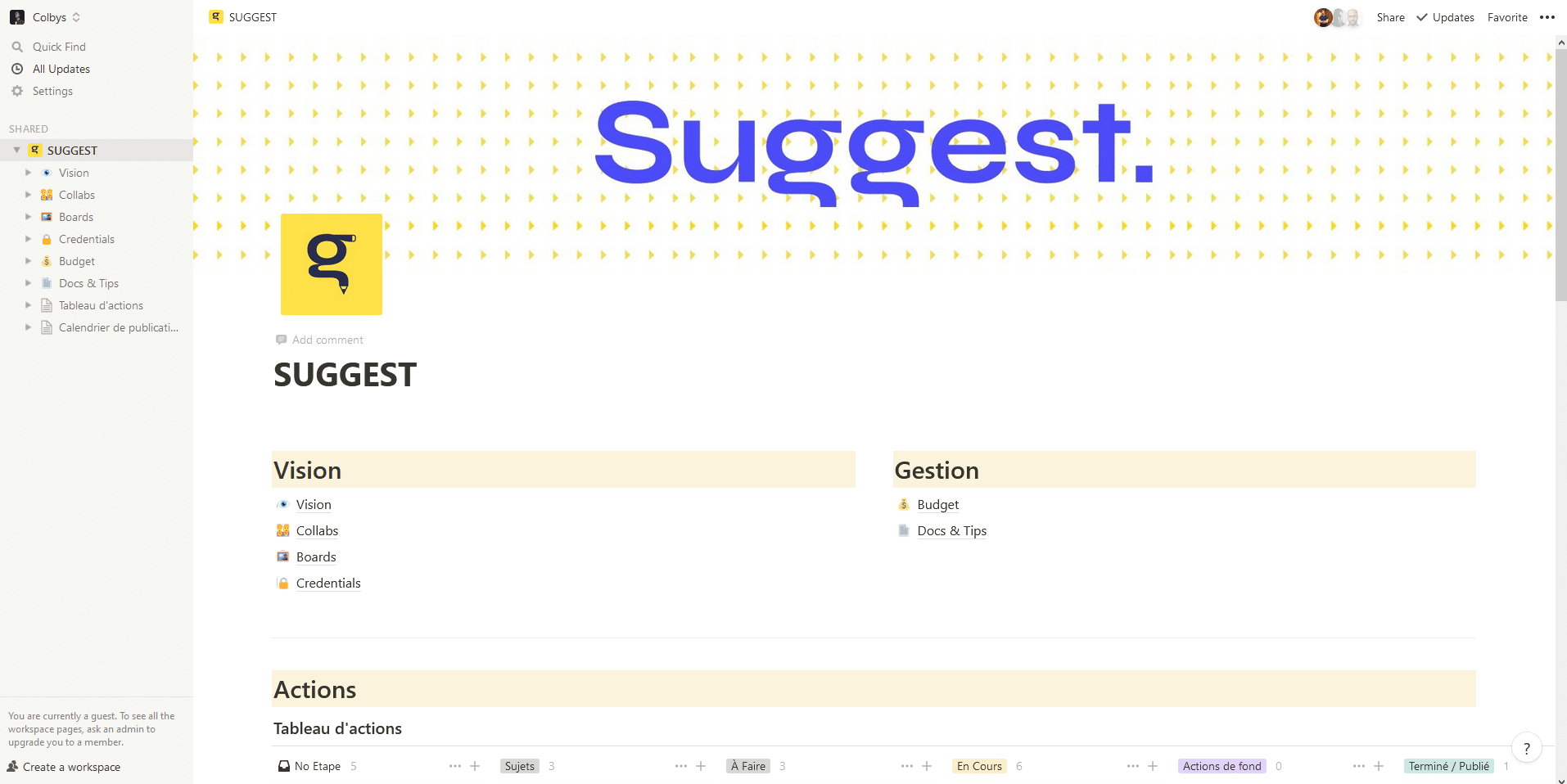
Notion est un outil de « prise de note » très puissant qui permet de créer des contenus typés très utiles : tableau organisé, kanban, contenus liés entre eux, bases de données, etc.
La puissance de Notion réside dans l’aspect mutation de ses contenus : un ticket dans un Kanban peut devenir un article ou une page à part entière sans avoir besoin de tout re-créer. Colbys et Adrian me l’ont fait découvrir, et je ne peux plus m’en passer. J’ai même créé un mini catalogue pour mes réalisations en cuir pour les personnes intéressées par une création faite maison.

Bref, Notion est devenu notre quartier général pour centraliser nos efforts : proposition d’actions, ébauches d’article, modèles de contenu, premiers éléments de charte graphique, etc.
Il nous permet de centraliser nos actions, savoir qui est sur quoi et ce qu’on doit valider à notre prochaine visioconférence, sans se marcher sur les pieds avec la distance.
Adrian a d’ailleurs écrit un article sur le sujet de Notion (FR et EN) si vous souhaitez en savoir un peu plus.
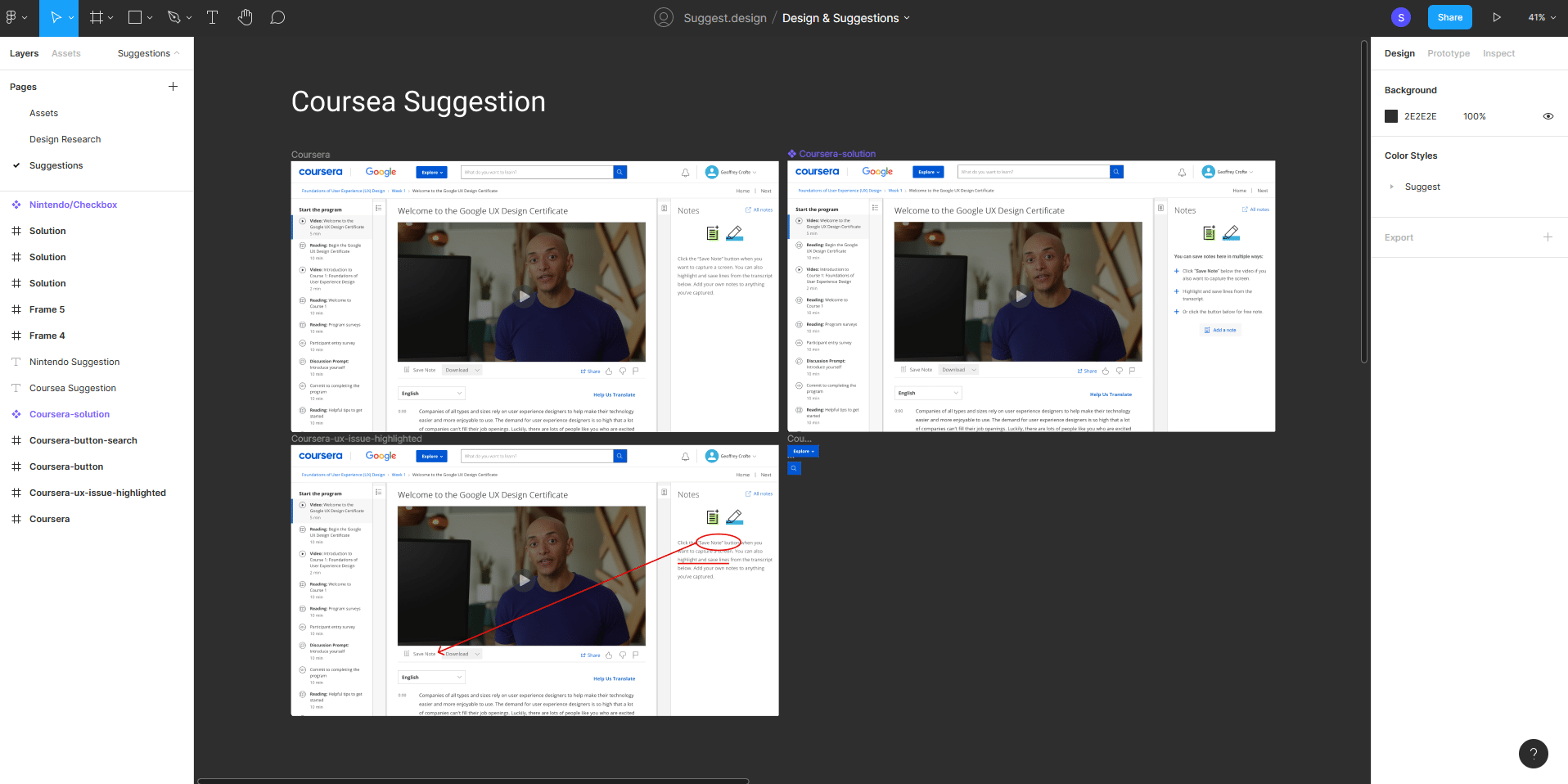
Figma pour les suggestions de design
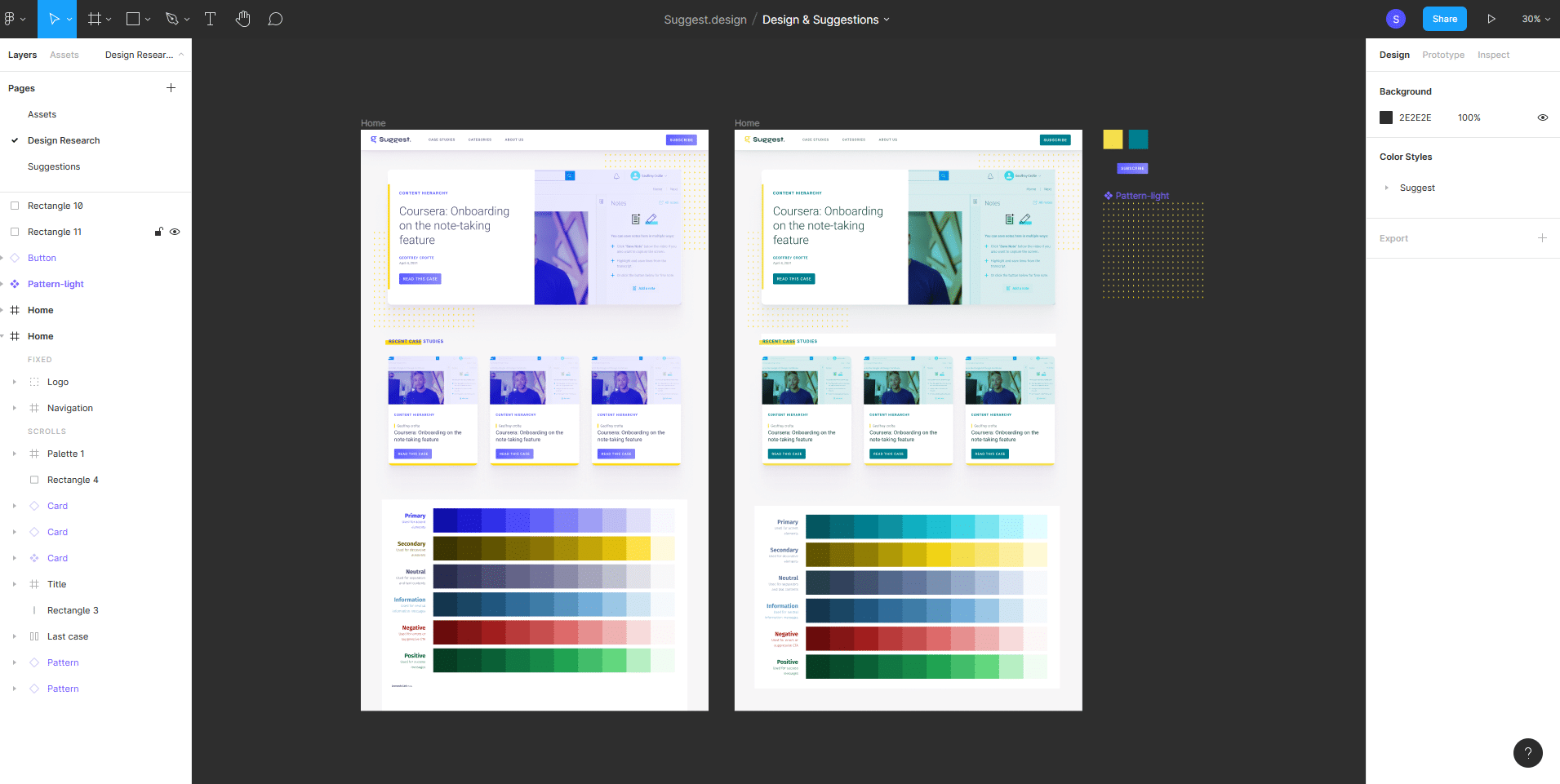
Figma est l’endroit idéal pour rapidement faire des propositions de design en collaboration. Nous utilisons Google Drive pour centraliser les captures d’écran des produits que nous souhaitons faire évoluer : l’outil permet d’annoter les images pour expliquer aux autres ce que nous souhaitons améliorer.
Une fois que nous avons validé l’idée, Figma sert de base de travail pour nos réalisations graphiques et Notion permet de centraliser image et contenus textuels de présentation de la solution.
Nous n’avons pas encore eu l’occasion de challenger la solution des autres ayant trouvé des sujets plutôt rapide à traiter pour le moment. Mais nous comptons bien profité de notre force à 3 pour challenger des cas plus complexes à venir, notamment grâce à la collaboration possible dans Figma, et les solutions de visio pour du direct. D’ailleurs Figma va introduire le Voice Chat d’ici peu de temps.

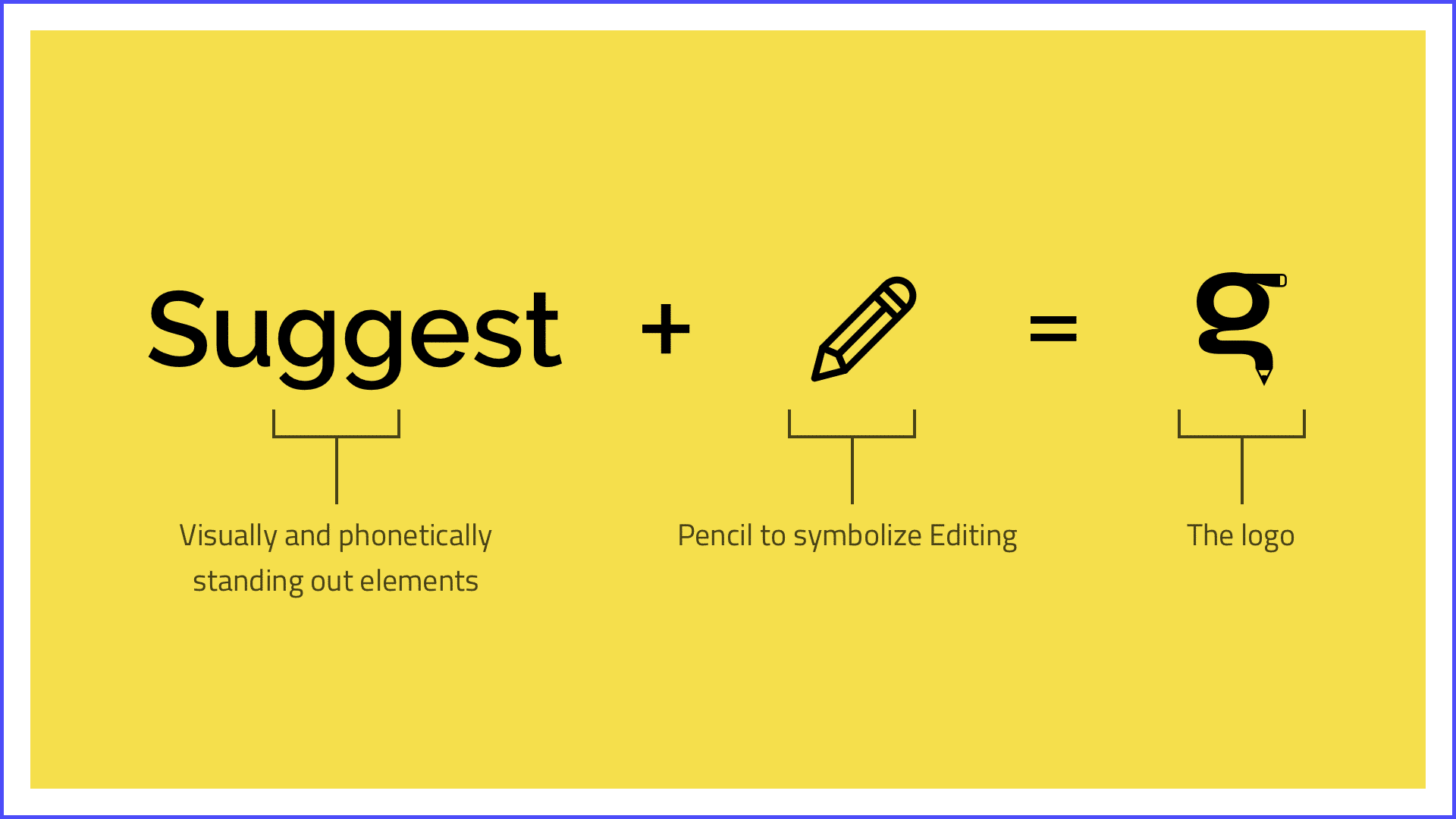
Bien sûr nous avons également utilisé d’autres outils pour la création graphique de l’identité et la notion de palettes de couleurs pour lesquels Colbys a rédigé un billet à ce sujet. Voici ma méthode pour créer la palette de couleur.
Webflow pour créer le site web
Une autre très bonne découverte pour moi durant ce side project – et c’est ce qui fait l’intérêt de ce type de projet – c’est la découverte un peu plus poussée que juste « de nom » du produit Webflow.
Cet outil nous a permis de nous concentrer sur notre contenu sans trop passer de temps sur l’aspect graphique, le thème, et le code de notre future site web. Nous avons listé les premières fonctionnalités que nous souhaitions, et choisi un thème correspondant : TechCues dans notre cas.
Le thème est simple, propose un contenu de type blog avec un système de catégories, articles, et auteurs. Nous avions juste besoin de créer la notion de tags dans l’outil de CMS de Webflow. Nous avons ajusté quelques styles globaux pour créer une identité plus forte, et le tour était joué.

La force de Webflow, lorsque le thème est bien pensé, c’est sa modularité : un grand nombre de blocs réutilisables et de styles graphiques sont prédéfinis et facilitent la création de nouveaux contenus. Pour une personne avec aucune connaissance en code informatique, on peut vite faire quelque chose de très propre. Pour une personne comme moi avec des connaissances en code, on peut affiner plein de choses et pousser un peu le thème dans ses retranchements.
Une fois votre modèle de contenu réfléchi est publié, l’édition devient un jeu d’enfant, et l’évolution du site web également. (nous avons déjà plein d’autres idées)
Pourquoi faire des suggestions de design ?
Avant d’être des designers, nous sommes des utilisateurs de produits numériques au quotidien. Nous sommes parfois utilisateurs amateurs, parfois aguerris. Dans bien des cas nous sommes des utilisateurs avec des frustrations. L’une de nos responsabilités en tant que designer est de tacler ces problèmes dans les produits que nous développons.
Bien sûr, nous n’avons pas la science infuse, nous n’avons pas toujours accès aux utilisateurs finaux, et, comme le veut également le domaine : il faut faire des erreurs pour apprendre et avancer.
À trois, nous avons donc décidé de proposer des améliorations non sollicitées de produits que nous utilisons. Il ne s’agit pas de révolutionner le design complet d’un produit, mais d’itérer sur des fonctionnalités manquantes ou (selon nous) mal pensées, ou encore victimes de biais cognitifs de ses créateurs et créatrices.
Aider les produits que nous apprécions et utilisons
Même si nous n’avons pas la prétention de nous faire lire par lesdites marques éditant les produits dont nous faisons la critique, nous souhaitons malgré tout contribuer à notre manière. C’est également parfois pour nous passer les nerfs à force d’attendre l’évolution du produit. (je ne m’engage pas pour mes camarades sur ce point 😁)
Nous espérons secrètement que pousser à la réflexion sur certains aspects des produits permettent d’améliorer le quotidien d’autres utilisateurs et utilisatrices.
Proposer des suggestions de design pour aider nos pairs
De nombreux designers débutent dans le domaine. Je donne pas mal de mentoring individuel, et je me suis rendu compte qu’il manque de ressources traitant publiquement de cas concret. Ces études de cas permettent de rester critiques même sur des produits qui semblent « terminés ». Cela démontre que les usages peuvent évoluer, et que ne pas faire évoluer son produit en conséquence, c’est laisser beaucoup de place à la concurrence pour s’épanouir.
Indirectement, proposer des critiques ouvertes sur certains produits nous exposent en tant que designers à cette même critique. Bien sûr que d’autres auront des idées meilleures que les nôtres. Bien sûr que nous n’aurons nous-même pas pensé à tout, et c’est normal. Nous sommes aussi là pour apprendre, encore et toujours 😊
Bonne lecture !








Laisser un commentaire sur cet article ?
Suivre les commentaires et trackbacks