
Voici maintenant bientôt 2 ans que je souhaite faire cette refonte, déjà parce que l’ancien design datait de travaux graphiques d’il y a presque 5 ans, mais aussi parce que les tendances « mobiles » et les attentes des lecteurs ont évoluées. Accompagnent donc cette refonte graphique de nouvelles fonctionnalités que je vais vous détailler ici.
Il devenait important pour moi de publier cette mise à jour, même si, vous allez le voir, certaines fonctionnalités ne sont pas encore complètement terminées. Cela faisait déjà trop longtemps que je l’annonçais.
Refonte graphique
Les choix ont été difficiles. Lorsque j’ai débuté le redesign il y a presque 2 ans, le Flat design n’avait pas pris autant d’importance qu’aujourd’hui, et déjà certains designers ne lui prédisaient pas une longue et paisible vie. J’avais donc misé sur les retours des lecteurs à propos de l’ancien design pour essayer de conserver l’esprit tant apprécié par la majorité.
À cela est venue s’ajouter une envie personnelle d’avoir une interface un peu plus propre, moins riche graphiquement, plus sérieuse mais toujours un peu fun (ce côté « tristement joyeux » :p) et avec une vraie identité graphique, notamment au niveau du logo et des couleurs.
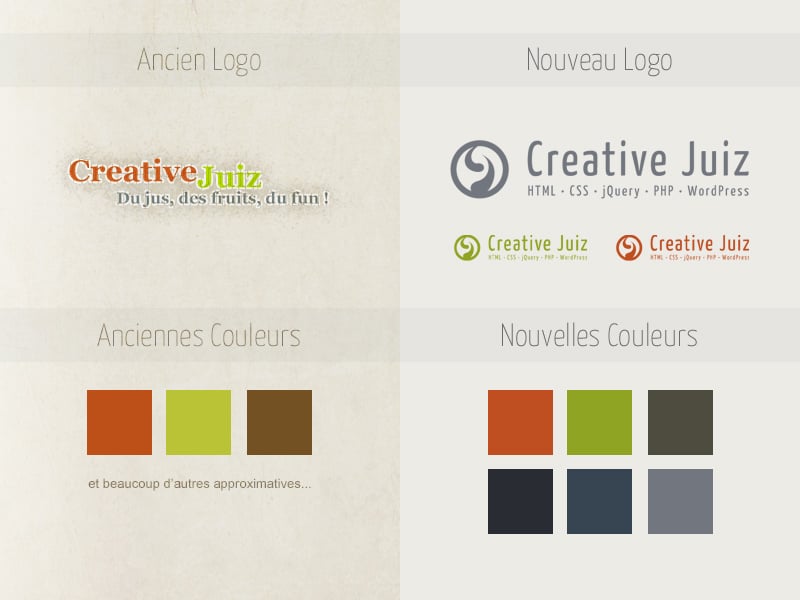
Le dessin du nouveau logo devient donc plus précis et propose un certain nombre de variations de formes (picto seul, horizontal ou vertical) mais également de couleurs (rouge, vert, etc., du moment qu’elle est présente dans la charte graphique). Je le voulais davantage reconnaissable pour pouvoir communiquer plus efficacement et offrir au blog une identité.
Un certain nombre d’effets graphiques ont complètement été abandonnés, mais j’ai tenté de conserver l’impression globale. Je voulais que le visiteur sache d’entrée qu’il se trouve sur Creative Juiz, même si on enlève le logo, et pas qu’il se retrouve sur un énième blog sur fond blanc avec un logo gris et une pointe de couleur.
Les nouvelles fonctionnalités
Vous l’avez peut-être remarqué en arrivant sur le blog : vous pouvez désormais créer un compte sur Creative Juiz.
Au début un simple blog, Creative Juiz s’enrichit et va encore s’enrichir au fil du temps de nouvelles fonctionnalités. Le compte utilisateur vous permettra de gérer vos préférences, proposer des articles sur le blog, proposer des annonces d’emploi (recherches et demandes), suivre des tutoriels en vidéo, placer des articles en favoris et les retrouver facilement, retrouver vos commentaires, donner de la visibilité à vos actions sur le blog, etc.
Prenons dans l’ordre.
Section Emplois
L’une des principales nouveautés (encore en cours de développement) et l’ajout d’une section d’offres et demandes d’emploi.
Loin de moi l’idée de vouloir concurrencer les grands du domaine de la « job annonce », mon objectif est d’essayer de remplacer la quantité par la qualité des annonces, notamment en étant plus à l’écoute des alertes des utilisateurs et des jobs « suspects ». Les annonces porteront sur les domaines abordés par Creative Juiz, à savoir : le développement front-end (HTML, CSS et JavaScript), back-end (PHP), le CMS WordPress et le webdesign.
Les annonces tenteront de mettre l’accent également sur d’autres aspects que le salaire et la description du poste, comme par exemple les avantages (cuisine, salle de jeu/repos, etc.) et l’ambiance.
Section tutoriels vidéo
Une autre grosse nouveauté est la prochaine arrivée du format vidéo sur la section tutoriel. (oui c’est également encore en développement)
Certains tutoriels déjà diffusés sur ce blog se verront accompagnés d’une vidéo (pour les utilisateurs inscrits et connectés) leur permettant, je l’espère, de mieux appréhender l’objet de l’article. Ce format n’étant pas aussi simple à préparer qu’un écrit, il restera ponctuel.
Suivant l’évolution et l’accueil offert à ce format par vous, lecteurs, la section pourrait s’enrichir de tutoriels et formats plus variés 😉
Guest blogging
Depuis maintenant 1 an, nous avons des auteurs invités qui écrivent sur ce blog. Ils sont 3 à l’heure actuelle et ont été les pionniers sur Creative Juiz en acceptant de tester un système pas toujours pleinement performant, puisque j’avais conçu ce blog pour être le seul rédacteur.
Aujourd’hui le système change un peu : vous pouvez proposer un article entièrement écrit par vos soins depuis votre espace utilisateur et devenir ainsi auteur. Vous me direz, quel avantage pour vous ? En deux mots : visibilité (1,2 millions de pages vues en 2014, 440 000 utilisateurs) et partage (commentaires et réactions sur les réseaux sociaux).
Vous contribuerez également à la communauté francophone du web et serez amené à récolter quelques petits dons.
Personnellement, certains de mes articles m’ont amené quelques clients également, alors pourquoi pas vous ?
Favoris
J’avais lancé l’idée lors de mon annonce de refonte il y a un an de permettre aux utilisateurs d’enregistrer leurs articles favoris sur leur compte Creative Juiz afin de les retrouver rapidement. C’est en discutant avec Grégory et en voyant son résultat sur ScreenFeed (son site web) pour une fonctionnalité identique que j’ai finalement décidé de mettre en place une fonctionnalité similaire. Celle-ci n’est pas encore développée, mais elle sera ajoutée lors d’une prochaine mise à jour.
Gestion de ses préférences
Vous pouvez d’ores et déjà compléter votre profil utilisateur en renseignant les URLs de vos réseaux sociaux favoris. Ceux-ci apparaitront automatiquement dans vos commentaires, donnant ainsi plus de visibilité à votre profil.
Ces informations seront également ajoutées à votre encart auteur, en fin d’article, si un jour vous écrivez pour ce blog 😉
D’ici peu de temps vous pourrez également gérer vos abonnements aux commentaires d’articles et à la newsletter directement depuis votre profil.
Le cœur du blog : les articles
Beaucoup de retours m’ont été fait sur la forme des articles, notamment la difficulté de lecture de l’ancienne fonte, les blocs de code pas toujours très lisibles, et parfois même un « cadre trop graphique gênant la lecture du contenu ». J’ai essayé d’écouter tout le monde, les principaux styles ont été modifiés dans ce sens. Je cherche encore une coloration syntaxique efficace et compatible avec mon choix de fond foncé pour les blocs de code, mais ça devrait rapidement être trouvé.
Lecture sans gêne
L’un des points majeur sur le contenu et la lisibilité des articles est l’apparition de ce petit bouton :
Celui-ci permet d’ouvrir l’article dans un espace de lecture sans gêne alentour. Je vous laisse tester cela.
Informations contextuelles
La barre latérale se voit également dotée d’un nouveau bloc contextuel qui vous proposera un résumé de l’article pour des sujets comme :
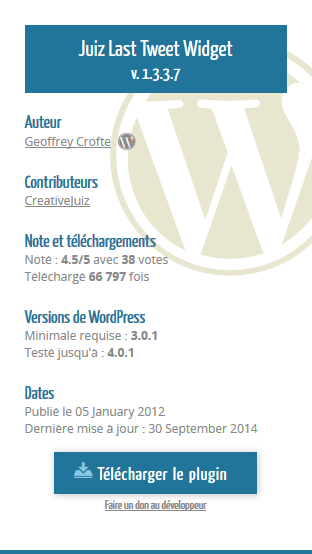
- Un plugin WordPress : affichera les informations du répertoire de WordPress.org (déjà disponible)
- Un livre : affichera les informations propres à ce bouquin (en cours de développement)
- Un tutoriel : affichera le niveau de difficulté estimé, ainsi que les autres articles recommandés (en cours de développement)

Un peu de technique
Cette refonte a apporté son lot de défi, comme par exemple arriver à faire avancer le développement après mon activité en agence et en freelance ! Mais c’est une autre histoire. Parlons un peu de code, de plugin et des outils qui m’ont bien aidé.
Une des difficultés majeure pour moi aura été de travailler sur le code pendant presque 1 an et demi, avec des phases où je ne touchais pas une balise HTML pendant au moins 2 mois. Pendant ce temps ma manière de travailler et d’appréhender certaines problématiques (responsive, modularité, maintenance) ont évolué, mais mon projet de refonte ne bougeait pas.
Imaginez un code écrit par portion par trois personnes différentes et une convention de nommage qui évolue, et ça vous donnera à peu près mon impression à chaque fois que je relisais mon propre code. Heureusement certains de mes commentaires m’ont beaucoup aidé… Ah oui ! Commentez, bordel ! (je parle du code)
Du responsive à tous les étages
Aujourd’hui il est impensable pour moi d’envisager créer un site web sans proposer du responsive. Vous savez ce concept qui consiste à proposer une interface « intelligente » qui s’adapte à l’espace disponible sur votre terminal de consultation ?
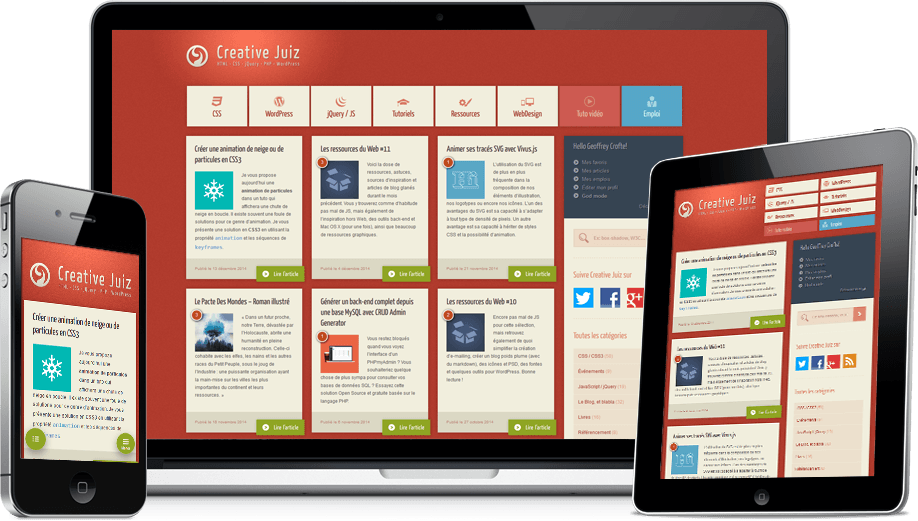
Tablettes, smartphones et ordinateurs de bureau ont tous été testés (avec le matériel à ma disposition), vous ne devriez pas éprouver trop de difficulté à parcourir les contenus. Attends, je vais te faire un showcase super-réaliste Apple-only, tu vas voir… voilà :
Cependant il existe tellement de terminaux différents, que vous pourriez peut-être rencontré un cas particulier, un bug. Dans ce cas tenez-moi informé 😉
J’ai tenté de proposer un système de navigation plus logique pour le menu principal : au lieu d’aller chercher des icônes tout en haut de l’écran (ça tient de l’épreuve sportive avec le nouvel iPhone 6 Plus), ils sont simplement pas loin de vos doigts (normalement). Si c’est pas une réflexion digitale ça, qu’est-ce donc ?
Support et abandons
J’ai abandonné tout support des vieux navigateurs, puisque pour la plupart d’entre vous les mises à jour de vos navigateurs sont bien suivi. Je me suis alors fait plaisir ces derniers temps à virer pas mal de JS pour préférer l’utilisation de Flexbox, notamment dans la création d’items de même hauteur sur une même ligne.
J’ai presque honte, mais je n’ai pas du tout tester le rendu sur IE. Si jamais vous constatez de gros défauts à l’usage, je ferai de l’amélioration progressive :p
La communauté en soutien
Ce qui est bien avec la communauté du web, c’est qu’elle est très souvent prête à aider. Durant les quelques mois de développement de cette nouvelle version, des gens comme Matthieu Bué pour ses avis tranchants, Grégory Viguier, Jonathan Buttigieg et Julio Potier pour leurs conseils sur du code et leurs plugins, Guillaume Focheux pour ses encouragements et l’hébergement, Matthieu Bousendorfer pour ses avis « design ». Parfois ces personnes m’ont permis de me débloquer d’une situation embarrassante, parfois elles m’ont juste servi de canard en plastique. (rien de cochon, promis)
Petite mention spéciale à Willy Bahuaud qui m’a bien bien motivé à créer mon propre espace membre grâce à son article sur le sujet, et Julio Potier pour son explication sur admin-post.php et admin-ajax.php.
Les plugins utilisés
Outre l’utilisation de certains de mes plugins WordPress, certains autres plugins m’ont été utiles ou me sont utiles encore maintenant, voici la liste non-exhaustive :
- Theme Test Drive : ce plugin maintenant désinstallé m’a permis de contrôle le bon fonctionnement de mon nouveau thème, la mise en place de la sidebar ainsi que la création des nouvelles pages et leur test, sans que les utilisateurs non-autorisés ne voient ces modifications sur le site. Vraiment très pratique !
- ACF : qui me permet de gérer plus rapidement les champs personnalisés des futurs nouveaux contenus.
- MailPoet : après avoir gagné une licence pour ce plugin grâce à WPChannel, j’ai décidé de le tester dans le cadre de cette nouvelle version afin de tenir informés ceux qui le souhaitent des nouveaux articles, une fois par mois au moins.
- Co Author Plus : parce que certains des articles sont écrits à 4 mains, rendons aux Césars ce qui appartient aux Césars.
- Contact Form 7 : parce que j’aime avoir la main sur le code de mes formulaires.
- SF Move Login : j’en ai écrit un article, je vous laisse le lire.
- SF Author URL Control : pour contrôler plus finement les URLs des pages auteurs.
- WP Rocket : le plugin pour t’envoyer en l’air ! Pareil, l’article est disponible sur le blog.
Certaines autres extensions que j’utilise ne sont plus maintenues, je les maintiens donc moi-même pour mes besoins personnels et ne les mentionnerai pas ici.
Quelques remerciements
Je profite de cet article pour remercier d’autres personnes de l’ombre, comme mes collègues (déjà cités en partie plus haut), Christine, Chloé (qui se reconnaîtront), mon Pop (qui cherche parfois à comprendre ce que son fils fait derrière l’écran) et mon Sensei. (Ben quoi ? On remercie toujours son Sensei…)
Remerciements également à tous les lecteurs, par avance, parce que vous allez devoir vous habituer à ce design, et surtout parce que je compte sur vous pour me faire vos retours, positifs comme négatifs, pour améliorer cette nouvelle mouture.
Bonne lecture à tous et bonne année 2015 !






Ça claque 🙂
Je préfère largement cette nouvelle version. Bravo ! (et merci pour les nombreuses citations)
Allez, je m’en vais peler des kiwis moi.
A+
Merci Greg !
Bons kiwis ! :p
Vraiment très bien cette nouvelle interface, toutefois, je trouve qu’agrandir un poil la taille du texte serait mieux 😉
Sinon, bravo, très beau boulot
Hello Laurent,
Merci pour ton retour.
C’est vrai que suivant les interfaces j’ai tendance vouloir du texte plus grand. Je vais voir pour améliorer cela.
Bonne journée à toi.
Interface très agréable et douce, c’était un défi avec du rouge et du jaune !
Et le site s’adapte à merveille aux différentes tailles d’écrans, c’est super propre 🙂
Bravo !
Hello Alain,
Merci à toi.
Effectivement je voulais du coloré, j’ai osé.
Bonne journée !
Quelques retours d’utilisation :
– Je me suis créé un compte finalement, en utilisant l’identifiant Alain.
Après validation de création du compte Alain, une erreur est survenue, un grand rectangle vert s’affiche au dessus des champs de saisie, mais il est vide…. je cherche un peu plus haut à droite et là, un autre rectangle vert est affiché et indique que le pseudo Alain existe déjà.
Bon fallait juste chercher un peu mais j’ai trouvé 😉
– J’aimerai modifier mon pseudo mais il n’est pas modifiable. J’ai donc cherché à le détruire, mais ce n’est pas possible non plus (CNIL hic!).
Mais ce n’est pas gênant je conserve Jtwest.
– Agrandir les champs du formulaire « Mon profil » car les contenus sont tronqués visuellement
– sous Safari 5.1.7 (PC/Windows Seven) :
1. taille des polices de formulaires très petite
2. highlight focus du bouton de recherche pas prop’
Quand tu auras un peu de dispo, je suis toujours ok pour payer un emplacement pub 😉
+
Alain
Merci Alain pour tes retours !
Concernant l’erreur je vais voir si j’ai pas merdé dans le code, c’est fort probable :p
Concernant la fonctionnalité de suppression, je me suis rendu compte mon omission au moment de mon dernier test, et je ne voulais pas reporter la mise en ligne. Mais la CNIL indique que l’utilisateur doit avoir un moyen de suppression de ses données (ou modification). En attendant cet utilisateur peut me contacter pour me le demander. (il y a deux formulaires de contact et un système de commentaire pour ça, ça devrait être suffisant)
Pour les défauts sur les formulaires : Safari si PC ? Non désolé je ne vais pas perdre de temps avec ce dinosaure, Apple a même arrêté le support. Le défaut sur les champs « mon profil » tu le rencontres sur quel couple navigateur/OS ?
C’est noté pour la pub, j’essaye de me débarrasser des différents correctifs avant.
Merci à toi encore !
PS : l’autre compte Alain c’est pas le tien ? Si ?
Bonjour Geoffrey,
Franchement trés agréable cette nouvelle interface, l’impression d’une grande simplicité . Une vrai réussite !!!
Ps : n’oublie pas de changer l’image du lien sur http://www.creativejuiz.fr/
Hello,
Merci 🙂
Oui c’est prévu, j’ai juste pas eu le courage hier. Faudrait que je refasse cette page et mon portfolio. Ce sont les prochaines étapes !
Bonjour Geoffrey, le nouveau design est tout simplement «génialissime» !!!! Simple et efficace. Au niveau des couleurs rien à dire, c’est parfait. Du très bon boulot !!!! 😉
Cependant après avoir navigué un peu sur le site j’ai noté quelques points (rien de bien méchant ;)) :
– Manque la traduction de « Your email » sur la page d’inscription des membres.
– Quand on quitte le champ « Adresse e-mail » sur les commentaires, la page se recharge mais n’arrive pas à charger le contenu (transfert de données depuis le site : http://www.gravatar.com, du coup on est obligé de revenir en arrière)
– Petit problème en responsive design pour IE sous Windows Phone 8, les articles ne sont pas redimensionnés (si besoin je peux fournir une capture d’écran).
Pour le dernier point ce n’est pas trop un souci, bien que je travail beaucoup avec Microsoft, je déteste IE. Et ça tombe bien, car avec Windows 10 il va cohabité avec un petit nouveau nommé «Spartan», qui devrait le remplacé d’ici quelques années. Espérons qu’il sera mieux…
Bon je divague un peu…
Encore bravo pour cette nouvelle interface. 😉
Salut Jérémy,
Merci pour tes retours, je prends bonnes notes de tout cela 🙂
Comme toute version bêta il y a de quoi améliorer les choses, ce genre d’avis est vraiment bon !
Concernant Windows Phone 8 je veux une capture oui, ça serait super cool. (blog__at__creativejuiz__point__fr)
Bon après-midi !
Les deux premiers points sont corrigés (oubli dans le fichier .mo + défaut de racine dans le fichier JS).
Encore merci à toi !
Super refonte, beau boulot.
Félicitation
Merci Cyril !
Bonsoir ,
Superbe travail, belle refonte.
Je n’étais pas passé depuis plus d’un mois, c’est une belle surprise, même si elle était attendu.
Puis je me permettre une ‘tite remarque?
Un lien « top » serait le bienvenu. Je connais un très bon tuto à ce sujet… 😉
Je ne pense pas avoir eu l’occasion de le dire sur certains tutaux qui m’ont bien aidés, aussi je me permets de le dire ici: Merci à toi pour ton aide!
Tchô
Eric
Bonsoir Eric,
Certains ne l’attendaient plus, et je peux le comprendre (annoncé depuis bien trop de mois :p)
Tu peux te permettre plein de remarques, je prends tous les avis !
Effectivement j’ai pensé au lien « haut de page », mais le placer dans le contexte smartphone n’est pas si évident finalement, d’autant que la plupart des smartphones proposent un système natif pour revenir au haut de page.
Merci à toi et bonne soirée.
Bonjour,
je visitais régulièrement ton site et quelle surprise de revenir et de retrouver ce design si simple, si épuré, si efficace ! Bravo pour le boulot accompli.
Hey merci 🙂
Le fait d’avoir gardé dans un coin le kiwi qui crache est-il motivé par la peur de recevoir une avalanche de commentaires négatifs ? :p
En tout cas, merci d’avoir corrigé le bug que j’ai rapporté sur Twitter, d’autant que j’ai décidé de m’inscrire à ton blog, de par les fonctionnalités futures que tu évoques.
Ah ah 🙂 Exactement oui !
En réalité je n’ai pas réussi à m’en débarrasser, il a une valeur sentimentale puisqu’il est dessiné par Mathieu Habert, un ami illustrateur.
Concernant le bug, cela venait d’un souci de cache static, je l’avais mal paramétré pour les utilisateurs connectés. Mais si jamais tu rencontres d’autres soucis, je suis à l’écoute pour les corriger.
Ravis de te compter parmi nous en tout cas Victor !
Bravo pour le nouveau design je le visitait régurlièrement et j’ai été surpris de façon positive…
Je t’applaudit pour la simplicité d’accès il faut avouer que c’était plus compliquer avant !
Bravo !
Merci à toi Jérémie 🙂
C’est toi que je remercie, car tu m’a donné pas mal d’idées et de plugins qui me sont très utiles sur les différents site que je fait…
Merci.
Pas mal le btn full screen, j’aime beaucoup cette fonctionnalité ! En revanche, les commentaires imbriqués sont peu lisibles. Il y avait un article intéressant sur WPFormation qui proposait une autre manière d’interagir et qui permet de palier à ce problème d’imbrication.
Hello Grégory,
Il y a un petit bug avec le mode full screen et le lazyloading, mais merci pour ton retour sur cette fonctionnalité 🙂
Concernant les commentaires si tu parles de cette solution : http://wpformation.com/commentaires-wordpress-interaction/ ça permet effectivement de créer du lien entre les commentaires, mais ça n’améliore pas la lisibilité de l’imbrication (qui permet de conserver les fils de discussion ensemble, finalement).
Merci à toi.
Super refonte, le design du site est désormais beaucoup plus moderne. Il y’ a un bon travail sur les couleurs. Sympa d’expliquer tout ça dans un article.
Bravo!
Merci Louis, ça fait plaisir de lire ça, surtout que la dominante rouge me faisait un peu peur au début 🙂
Très belle refonte ! Pleine d’originalité et de petites surprises ! Personnellement j’adore !
Merci pour ton travail, ton site , tes tutos, tes astuces m’ont aidé bien plus d’une fois ^^
Le futur de Creative Juiz ne présage que de bonne choses !
Max
Merci Max, ça fait vraiment plaisir de lire ton commentaire 🙂
Au plaisir de te lire !
salut Geoffrey,
J’adore ton nouveau look , les nouvelles couleurs et le designs de manière globale.
Pour ma part, je n’utilise pas (encore) wordpress. Est-il possible de trouver les menus et autres effets pour les non-wp ,
Le but etant de rendre le site de l’agence responsive et plus moderne… autant te dire que je ne sais pas par ou commencer !
merci de tes conseils si tu veux bien m’en donner quelques uns…
Hello Raphaël,
Merci 🙂
En fait le style n’a rien à voir avec WordPress. Je compose en général sur Illustrator et Photoshop, recherche mon nuancier, mes effets, etc.
Une fois le design fait, je l’intègre en statique pour composer le code HTML/CSS/JS et les effets d’animation, puis je créé un thème sous WordPress en décomposant : widget, thèmes, plugins.
Mais tu peux très bien avoir le même processus pour un autre CMS.
Pour du conseil, c’est un peu mon boulot, alors ça va être difficile de t’en fournir, déjà parce que ce n’est pas simple, et également parce que ça prend du temps, pas mal de temps.
Mais on peut échanger par mail si tu veux plus d’infos.
Bonne fin de journée.
Bonjour !
J’aime beaucoup la pagination que tu utilises sur ton site (« Afficher plus d’articles »). Est-il possible de connaitre la méthode? ou juste une piste?
Merci
Bonjour,
La méthode est faite maison. C’est une pagination qui est à la base toute classique : une liste de pages avec lien. Un petit script JS (ici jQuery) remplace cette pagination classique par le bouton, et chaque clic sur ce bouton fait une requête AJAX vers la page suivante. Le contenu est extrait de la requête et affiché à la suite de la liste d’articles.
Le code est optimisable mais je vais essayer de prendre le temps de faire un petit billet sur le sujet. (l’AJAX « facile et accessible »)
Merci