On parle beaucoup de l’importance d’avoir un site web rapide, pour le référencement, mais aussi et surtout pour vos visiteurs. Il existe un gros point noir aujourd’hui sur le web : le poids grandissant des images. Toujours plus lourdes et pourtant indispensables ! C’est là que Imagify intervient…

Faisons les présentations
Imagify est le nouvel arrivant dans la caisse des outils d’optimisation de vos pages web.
Nous sommes très heureux de vous annoncer qu’@imagify est enfin disponible ! Allez faire un tour sur notre site : https://t.co/nF00gMlwCf
— Imagify (@imagify) 27 Janvier 2016
Vous avez certainement déjà entendu parler des outils de minifications pour votre code, comme par exemple avec Gulp, ou encore des méthodes de mise en cache ou de compression GZIP, ainsi que du lazyload pour le chargement d’autres ressources. Ces tâches sont d’ailleurs automatisables avec un outil comme WP Rocket si vous utilisez WordPress.
La tâche d’optimisation des images vient solutionner un autre problème : le poids des images. C’est ce que l’outil Imagify nous propose.
Ok, mais quoi de neuf ?
Il existe déjà des outils pour faire ce travail, comme par exemple Photoshop ou Sketch qui permettent d’exporter pour le web, à condition d’être un professionnel et de prendre le temps de le faire pour chaque image.
Kraken et EWWW Image Optimizer, en place depuis plus longtemps sur le marché répondent en partie à ces besoins.
Imagify propose d’aller plus loin avec des avantages qui lui sont propre :
- Une utilisation simple,
- Une offre d’entrée gratuite !
- La compression est bluffante (un avis utilisateur),
- 3 niveaux de compressions performants,
- Un plugin WordPress simple d’installation, sécurisant et automatisé (des avis d’utilisateurs),
- Un nombre de formats supportés grandissant (PNG, JPEG, GIF) et bientôt PDF et SVG,
- Une architecture serveur qui rend l’outil rapide et disponible,
- Un support au top et disponible rapidement,
- Une roadmap publique et pleine de belles promesses
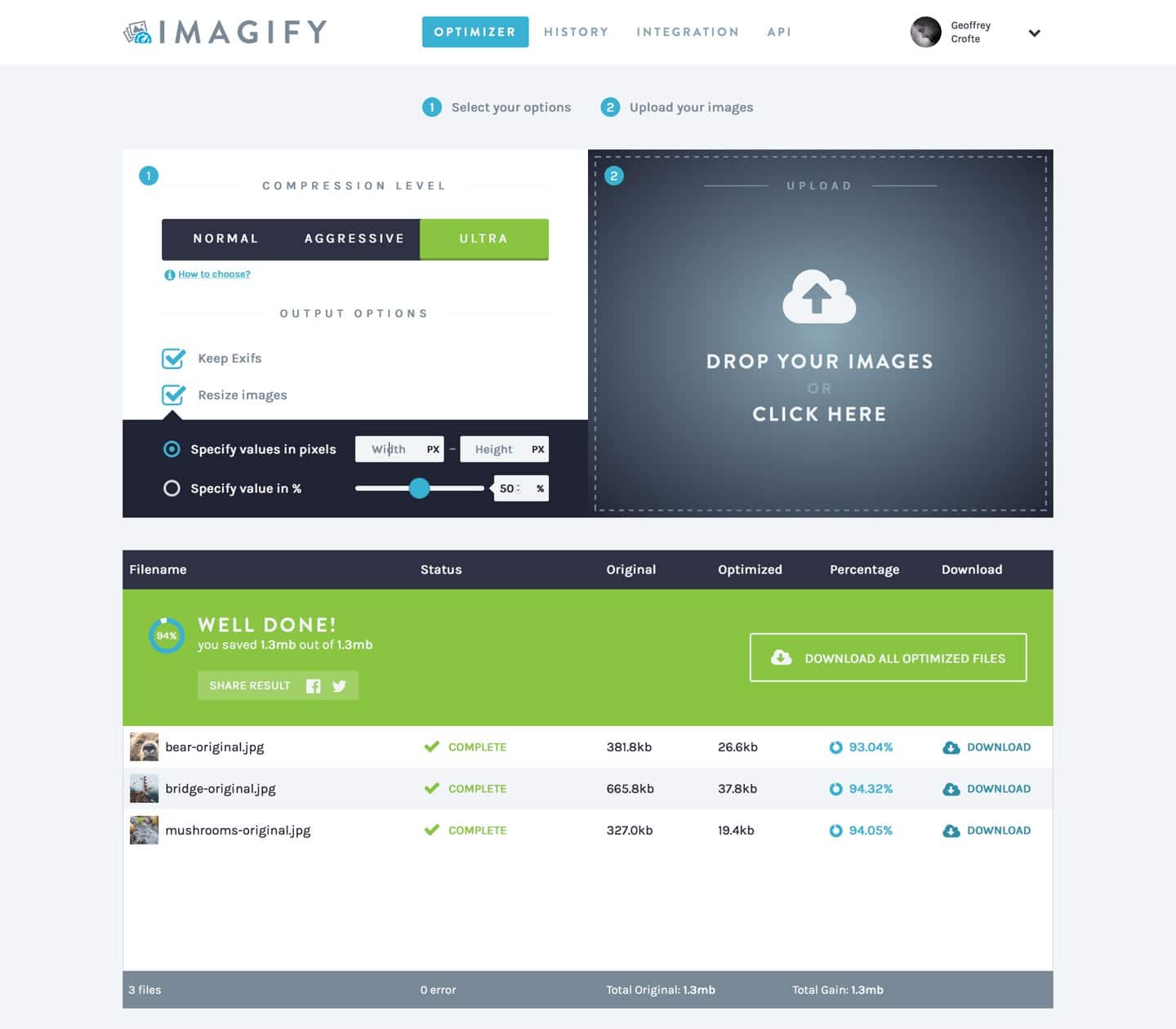
L’outil en ligne d’optimisation d’image
Imagify propose une application en ligne vous permettant de compresser vos images par simple glisser/déposer : choisissez vos options parmi le niveau de compression, la conservation des Exifs (pratique pour les photographes), les options de redimensionnement, puis glissez simplement votre ou vos images dans la zone de dépôt.
Imagify compresse alors vos images et vous propose une synthèse du poids gagné, la possibilité de télécharger l’ensemble des images ou quelques unes seulement, ainsi qu’un historique de vos fichiers optimisés.
L’API (pour les développeurs)
Parce qu’Imagify a été conçu pour satisfaire un maximum de besoins, l’API mise à disposition va à l’essentiel pour vous donner des possibilités d’implémentation les plus adaptées à vos besoins. Pour plus d’informations techniques, je vous renvoie simplement sur la documentation de l’API (Shell, Python, PHP).
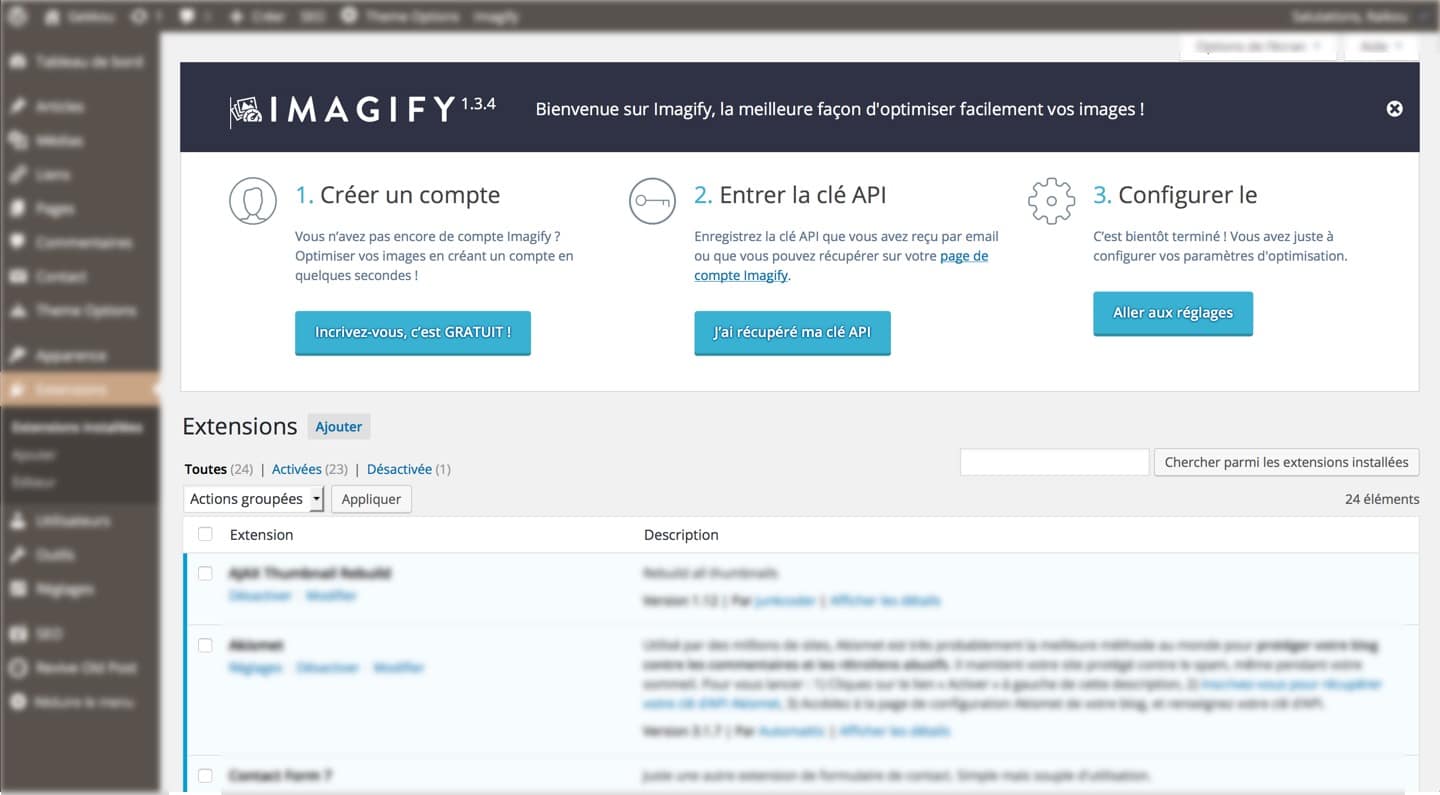
L’extension WordPress
Je ne pouvais pas ne pas vous parler de l’extension WordPress qui utilise d’ailleurs directement l’API mise à disposition pour les développeurs. Comme quoi on peut faire des choses sympa avec.
L’extension WordPress Imagify pour optimiser vos images vient avec des fonctionnalités supplémentaires par rapport à ses concurrents, et surtout avec une interface vraiment agréable à l’œil et simple d’utilisation.
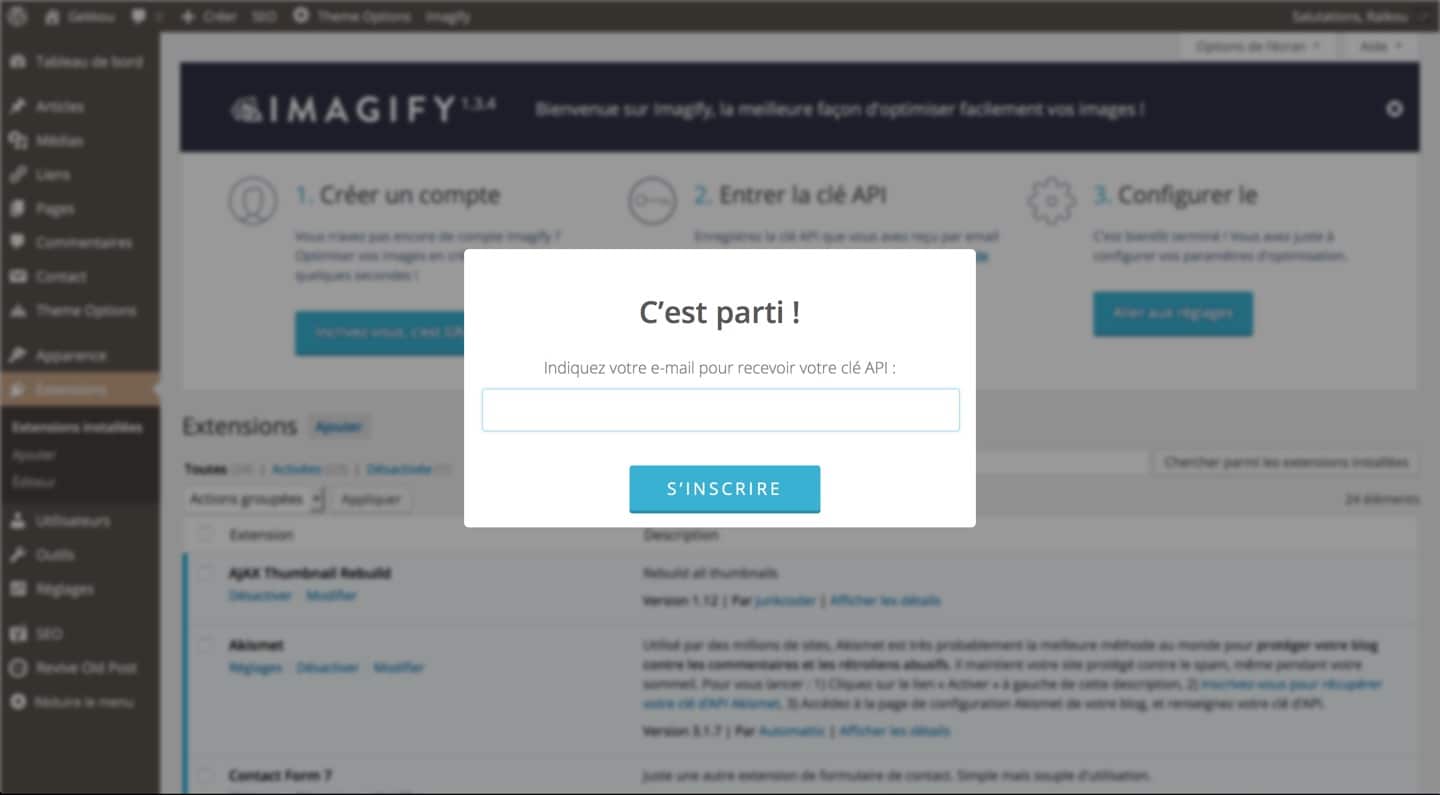
Lors de l’installation vous serez guidés pas à pas pour la création de votre compte gratuit Imagify, sans jamais quitter l’administration de votre site web.
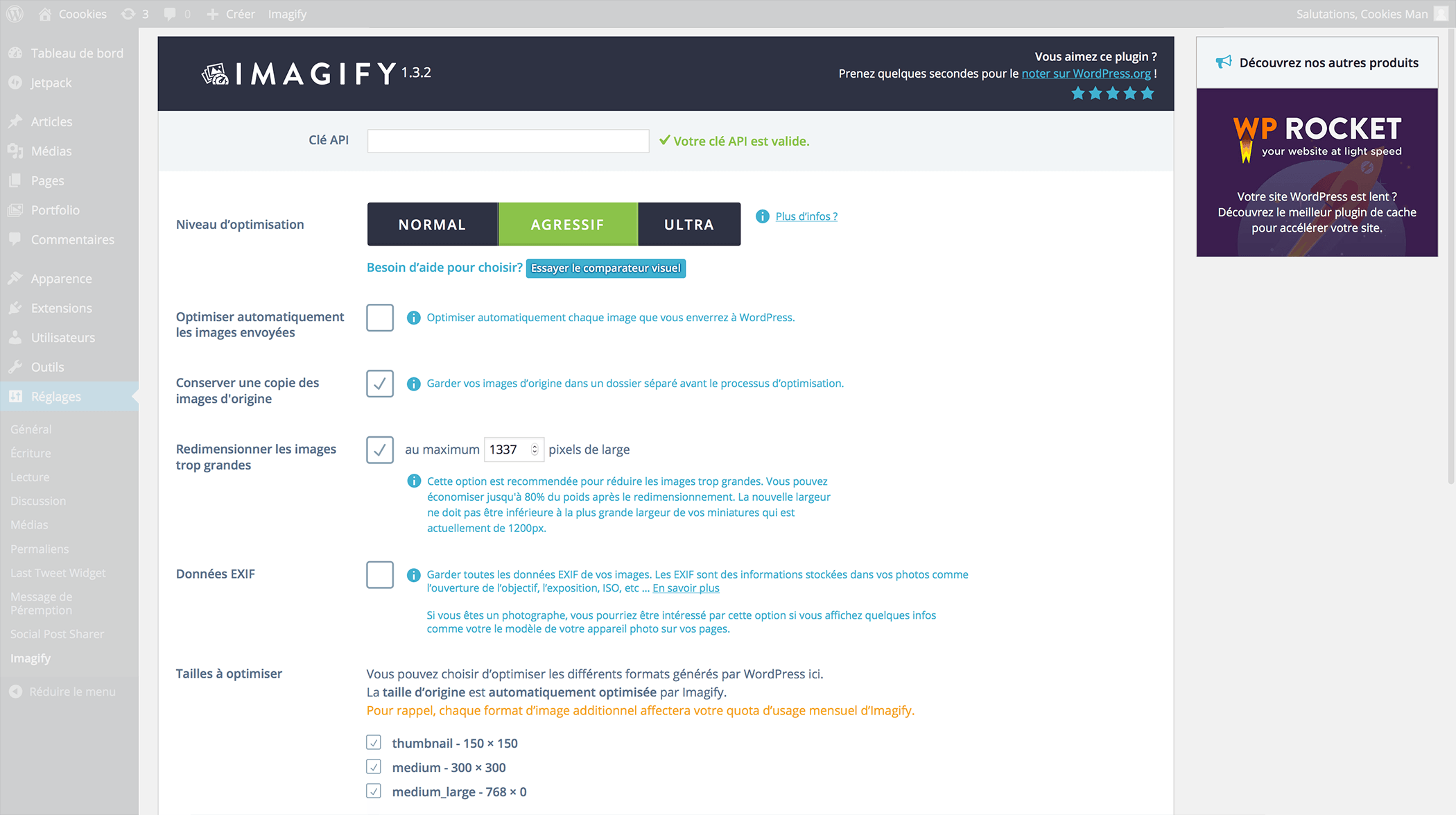
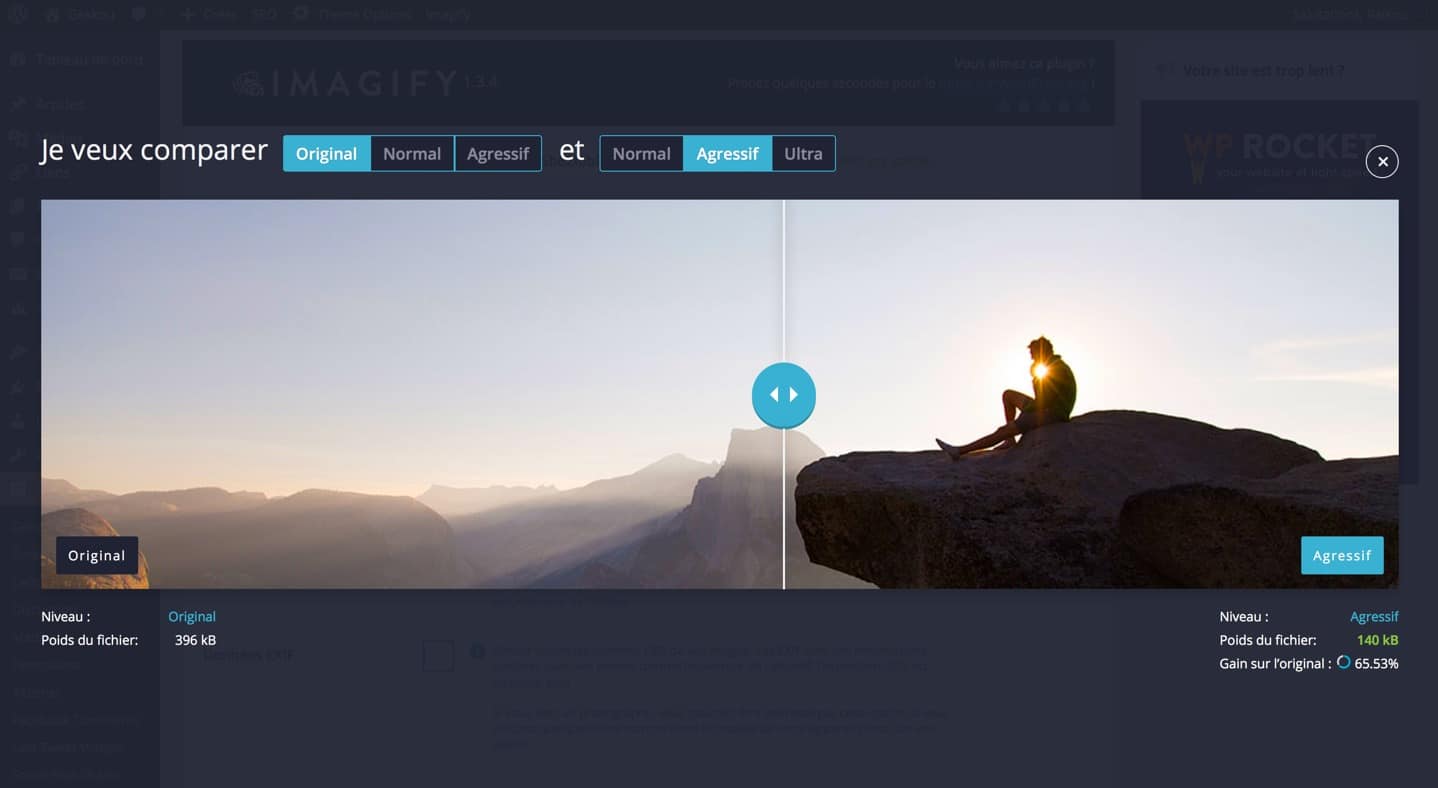
La page de configuration propose des options simples, détaillées, et affiche même un comparateur visuel pour vous aider à choisir parmi les 3 niveaux de compressions proposés.
Ok mais j’ai plein d’images sur mon site…
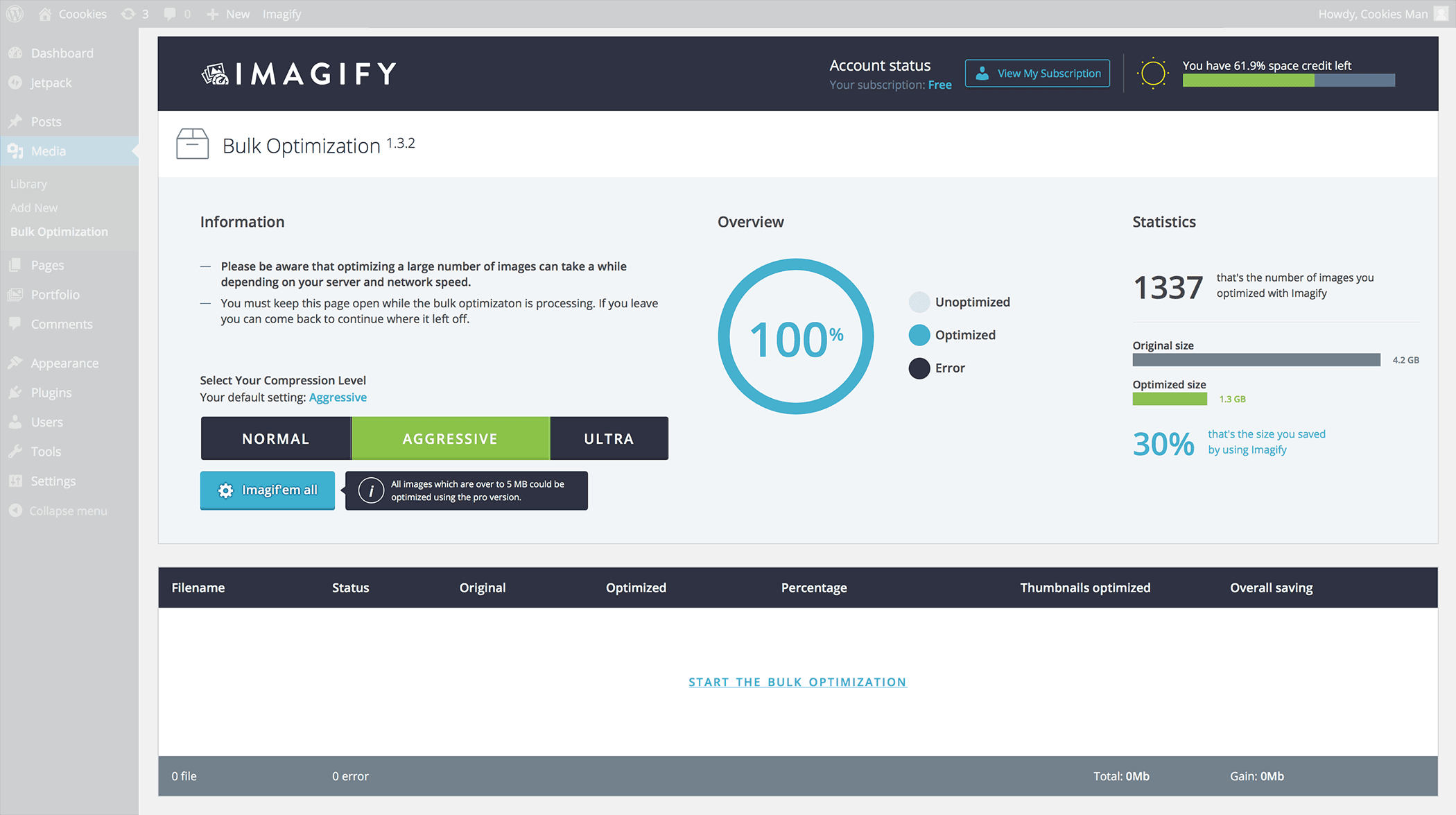
Le plugin prend en compte le fait que vous avez certainement déjà beaucoup d’images sur votre site web. Dans la page d’administration Médias > Optimisation en masse vous pouvez lancer une tâche d’optimisation massive : Imagify fait un index de vos images à optimiser, puis les optimise une par une, vous offrant alors un compte rendu pour chaque image.
Un avantage pour votre crédit mensuel : si le plugin détecte que vous avez déjà suffisamment optimisé une image, votre quota ne sera pas affecté !
Cette page propose également un compte rendu global de vos gains, des images optimisées, des erreurs, etc.
Cool ! Par contre sur cette image la compression est mauvaise !
C’est rare, mais ça peut arriver. J’ai déjà rencontré le cas sur l’une des images de ce blog.

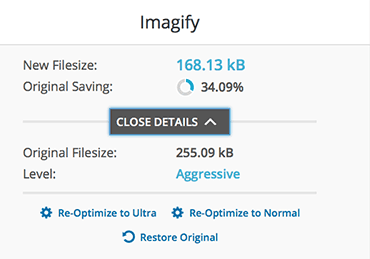
Il suffit de vous rendre sur l’image en question, et de la rétablir, ou de la compresser à un niveau de compression moins dégradant. Une nouvelle version compressée vous sera alors proposée pour cette images en particulier.
Alors convaincu ?
Vous n’êtes pas obligés de me croire sur parole, mais ça tombe plutôt bien puisque vous pouvez essayer tout cela gratuitement et même l’utiliser au quotidien avec l’offre d’entrée gratuite à 25 Mo/mois.











Bonjour,
je viens de m’inscrire sur le site du plugin en version gratuite et j’ai une question.
J’ai installé le plugin gratuit pour optimiser mes images sur mon blog wordpress. Le décompte de 25 M pour optimiser mes images existantes est-il pris en compte dans ce cas là.
D’avance merci.
Hello Guillaume,
J’espère que tes premières impressions sont bonnes 🙂
Qu’as-tu penser de ton expérience d’inscription ?
Pour répondre à ta question, le quota de 25 Mo est lié à ton compte Imagify. Le plugin WordPress utilise la clé API liée à ton compte. Cela décompte donc bien du crédit de ton quota.
Si la première fois que tu fais une optimisation de masse, le quota initial ne suffit pas, tu peux soit attendre le mois suivant, soit voir du côté des offres de packs, ponctuellement ça peut toujours servir 🙂
Félicitations pour ton acquisition en tout cas et bonne compression !
Bonjour Geoffrey,
J’ai testé et … approuvé votre nouvelle extension qui permet en toute facilité de gagner de précieux ko.
J’ai deux questions concernant les quotas avant de rédiger un article sur votre application:
– le quota mensuel est-il appliqué à chaque site ou pour l’ensemble des sites d’un même propriétaire?
– envisagez-vous d’offrir plus de quota aux utilisateurs de WP Rocket?
Merci d’avance pour tes précisions.
Cordialement,
Bruno
Bonjour Bruno 🙂
Merci pour ton retour !
Le quota mensuel est entièrement dépendant du compte utilisateur. Si tu as 4 sites web utilisant la même clé API, le « crédit » sera décompté de ce même compte.
Pour le bonus de quota pour les utilisateurs de WP Rocket, j’ai cru comprendre que ça serait possible, mais je n’ai hélas pas encore les détails de l’offre.
J’essayerai de te tenir informé dès que j’en saurai davantage.
A bientôt !
Intéressant, une version offline est-elle en préparation ? J’utilise souvent Jpegmini qui est assez puissant aussi, mais qui se cantonne aux jpeg. J’avoue que j’aime bien l’idée d’avoir quelque chose hors ligne car moins contraignant quand tu as des photos de 10mo par exemple.
Bonjour Thomas,
Nous sommes en train de réfléchir à une solution dans ce sens actuellement.
Nous avons déjà une ébauche de l’outil, mais ne sommes pas encore décidé sur la méthode de distribution.
Je te tiendrai au courant de l’avancée 😉
Merci à toi !