Vous connaissez peut-être déjà Ahmad pour tous ses partages sur la toile au sein de la communauté Web. Il a publié un livre sur le débogage des CSS qui aidera les débutants mais aussi les développeurs plus avancés à découvrir et à résoudre nombre de bugs, Le tout dans un livre numérique bien illustré et structuré.
Articles pour les mots-clés ‘CSS’
Le saviez-vous – CSS Smooth-scrolling avec scroll-behavior
Récemment dans un petit projet assez proche du prototype, j’ai eu à proposer quelques petites choses comme un menu sticky, un scroll-spy, mixé avec du smooth-scroll. Plein d’effets qui demandent quand même quelques lignes de JS. Et bien pas cette fois.
La méthode Natural Flow First
 8
8
Il y a quelques semaines, j’ai travaillé sur un court projet web : le site internet de la société WP Media. C’est une simple page avec quelques sections typiques et animations subtiles. J’étais prêt à le coder à la sauce Mobile First, et finalement j’ai pensé à une méthode plus naturelle, je l’ai appelée (Natural) Flow First.
Les ressources du Web #12
 1
1
Le numéro 12 des ressources du Web arrive pour cette nouvelle année 2015 avec plein de sources d’inspiration pour vos CSS et vos design, ainsi que de nombreuses ressources graphiques gratuites et libres de droit. Mais également toujours est encore du JS, du WordPress, du SVG et de nombreux outils pour vous faciliter la vie.
Responsive Museum Week
 4
4
Projet initié par Geoffrey Dorne et Julien Dorra, Responsive Museum Week présente un défi intéressant : proposer des feuilles de styles utilisateur afin d’améliorer les sites Internet de nos musées pour les rendre responsive. C’est à vous de proposer ces styles après une retouche de l’existant.
CSS3 – Effet de feuilles superposées
 20
20
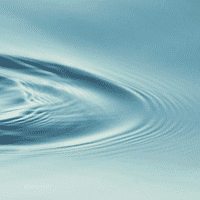
Il y a quelques jours de cela je répondais à un petit tweet d’un confrère pour donner une astuce sur la création d’un effet graphique de feuilles superposées en CSS3. Le défi était de ne pas multiplier les éléments HTML pour réaliser cet effet. C’est chose faite. Jetons un œil sur la technique utilisée.
CSS Naked Day 2011
 2
2
Pas de panique, c’est tout cassé, c’est normal !
Nous sommes le 8 avril, jour du Naked Day 2011. En fait cette année il y a deux jours de Naked Day.
Le principe est plutôt simple : retirer la feuille de style de son site, ou éventuellement l’alléger un maximum (slip chaussettes ça peut le faire aussi).







