Cela fait des années que je crée des services et sites web dans mon travail quotidien. Créer un site web facilement et le maintenir aisément fait partie des premiers besoins de mes clients, de mes employeurs ou pour mes petits projets. En 2021, j’ai utilisé pour la première fois Webflow.
Pour celles et ceux qui me connaissent moins, j’ai un passé d’intégrateur et développeur web, et je développe encore aujourd’hui pour WordPress (comme pour ce plugin de partage sur les réseaux sociaux) et des petits projets personnels, ou parfois lorsque j’aide à la conception d’un design system dans mon job.
Tout faire moi-même, du design, en passant par le code, jusqu’à l’hébergement du site web, c’est ce que je fais depuis des années. Mais l’an dernier, avec des amis, nous avons décidé de tester Webflow pour notre projet de suggestion Suggest.design.
Pour rappel, j’ai déjà écrit un article sur comment créer un site web sans connaissances technniques. Mais cet article est vieux, et je me concentre aujourd’hui sur Webflow.
Premières impressions et étapes avec Webflow
Pour vous guider pas à pas, je vais vous donner un aperçu de mes premiers pas avec l’outil pour, je l’espère, vous rassurer sur les questions que vous pourriez vous poser, ou simplement vous encourager à vous les poser.
Découvrons les fonctionnalités de Webflow
Lorsque nous avons lancé notre projet, nous voulions connaître les bénéfices à utiliser Webflow. Nous n’avions pas de grandes contraintes, mais nous souhaitions pouvoir lancer un concept en quelques heures de travail pas plus, nous concentrer sur nos contenus, et pouvoir collaborer en ligne.
Nous nous posions au début la question du multilingue, mais ça n’est pas une option pour Webflow, pour plusieurs raisons, mais je détaillerai cela dans les « contres » en fin d’article. Puis de toutes manières nous voulions nous concentrer sur l’anglais.
- Collaboration en ligne (éditeurs multiple)
- Hébergement et mises à jour incluses
- Système de brouillons
- Thèmes pré-conçus personnalisables
- et bien plus. (voir les fonctionnalités sur leur site)
Nous n’avions pas besoin de plus, mais si besoin nous avions en mémoire la possibilité de créer un e-commerce et vendre avec Webflow, les 2000 items CMS à disposition avec notre offre CMS, qui inclut le nécessaire de collaborateurs et la bande passante utiles pour nos petites ambitions.
Ce qui est vraiment bien c’est qu’on a pu commencer et pousser un proof of concept très rapidement et gratuitement avec l’offre gratuite de Webflow .
Les tarifs ne sont pas très clairs
La première chose un peu déroutante est les offres à disposition sur le site de Webflow. Enfin, c’était le cas en début 2021. Je viens de voir le tableau, il me semble plus clair aujourd’hui.
Si vous souhaitez créer un e-commerce, rendez-vous dans l’onglet E-Commerce Plan de la page pricing. Ces offres proposent des packs bien plus intéressants pour des commissions assez réduites (0%) à partir de la deuxième offre qui est bien moins chère que ce que je connais des concurrents.
Pour les autres besoins, les offres de l’onglet Site Plans devraient vous suffire. Si vous avez l’intention de monter un blog ou similaire, l’offre CMS est l’offre minimale pour vous. Notez cependant que vous serez limité·e·s à 2000 items (potentiellement 2000 articles :p), sauf si vous passez plus tard à une offre supérieure.
Nous avons démarré avec l’offre gratuite pour tester l’outil en partageant un compte avec les potes, avant de passer à l’offre CMS pour 1 an (que nous allons bientôt devoir renouveler d’ailleurs :p).
Démarrer avec un thème Webflow pré-conçu
Comme je vous le disais, nous ne voulions pas perdre trop de temps à créer le site web d’un point de vue code ou design. Nous avons donc comparé les thèmes disponibles sur le répertoire de thème Webflow.
Nous avons recherché ce qui pouvait répondre au mieux à nos besoins : quelques pages « statiques », un système de blog avec des catégories, mettre en avant ses auteur·e·s et un système de composants de base éditables. (boutons, couleurs, typographies) Nous souhaitions rapidement éditer l’identité graphiques du thème.
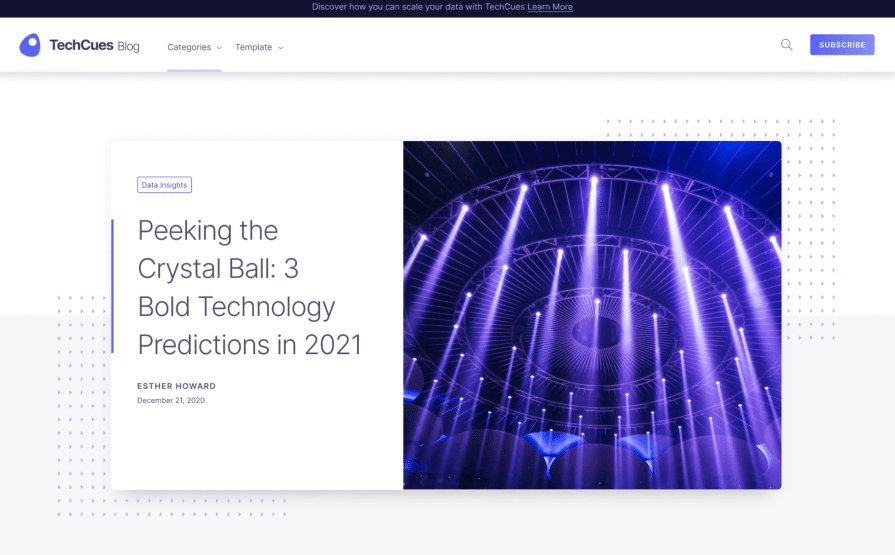
Au final nous avons retenu Techcues, un template assez simple et efficace.
Le code et les classes de styles disponibles n’étaient pas toujours très propres, mais en 4h de travail j’ai pu complètement personnaliser le thème et même ajouter quelques éléments non prévus de base.
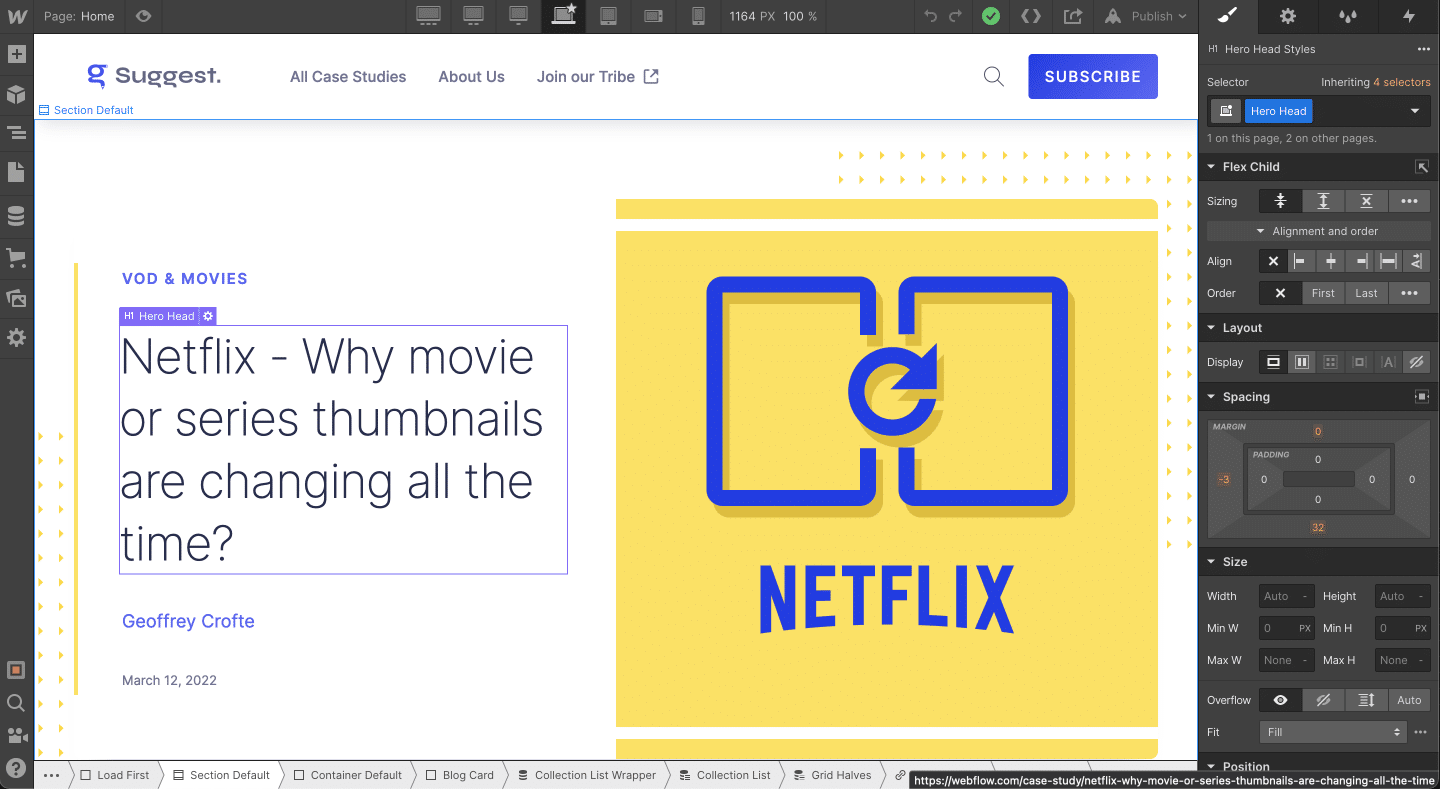
L’éditeur en mode « designer »
Avant d’attaquer la partie conception du site, sachez qu’il existe deux types de rôle dans Webflow : Designer et Editor. Designer vous permet de modifier l’apparence et les contenus de base du site, ses composants structurants, etc. L’éditeur peut modifier les contenus mis à dispositions dans le CMS.
Le mode designer vous permet de partir du thème acheté, ou d’une page vierge pour composer votre site web sur la base de :
- Page statique, une par une,
- Pages dynamiques associées à un type de donnée (article, tag, catégorie, par exemple)
- La page d’accueil.

- Des composants dynamiques
Ils vous permettront de créer un élément dans votre page une fois, et le réutiliser un peu partout à votre guise en en modifiant que quelques contenus, ou en le gardant identique. - Des composants pré-conçus
Webflow met à votre disposition des composants et sous-composants pré-conçus qu’il vous suffit de glisser et déposer sur l’éditeur pour composer votre page. Les styles globaux de votre thème s’appliqueront sur ces composants. - Des styles globaux
A l’image de CSS, pour les personnes qui connaissent ce langage, Webflow embarque un système de styles globaux et de classes, ainsi que de modificateurs qui permettent de rendre le mise en forme de composants assez simples à maintenir. - Une bibliothèque d’images
Téléversez vos images et profitez-en depuis n’importe quelle page en glisser-déposer.
L’ensemble vient se brancher dans une interface qui ressemble à un logiciel de design et un éditeur visuel de code en même temps, mais sans jamais vous laisser coder une ligne de code.
J’ai personnellement trouvé ce mélange assez fin et intelligent, mais celles et ceux qui se poseraient la question : oui, clairement, vous aurez une meilleure facilité à utiliser l’éditeur « code » si vous connaissez un peu CSS. Autrement ça ne sera qu’une question de temps avant que l’éditeur Webflow ne soit plus un secret pour vous.
Publier son site Webflow, nom de domaine, et brouillons
Au moment de la publication de votre site web, vous aurez besoin de passer à une offre payante pour avoir un nom de domaine personnalisé. Le processus d’ajout d’un nom de domaine n’est pas compliqué et même plutôt bien guidé.
J’ai personnellement eu plus de mal à comprendre le système de brouillon de Webflow. En fait, pour faire simple : tant que vous n’avez pas appuyé sur le bouton global « Publish », l’ensemble des modifications de contenu, ou des modifications de structure de votre site web reste en brouillon.
C’est pratique, mais par contre je vous conseille de publier fréquemment pour éviter de publier trop d’éléments restés en brouillon d’un coup. Cela vous évitera des embuches de publication de choses qui ont été éditées par quelqu’un d’autre 😀
C’est à peu près tout ce que je voulais partager avec vous sur nos premiers pas avec Webflow. Mais n’hésitez pas à me poser des questions plus spécifiques en commentaires si vous en avez.
Quelques questions fréquemment posées
J’ai repris quelques questions qu’on m’a souvent posées lorsque je parlais de Webflow autour de moi. En espérant que cela vous serve.
À quoi sert Webflow ?
J’espère que vous l’aurez compris en partie en lisant cet article, mais pour résumer, Webflow amène à la portée d’un maximum de personne des notions puissantes pour créer votre site web :
- La gestion d’animations,
- Des styles globaux pour garder en cohérence graphique,
- Un éditeur de code, mais sans faire de code, pour faire comme les pros,
- Un gestionnaire de contenu avec la possibilité de collaborer
- Un hébergement disponible
- Un service en ligne sans besoin de logiciel particulier à installer.
Est-ce que Webflow est meilleur que WordPress ?
Je ne pense pas que Webflow soit meilleur que WordPress pour de nombreuses raisons : limite de modularité, pas de multilingue, limite de trafic et limite de contenu, ce sont principales contraintes de Webflow en comparaison à WordPress.
Cependant, Webflow a de nombreux autres avantages comme l’absence de notion de mise à jour, des templates facilement éditables sans toucher à du code, un hébergement plutôt efficace et disponible (puissance d’AWS), des thèmes de qualité d’un point de vue code et SEO car ils sont contrôlées avant d’être mis en vente. Webflow propose également un checkup accessibilité et SEO pour éviter les erreurs basiques sur votre site web avant publication, et à chaque mise à jour.
Je pense qu’il faut peser les pours et contres en fonction de vos besoins et compétences techniques.
La question pourrait se poser également pour une comparaison avec Wix, mais je n’ai jamais testé le service hélas.
Est-ce que Webflow est fait pour moi ?
Il y a plein de sous-questions à cette question. Mais les réponses peuvent se trouver dans ces affirmations :
- Je souhaite démarrer rapidement.
- Je n’ai pas envie de coder/apprendre à coder.
- Je ne veux pas m’occuper de l’hébergement.
- Je veux être indépendant pour démarrer.
- Je n’ai pas besoin de multilingue pour démarrer.
- J’accepte de payer environ 200€ / an.
Si vous êtes d’accord avec la plupart des affirmations, alors Webflow pourrait vous correspondre. Tentez l’offre gratuite pour essayer.
Comment maîtriser Webflow ?
Le temps vous fera monter en compétence rapidement sur l’outil. En attendant, vous pouvez trouver pas mal de choses sur l’Université Webflow. Il s’agit de cours gratuits proposés par Webflow et ses experts.
Les cours sont très guidés et plutôt bien structurés, à condition que vous maîtrisiez la langue de Shakespeare.
À terme, vous pourrez même passer différentes certifications, si vous vous prenez au jeu 😀
Est-ce que webflow est si bon que ça ?
Retour d’expérience honnête : ça dépend de vos besoins.
D’un point de vue qualité du code, c’est passable, j’ai vu du « fait main » bien pire. Mais pour lister explicitement l’ensemble des défauts que j’ai pu détecter :
- Le multilingue n’est pas du tout prévu
- Une langue alternative à l’anglais ne serait pas accessible, un lecteur d’écran lirait le contenu avec une voix anglaise dans tous les cas. Imaginez un robot lire du français en anglais 😀
- La limite de champs par type de contenu est parfois vite atteinte (30 dans l’offre CMS)
- Importer du contenu d’un site existant est possible, mais vous devrez pendre en compte la limite de 2000 items sur l’offre CMS, par exemple.
Dans les bonnes surprises :
- Des options SEO assez avancées vous permettent de préparer vos gabarits, description, etc. de manière dynamique.
- Le système de composants dynamiques permet de vous faire économiser beaucoup de temps.
- L’éditeur est très intuitif et je n’ai jamais eu de lag ou bugs à l’édition.
- Un gestion riche des animations et interactions.
- Un checkup de la qualité de vos modifications avant chaque publication.
- La disponibilité des serveurs et leur performance est très bonne.
- Il est possible d’ajouter du CSS et du JS custom malgré un éditeur no-code.
À vous de décider maintenant si cet outil est fait pour vous 🙂








Webflow, est bien entendu un outsider grandissant, qui grappille de plus en plus de part de marché, avec son lot d’avantages sur WordPress..
Belle article.